标签:title htm 引入 from doctype 文件 template boot info
在模型model中用的都是时间字段DateTimeField字段,在后台处理中可以看到,在生成modelform过程中,继承的是BaseModelForm,而其对时间字段加入了特殊的date_time属性,这样通过前端的bootstrapdatetimepicker来进行时间的填充。
class BaseModelForm(BaseRequestModelForm,forms.ModelForm): def __init__(self,request,*args,**kwargs): super().__init__(request,*args,**kwargs) #####给modelform字段加样式 for name,field in self.fields.items(): attrs_dict={‘class‘:‘form-control‘} if ‘DateTimeField‘ in field.__repr__(): attrs_dict = {‘class‘: ‘form-control‘, ‘date_time‘: ‘datetimepicker‘, ‘size‘: ‘16‘} field.widget.attrs.update(attrs_dict)
<script> $(‘:input[date_time="datetimepicker"]‘).datetimepicker({ language: ‘zh-CN‘, weekStart: 1, todayBtn: 1, autoclose: 1, todayHighlight: 1, startView: 2, forceParse: 0, showMeridian: 1 }); </script>
当然这种方式是可以的,原生的django插件是这样的,比如datetime.html
{% include "django/forms/widgets/input.html" %}
input.html
<input type="{{ widget.type }}" name="{{ widget.name }}"{% if widget.value != None %}
value="{{ widget.value|stringformat:‘s‘ }}"{% endif %}{% include "django/forms/widgets/attrs.html" %} />
自己也可以写一个类:
from django import forms class DateTimePickerInput(forms.TextInput): template_name = ‘datetime_picker.html‘

class TextInput(Input): input_type = ‘text‘ template_name = ‘django/forms/widgets/text.html‘
在之前的插件上进行修改,主要加入样式datetime_picker.html
<div class="input-group date date_time"> <input readonly class="form-control" type="{{ widget.type }}" name="{{ widget.name }}"{% if widget.value != None %} value="{{ widget.value|stringformat:‘s‘ }}"{% endif %}{% include "django/forms/widgets/attrs.html" %} /> <span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span> </div>
模型文件
class UserInfo(models.Model): username=models.CharField(max_length=32) roles=models.ManyToManyField(to=‘Role‘) time=models.DateTimeField(null=True,blank=True) def __str__(self): return self.username
在后台进行使用插件
from app01.forms.forms import widgets # Create your views here. class UserInfoModelForm(ModelForm): class Meta: model=models.UserInfo fields="__all__" widgets={ ‘time‘:widgets.DateTimePickerInput() }
在前台引入样式和js文件
<!DOCTYPE html> {% load staticfiles %} <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title>
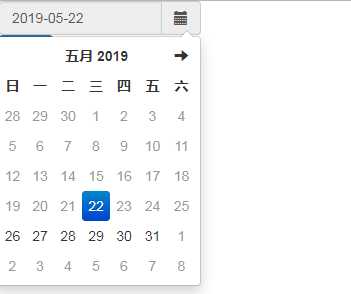
<link rel="stylesheet" href="{% static ‘bootstrap/css/bootstrap.css‘ %}"> <link rel="stylesheet" href="{% static ‘font-awesome/css/font-awesome.css‘ %}"> <link rel="stylesheet" href="{% static ‘datetimepicker/css/bootstrap-datetimepicker.css‘ %} "/> <script src="{% static "js/jquery-3.3.1.min.js" %}"></script> <script src="{% static ‘bootstrap/js/bootstrap.js‘ %} "></script> <script src="{% static ‘datetimepicker/js/bootstrap-datetimepicker.js‘ %} "></script> <script src="{% static ‘datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js‘ %} "></script></head> <body><form method="post"> {% csrf_token %} <div class="row"><div class="col-md-2"> {{ form.time }} </div> </div> <button type="submit" class="btn btn-primary">保存</button> </form> <script> $(‘.date_time‘).datetimepicker({ minView: "month", language: "zh-CN", sideBySide: true, format: ‘yyyy-mm-dd‘, bootcssVer: 3, startDate: new Date(), autoclose: true, pickerPosition: "bottom-left" }); </script> </body> </html>

样式文件:https://files.cnblogs.com/files/shenjianping/datetimepicker.zip
标签:title htm 引入 from doctype 文件 template boot info
原文地址:https://www.cnblogs.com/shenjianping/p/10912649.html