标签:android style blog http color io os ar 使用
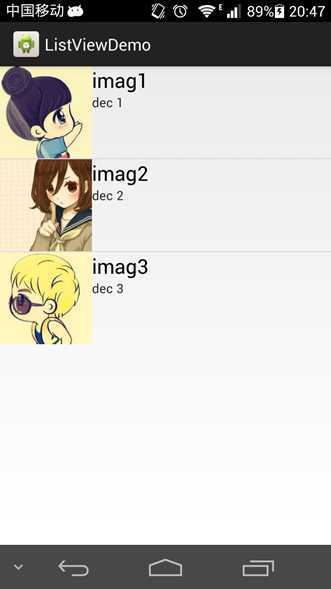
实现带image的ListView。

package com.example.listviewdemo; import android.app.Activity; import android.os.Bundle; import android.widget.ListView; public class CustomListView extends Activity{ private ListView lv; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.custom_listview); lv = (ListView) findViewById(R.id.lv); lv.setAdapter(new CustomListViewAdapter(this)); } }
package com.example.listviewdemo; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; public class CustomListViewAdapter extends BaseAdapter { private Context context = null; CustomListViewAdapter(Context context){ this.context = context; } public Context getContext() { return context; } private CustomListCellData[] data = new CustomListCellData[]{ new CustomListCellData("imag1", "dec 1", R.drawable.a), new CustomListCellData("imag2", "dec 2", R.drawable.b), new CustomListCellData("imag3", "dec 3", R.drawable.c) }; @Override public View getView(int position, View convertView, ViewGroup parent) { // TextView tv = null; // // //这样做的好处:防止重复创建TextView // //在有view被回收后,convertView就不是null // if (convertView != null) { // tv = (TextView) convertView; // }else { // tv = new TextView(CustomListView.this); // } // // tv.setTextSize(30); // tv.setText(getItem(position)); // // return tv; LinearLayout ll = null; if (convertView != null) { ll = (LinearLayout) convertView; }else { ll = (LinearLayout) LayoutInflater.from(getContext()).inflate(R.layout.custom_listv_cell, null); } CustomListCellData data = getItem(position); ImageView icon = (ImageView) ll.findViewById(R.id.icon); TextView name = (TextView) ll.findViewById(R.id.name); TextView dec = (TextView) ll.findViewById(R.id.dec); icon.setImageResource(data.iconId); name.setText(data.name); dec.setText(data.dec); return ll; } @Override public long getItemId(int position) { return position; } @Override public CustomListCellData getItem(int position) { return data[position]; } @Override public int getCount() { return data.length; } }
package com.example.listviewdemo; public class CustomListCellData { public CustomListCellData(String name, String dec, int iconId) { this.name = name; this.dec = dec; this.iconId = iconId; } public String name = ""; public String dec = ""; public int iconId = 0; }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <ImageView android:layout_width="100dp" android:layout_height="100dp" android:id="@+id/icon"/> <LinearLayout android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/dec" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TextView" /> </LinearLayout> </LinearLayout>
标签:android style blog http color io os ar 使用
原文地址:http://www.cnblogs.com/510602159-Yano/p/4041535.html