标签:初始化 本地 文件 使用 打开 模块化 npm dev info
1、新建项目文件
2、进入项目文件
3、打开 cmd 命令窗口
4、初始化项目文件 输入npm install -y(全部默认)
会看到一个package.json文件,是配置文件
5、安装gulp 输入npm install gulp -g 全局安装
6、然后输入 npm install gulp --save-dev 本地安装
输入 gulp 即可查看是否安装成功
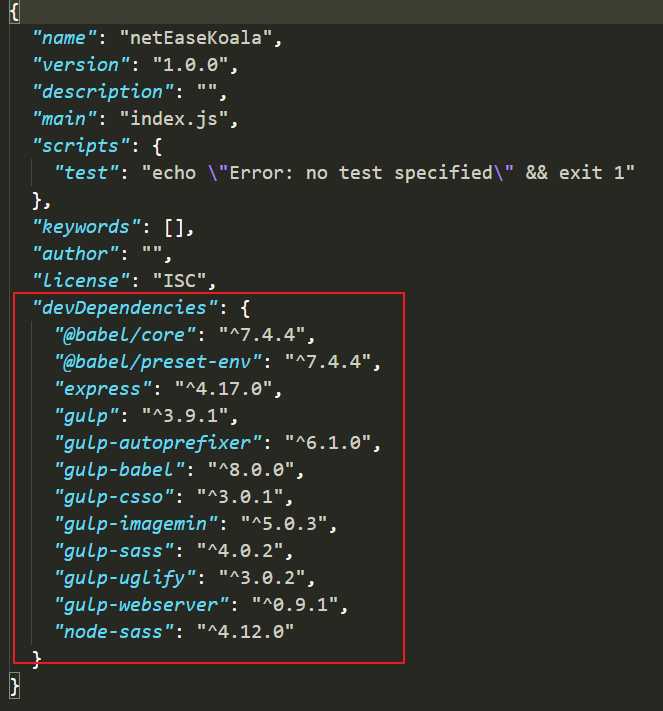
7、在里面可以看到所有的插件信息

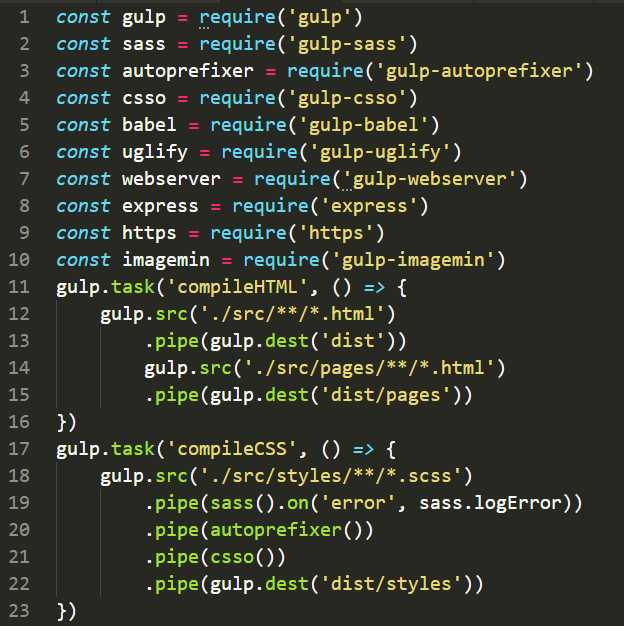
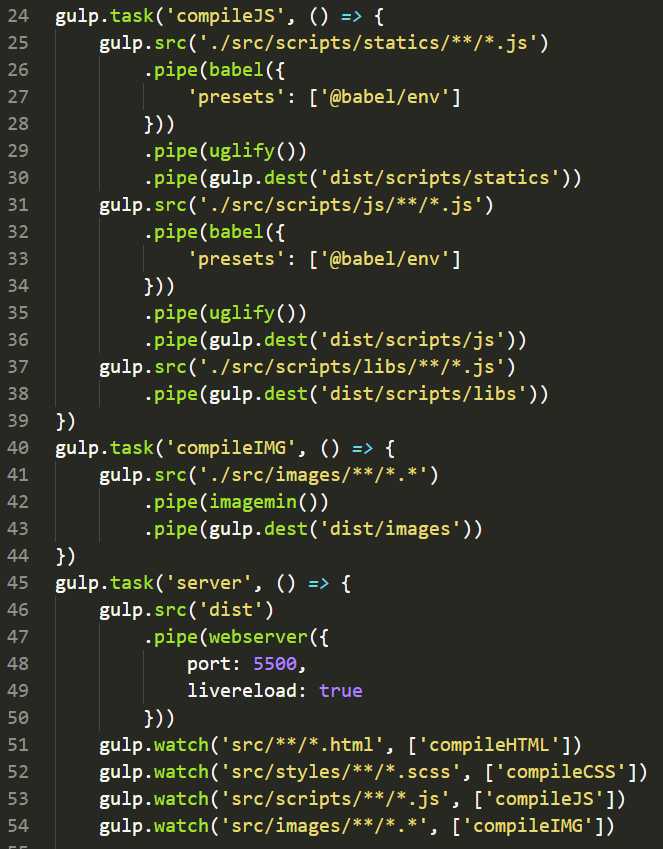
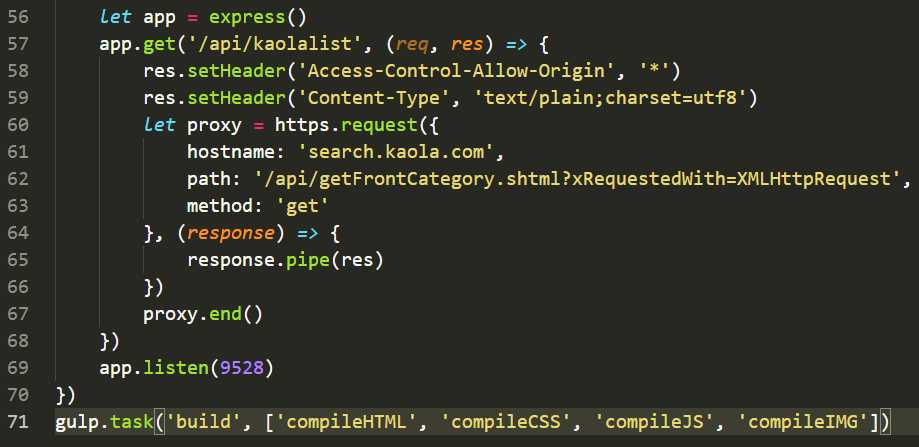
8、在根目录下创建一个gulpfile.js文件,配合 require.js模块化一起使用
代码示例如下:



标签:初始化 本地 文件 使用 打开 模块化 npm dev info
原文地址:https://www.cnblogs.com/sunyang-001/p/10921834.html