标签:dom2 cti var net load 定义 句柄 ack ima













事件绑定,移除,事件冒泡/捕获/委托
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{padding: 0;margin: 0;}
#container,#container>#parent,#container>#parent>#sp{
border: 1px solid red;
}
#container>#parent{margin: 100px;background: #0f0;}
#container>#parent>#sp{margin: 200px;background: #ccc;}
</style>
</head>
<body>
<button id="btn">点击我</button>
<!-- <button id="btnClick" onclick="alert(‘love‘);">btnClick</button> -->
<div id="container">祖父
<div id="parent">父亲<div id="sp">孙子</div></div>
</div>
<script>
/**
* 1,事件对象 button
* 2,事件对象绑定一个事件类型
* 3,事件句柄(类似函数体,即事件执行的过程)
*/
/*IE使用:
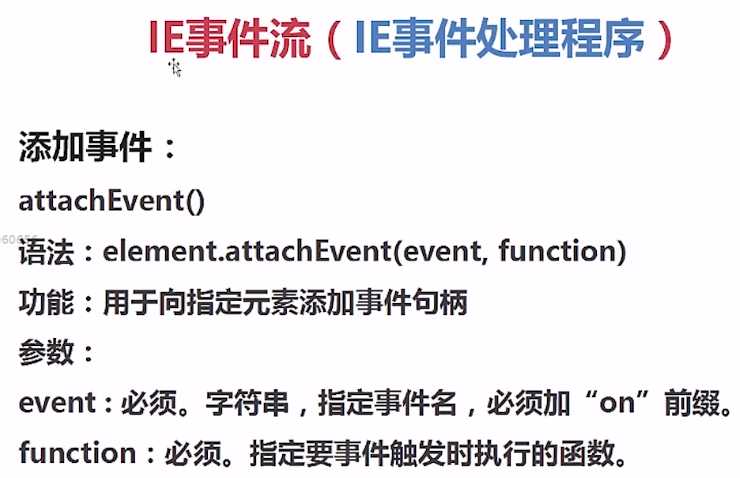
target.attachEvent(type,listener); //绑定函数 listener /‘l?s(?)n?/ 监听器 听众
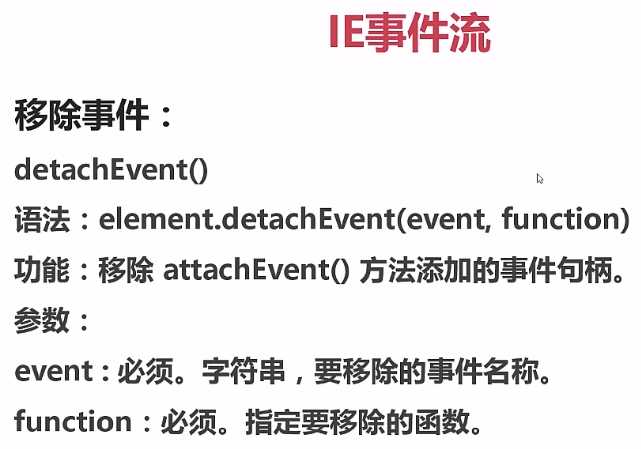
target.detachEvent(type,listener) ;//移除绑定
DOM使用:
target.addEventListener(type, fnHandler, bCapture); //绑定函数 Capture /‘kæpt??/ 捕获
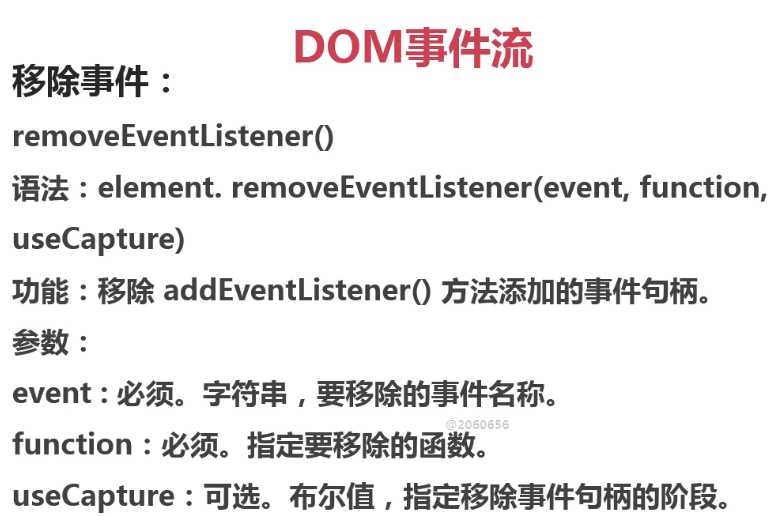
target.removeEventListener(type, fnHandler, bCapture); //移除绑定*/
/**
* 三种事件绑定方式:
* 1,直接在HTML标签中写JS代码 缺点:
* a,强耦合,强制把JS代码和HTML代码合并在一起。不利于代码复用。
* b,内容与行为没有分离。
* 2,DOM0级事件,事件对象的属性(事件类型)添加绑定事件。
* a,优点:松耦合,即:html代码和js代码分离(内容与行为分离)
* b,缺点:有且只能绑定一个事件类型。(后面绑定的事件会覆盖之前的事件对象)
* 3,DOM2级事件,通过addEventListener("事件类型",function(){})绑定事件
* a,优点:松耦合,即:内容与行为分离。
* b,优点:可以绑定多个事件
* c,优点:事件捕获和事件冒泡
*/
//----在HTML标签中直接绑定JS代码执行----
//另外两种绑定方式:
//<button id="btnClick" onclick="alert(‘love‘);">btnClick</button>
//<body onload="init()">...</body>
/*<button id="btnClick" onclick="clickYou();">clickYou</button>
function clickYou(){
alert("clickYou");
}
缺点:违反了“内容与行为相分离”的原则,应尽量可能少用。
*/
//----btn.addEventListener("事件类型",function(){})----
//----称做DOM0级事件----
/*var btn=document.getElementById("btn");
btn.onclick=function(){
alert("称做DOM0级事件");
}*/
/*var btn=document.getElementById("btn");
var btnOnclick=function(){
alert("称做DOM0级事件");
}
btn.onclick=btnOnclick;*/
/*var btn=document.getElementById("btn");
function btnOnclick_1(){
alert("称做DOM0——1级事件");
}
function btnOnclick_2(){
alert("称做DOM0——2级事件");
}
btn.onclick=btnOnclick_1;
//DOM0级事件有且只能绑定一个事件,如果绑定多个事件,最后一个事件会覆盖之前所有事件。
btn.onclick=btnOnclick_2;*/
//btn.onclick=btnOnclick_2();函数名称后面直接跟上(),则页面运行立马执行函数。
//----btn.addEventListener("事件类型",function(){})----
//----称做DOM2级事件----
//因为网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件,而不仅仅是表单元素。比方说,在用户点击某按钮时产生一个 onClick 事件来触发某个函数。值得注意的是:事件通常与函数配合使用,当事件发生时函数才会执行。
//方法一:
/*var btn=document.getElementById(‘btn‘);
btn.addEventListener("click", function(){//点击包括:鼠标按下--抬起,整个动作完成才执行。
alert("称做DOM2级事件");
})
btn.addEventListener("mouseup",function(){//抬起时触发事件在先
alert("DOM2级事件可以绑定多个事件,这是第二个事件");
})*/
//方法二:
//使用匿名函数进行声明时,匿名函数一定要写在调用之前。
/*var btn=document.getElementById(‘btn‘);
var clickme=function(){
alert("称做DOM2级事件");
}
btn.addEventListener("click", clickme);*/
//方法三:
//DOM2级事件:支持IE9以及IE9以上的浏览器
//(1)绑定事件:addEventListener(event,fn,false/true);
//(2)解绑事件:removeEventListener(event,fn,false/true);
//如果是自定义函数,则不论事件监听放在哪里都是可以调用的。
//btn.addEventListener("事件类型",function(){},boolean);
//事件类型:click等
//function(){} 事件句柄
//boolean true:进行事件冒泡或事件捕获 false:不进行事件冒泡和事件捕获
/*var btn=document.getElementById(‘btn‘);
btn.addEventListener(‘click‘,clickme);
function clickme(){//自定义函数
alert(‘称做DOM2级事件‘);
}*/
/*JavaScript 中,定义函数时用 var foo = function () {} 和 function foo() 有什么区别
1,var FUNCTION_NAME = function() { FUNCTION_BODY };
编译后变量声明FUNCTION_NAME 会“被提前”了,但是他的赋值(也就是FUNCTION_BODY)并不会被提前。
所以,声明必须放在调用之后。
2,function FUNCTION_NAME () { FUNCTION_BODY };
自定义函数声明和赋值在一起,所以一起前置。也就是说函数声明过程在整个程序执行之前的预处理就完成了,所以只要处于同一个作用域,就可以访问到,即使在定义之前调用它也可以。
*/
//onmousedown:某个鼠标按键被按下时触发事件
//onkeypress:某个键盘的键被按下或按住时触发事件
//onchange:用户改变域的内容改变时触发事件
//onfocus: 获得焦点后产生的事件
//onblur:元素失去焦点触发事件
//-------removeEventListener()---------
//-------接触指定事件的绑定---------
/*var fn=function(){
alert("称做DOM2级事件");
}
var btn=document.getElementById(‘btn‘);
btn.addEventListener("click",fn,false);
//接触事件绑定:必须三个参数一模一样,且事件句柄函数不能使用匿名函数,默认值false表示不进行事件捕获和事件冒泡
btn.removeEventListener("click",fn,false);*/
//-------attachEvent()---------
//-------IE10以及IE10以下浏览器支持。 IE9,IE10同时支持attachEvent和addListener---------
//btn.attachEvent("onclick",function(){}) 注意点:
//1,只要两个参数
//2,这里的事件类型,前面必须加on,如:onclick,onmouseover等,而addEventListener却不要加on。
//3,属于DOM2级事件,可以绑定多个事件
//4,btn.detachEvent("onclick",function(){}) 移除btn事件句柄,并不是移除该事件。
//且想要成功移除,里面的两个函数必须一模一样。
/*var btn=document.getElementById("btn");
var fn1=function(){
alert("属于DOM2级事件,可以绑定多个事件。1")
}
btn.attachEvent("onclick",fn1);
var fn2=function(){
alert("属于DOM2级事件,可以绑定多个事件。2")
}
btn.attachEvent("onclick",fn2);*/
//-----detachEvent()-----
/*var btn=document.getElementById("btn");
var fn2=function(){
alert("属于DOM2级事件,可以绑定多个事件。2");
}
btn.attachEvent("onclick",fn2);//绑定onclick事件
btn.detachEvent("onclick",fn2);//移除指定对象的指定事件*/
//此外,在IE10及IE10以下任何函数内的this都表示window。如下:
//attachEvent("事件类型",function(){})事件绑定
/*var btn=document.getElementById("btn");
btn.attachEvent("onclick",function(){
alert(this===window);//返回true。
})
//自定义函数
function fn1(){
alert(this===window);
}
fn1();*/
//以下代码可以兼容所有浏览器的添加事件和删除事件。
/*var aa={
//添加事件 addEventListener() attachEvent()
//chrome firefox等主流浏览器
//IE8及以下浏览器
addEvent:function(element,type,fnHandler){
if (element.addEventListener) {
element.addEventListener(type,fnHandler,false);
}else{
element.attachEvent("on"+type,fnHandler);
}
},//这里的逗号千万别忘记了!!!
//删除事件 removeEventListener() detachEvent()
//chrome firefox等主流浏览器
//IE8以及以下浏览器
removeEvent:function(element,type,fnHandler){
if (element.removeEventListener) {
element.removeEventListener(type,fnHandler,false);
}else{
element.detachEvent("on"+type,fnHandler);
}
}
}
var btn=document.getElementById("btn");
var fnHandler=function(){//在使用移除事件时千万不能使用匿名函数进行定义fnHandler,否则是无法移除的。
alert("Love you!");
}
aa.addEvent(btn,"click",fnHandler);
aa.removeEvent(btn,"click",fnHandler);*/
//千万别使用下面方式删除事件句柄。
//使用匿名函数可以添加事件,但是匿名函数是无法删除事件句柄的。
/*aa.addEvent(btn,"click",function(){alert("不能使用匿名函数作为事件句柄")});
aa.removeEvent(btn,"click",function(){alert("不能使用匿名函数作为事件句柄")});*/
/*IE和DOM事件流的区别
IE采用冒泡型事件 Netscape使用捕获型事件 DOM使用先捕获后冒泡型事件,
冒泡型事件模型: button->div->body (IE事件流)
捕获型事件模型: body->div->button (Netscape事件流)
DOM事件模型: body->div->button->button->div->body (先捕获后冒泡),
在IE8及以下的事件处理中,事件含有on,如onclick等。*/
//-----事件冒泡,第三个参数为false-------
var container=document.getElementById("container");
var parent=document.getElementById("parent");
var sp=document.getElementById("sp");
//点击sp时,事件触发顺序:sp > parent > container
//点击parent时,事件触发顺序:parent > container
//点击container时,事件触发顺序:container
container.addEventListener("click",function(){alert("这是祖父的"+this.id)},false);
parent.addEventListener("mouseup",function(){alert("这是父亲的"+this.id)},false);
sp.addEventListener("mouseup",function(){alert("这是孙子的"+this.id)},false);
//事件冒泡:sp < parent < container。每个子元素一直向上级每个父元素触发事件冒泡
//如果每一个都有绑定事件,那么点击孙子sp触发点击事件,
//会从孙子sp--parent--container---->>一直往上冒泡触发事件,直到html根元素。
//只要期间有任何一个父级元素有绑定事件,那么都会触发事件。
//如果sp和container有绑定事件,而parent没有绑定事件,点击sp的时候,container事件也会触发。
//其中同一个事件类型才可以触发冒泡,此外注意:鼠标事件按下有一系列动作,所以也可以看做是同一事件类型。
//-----事件捕获,第三个参数为true-------
//事件捕获和事件冒泡完全相反
/*var container=document.getElementById("container");
var parent=document.getElementById("parent");
var sp=document.getElementById("sp");
//点击sp时,事件捕获执行顺序:container > parent > sp
//点击parent时,事件捕获执行顺序:container > parent
//点击container时,事件捕获执行顺序:container
container.addEventListener("click",function(){alert("这是祖父的"+this.id)},true);
parent.addEventListener("click",function(){alert("这是父亲的"+this.id)},true);
sp.addEventListener("click",function(){alert("这是孙子的"+this.id)},true);*/
//click 整个过程:鼠标按下去完全松开才触发事件
//mouseup 整个过程:松开一瞬间就触发事件
//mousedown 整个过程:按下去就触发事件
//所以 click > mouseup click > mousedown
</script>
</body>
</html>
--------事件委托(事件冒泡原理)--------
事件冒泡/事件捕获/事件委托
以下是根据事件冒泡原理进行的事件委托
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托(事件冒泡)</title>
</head>
<body>
<div>
<ul id="wrap">
<li id="one">11</li>
<li id="two">22</li>
<li id="three">33</li>
<li id="four">44</li>
<li id="five">55</li>
</ul>
</div>
<script>
var wrap=document.getElementById(‘wrap‘);
wrap.addEventListener("click",function(event){
/*alert(event.target.innerHTML);//返回的是点击对象的innerHTML
alert(event.target.id);//返回的是点击对象的id*/
switch(event.target.id) {
case "one":
alert("我爱你第一次!");
break;
case "two":
alert("我爱你第二次!");
break;
case "three":
alert("我爱你第三次!");
break;
case "four":
alert("我爱你第四次!");
break;
default:
alert("我爱你第五次!");
break;
}
},false);
</script>
</body>
</html>
标签:dom2 cti var net load 定义 句柄 ack ima
原文地址:https://www.cnblogs.com/Knowledge-is-infinite/p/10920735.html