标签:change class ram ams label div center stat font
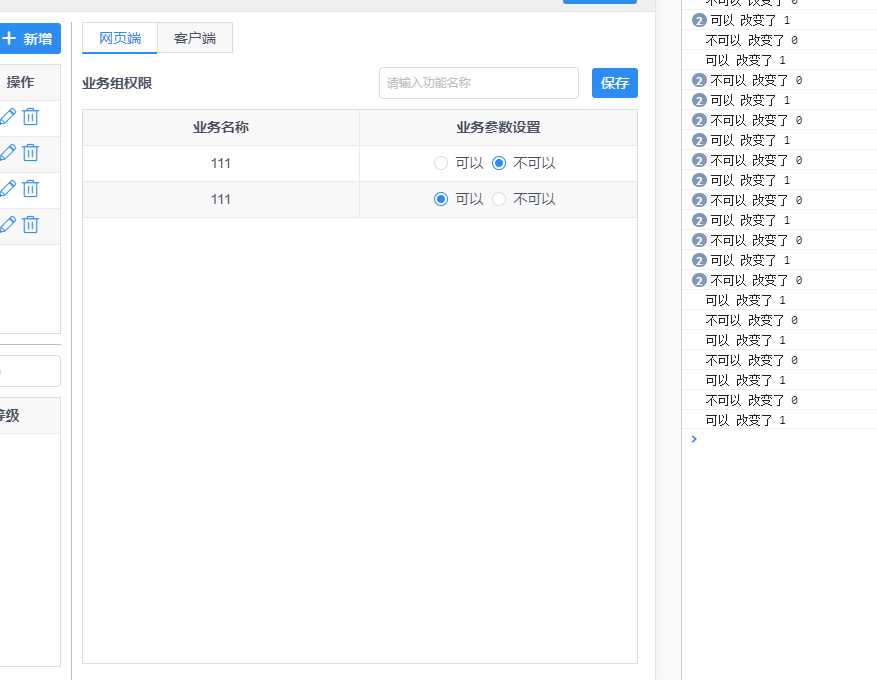
在iview 表格 某一列中设置radio,说白了还是要在render中添加,方法为:
{ title: ‘业务参数设置‘, // key: ‘pyCode‘, align: ‘center‘, render:(h, params) => { return h( "RadioGroup", { props: { value: params.row.status*1==1?‘可以‘:‘不可以‘ }, on: { "on-change":(val) => { val==‘可以‘? params.row.status=‘1‘:params.row.status=‘0‘ console.log(val, "改变了",params.row.status); } } }, [ h("Radio", { style: { display: "inline-block", "font-size": "14px" }, props: { label: "可以", } }), h("Radio", { style: { display: "inline-block", "font-size": "14px" }, props: { label: "不可以", } }) ]); } }

需要注意的是,如果是多个选项的话,用‘RadioGroup’并且改变事件与回显要在‘RadioGroup’中,亲测
标签:change class ram ams label div center stat font
原文地址:https://www.cnblogs.com/wy120/p/10921812.html