标签:编程 石头剪刀布 添加 入门 调用 http strong load 除了
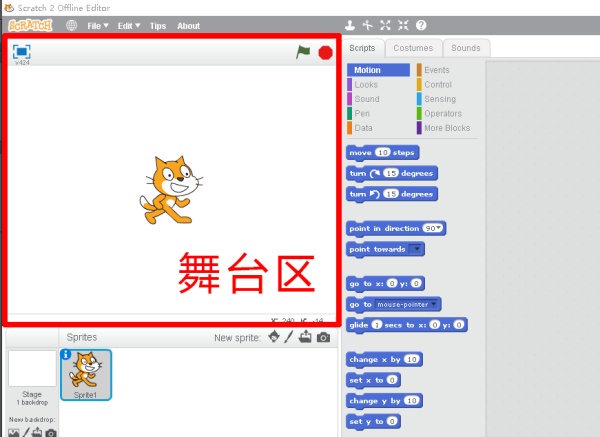
在Scratch里面,所有的表现结果都在“舞台区”呈现,前面我们学习的“石头剪刀布”游戏,也是在“舞台区”完成的。

舞台区是非常重要的区域,所以我们今天单独用一个章节来详细说说这个舞台。
既然是一个舞台,我们在安排角色位置的时候,就必须有一个可以定位的方法,那么我们采用的是坐标系的方式。
坐标系在小学高年级会接触,但是在实际教学中,我们发现低年级的学生也能快速掌握。所以我们先来看这个舞台的坐标系是怎么样的:

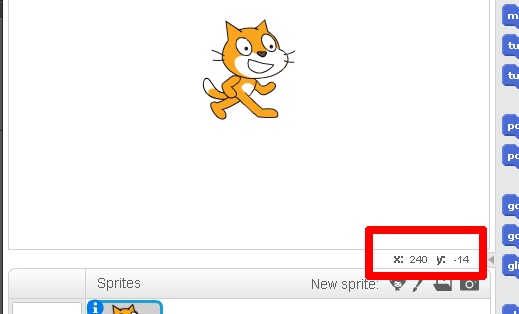
我们在舞台区滑动鼠标,会发现在上图红色方框位置的数字会变化,这就是鼠标所在舞台的位置。
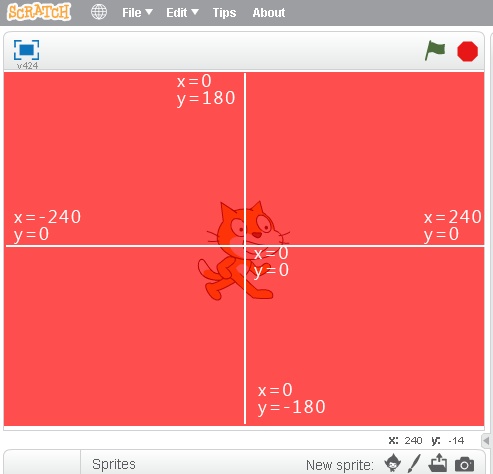
舞台坐标系如下图:

注意,在这个舞台区上,所有的数字是没有单位的,也就是说无论是x还是y的数值,我们不能用日常的单位去衡量,这个数字不是毫米,也不是像素,而是一个相对于舞台中心的一个对比值。
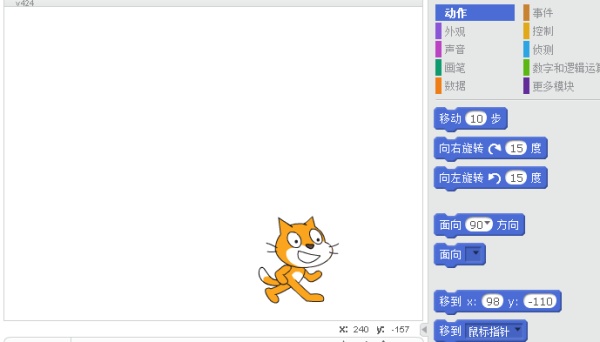
下面,我们来让这个小猫移动到舞台指定的位置(98,-110),我们该怎么做呢?
首先,我们先在角色区中点击一下小猫,角色小猫会出现蓝色框,这表示我们将对小猫下命令;

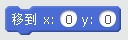
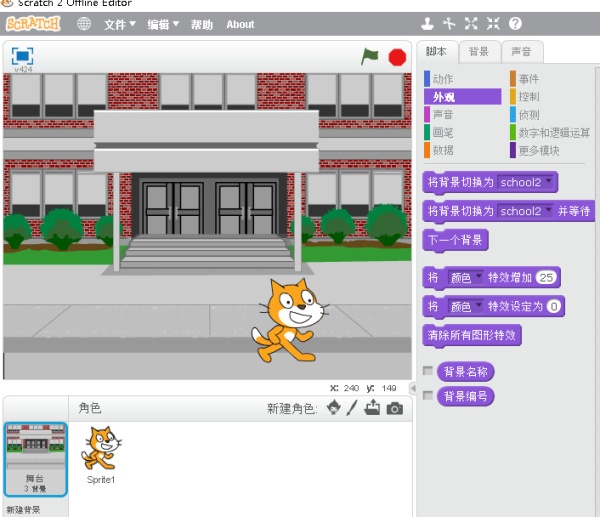
然后在中间功能区找到蓝色动作功能积木:

我们将数字改为98,-110,改了后再点击一下这个蓝色积木块,小猫一下就出现了在98,-110的位置了。

我们要对舞台区的坐标大概位置心里要有概念,因为以后所有的角色都将在舞台区出现,那么对角色位置的精确安排就非常重要,心里对舞台区有概念后,未来我们制作任何游戏,包括角色的大小调整,我们心里都能在第一时间出现这个游戏完整的样子而不会茫然。
我们了解了舞台坐标之后,然后需要了解下一个内容——舞台背景。
一个精美的游戏或是动画作品,除了主要角色之外,应该还有对应的背景,这样会让整个作品看起来更加美观,也容易让观众有代入感。
所以,我们了解舞台后,现在要开始学习安排舞台背景。
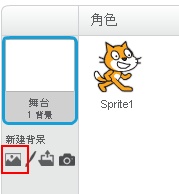
舞台背景我们通常会采用一些图片作为素材,Scratch软件里也自带了一部分,我们先从这里打开:

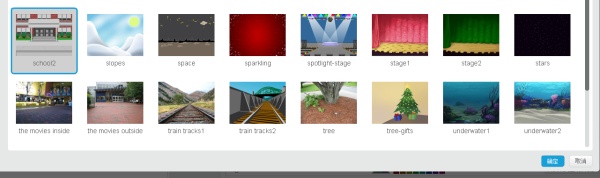
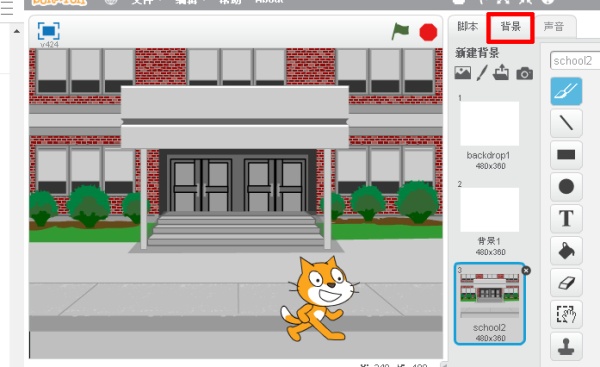
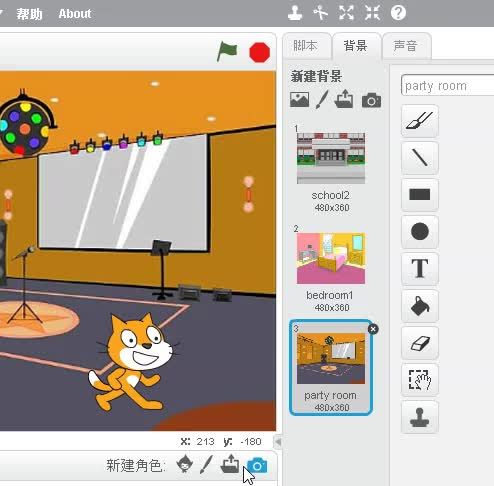
点击红色的框,我们可以看到软件自带的背景图片,选中一个后点击右下角确定按钮:

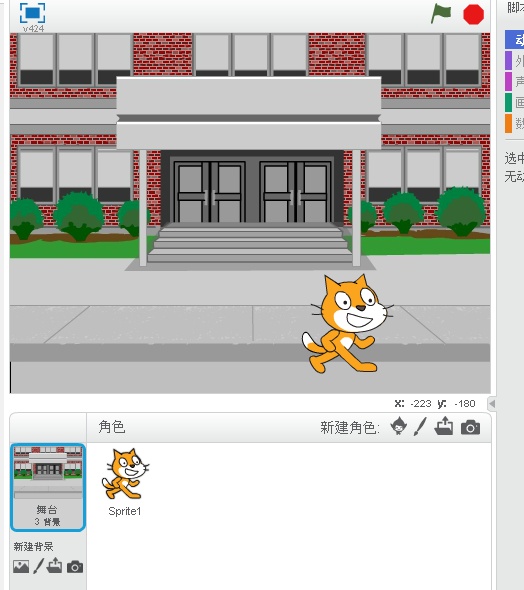
这个图片然后就会出现在舞台区,并放置于小猫的背后,不会挡住小猫:

同样,舞台背景也是角色,我们一样可以对舞台背景进行编程,只不过舞台背景编程的功能要少一些:

如果有多个背景要切换怎么办呢?
我们点击功能区中的背景选项:

这里我们可以对背景进行添加和删除。

在这一排按钮里,第一个是导入软件自带背景,第二个是自己画一个背景,第三个是导入电脑里其他文件夹中的图片,第四个是调用摄像头拍一张。
对于不要的背景,我们可以右键点击背景,然后选择删除,或是点击背景图片上的小叉:


我们一般会在网上搜索一些图片,或是自己做一些背景,然后导入进来,怎么使用scratch自带绘图功能我们下次再说,我们今天先用自带的背景图片来学习一下对背景进行编程:
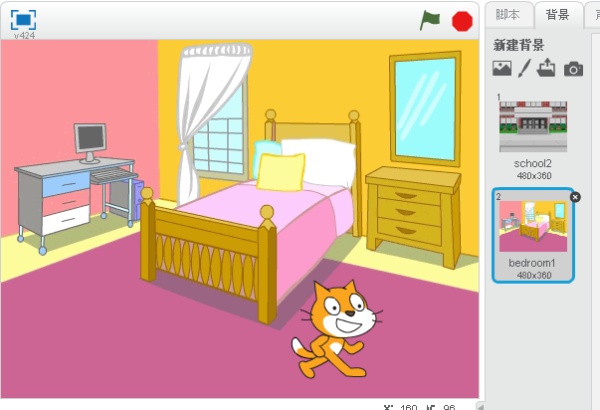
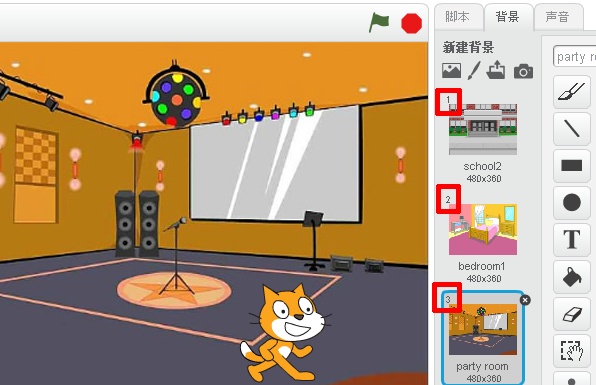
我们先导入两张背景图片:

注意看,每个背景图片都有自己的名字,这个名字是在导入的时候就设定好了的。同时,这些背景都有自己的序列号,由上至下从1号开始。

鼠标左键按住背景图片拖住可以上下移动排列顺序。

针对这些背景,我们利用前一章学习的功能模块来对背景进行一个简单编程,让这些背景每1秒钟切换一次:


今天我们熟悉了舞台和背景,这样是不是未来可以做出魂斗罗这样有滚动的背景呢?好期待呀。
是不是觉得很简单,对,入门确实非常简单,不过也别高兴的太早,本编要在下一开始对角色进行详解,会渐渐提高难度,也越来越精彩,敬请关注。
附加题:
请给上一期做的“石头剪刀布”游戏加入背景,有没有办法让小猫出不同的动作选择不同背景呢?
Scratch零基础魔法编程(一)为什么你要学Scratch儿童编程
Scratch零基础魔法编程(二)来不及解释了,马上开始编程游戏
Scratch零基础魔法编程(三)剪刀石头布
Scratch零基础魔法编程(四)舞台区详解
Scratch零基础魔法编程(五)角色详解
Scratch零基础魔法编程(六)用“角色”与“舞台”的组合做个小动画
Scratch零基础魔法编程(七)“触碰”基础
Scratch零基础魔法编程(七)篇外.用小动画和触碰能做大型游戏?
Scratch零基础魔法编程(八)声音模块详解
标签:编程 石头剪刀布 添加 入门 调用 http strong load 除了
原文地址:https://www.cnblogs.com/scratch3/p/10920337.html