标签:type img 空间 attr col ima -- 属性 jquery
功能:做项目时候经常需要设置两个DIV显示或者隐藏,切换显示,并且保证之前设置的样式不乱:
实现:
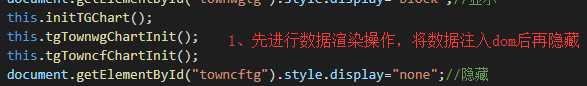
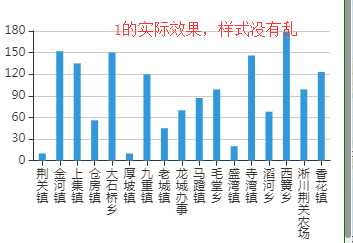
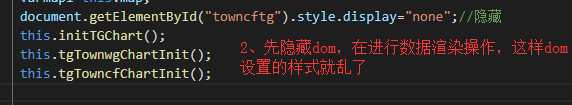
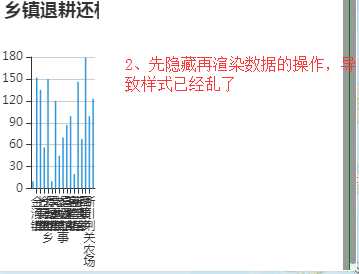
保证样式不乱的方法是:先进行有关数据渲染的操作,最后再执行隐藏和显示的操作,这样数据已经填充好了,样式就不会乱了。




div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白
style="visibility: none;"
document.getElementById("typediv1").style.visibility="hidden";//隐藏
document.getElementById("typediv1").style.visibility="visible";//显示
通过设置display属性可以使div隐藏后释放占用的页面空间,如下
style="display: none;"
document.getElementById("typediv1").style.display="none";//隐藏
document.getElementById("typediv1").style.display="";//显示
Jquery方式
1、$("#demo").attr("style","display:none;");//隐藏div
$("#demo").attr("style","display:block;");//显示div
2、$("#demo").css("display","none");//隐藏div
$("#demo").css("display","block");//显示div
3、$("#demo").hide();//隐藏div
$("#demo").show();//显示div
---------------------
原生DIV,控制两个DIV显示隐藏切换,且切换后样式形状不乱
标签:type img 空间 attr col ima -- 属性 jquery
原文地址:https://www.cnblogs.com/rzqy/p/10917320.html