标签:info href alt image nic ionic icon 自定义 技术
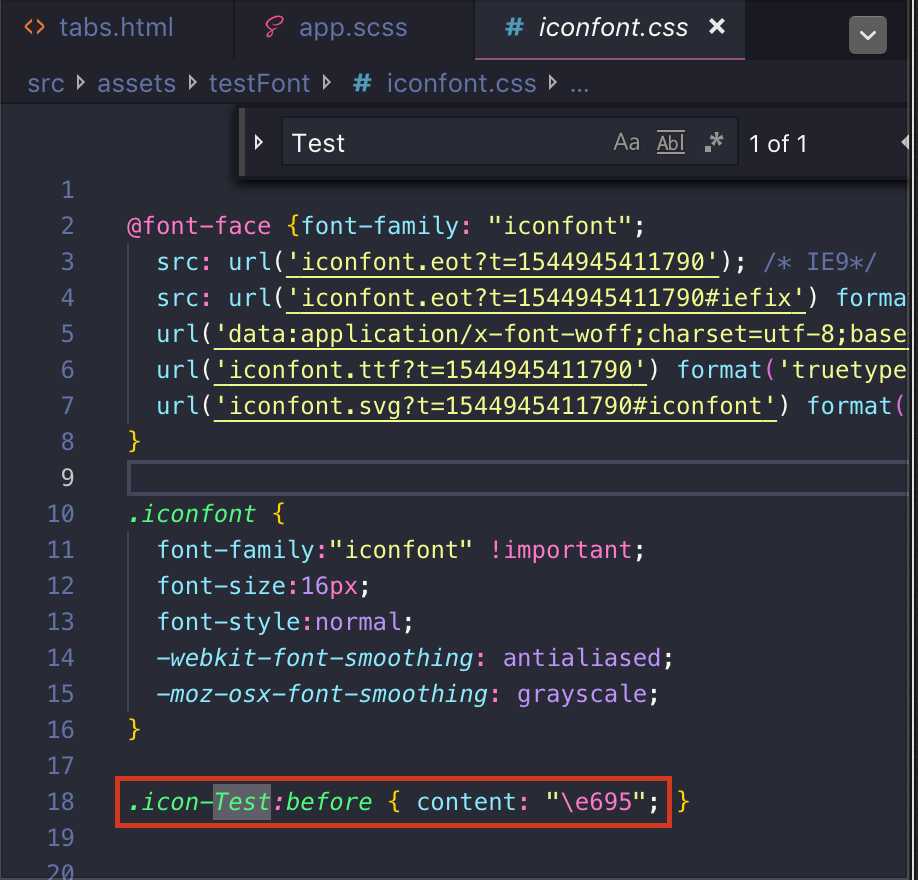
1、在阿里 Iconfont 中命名新图标类名,但要求不能同 app.scss 中现存类名不冲突,随后下载,如本例中命名了 Test:

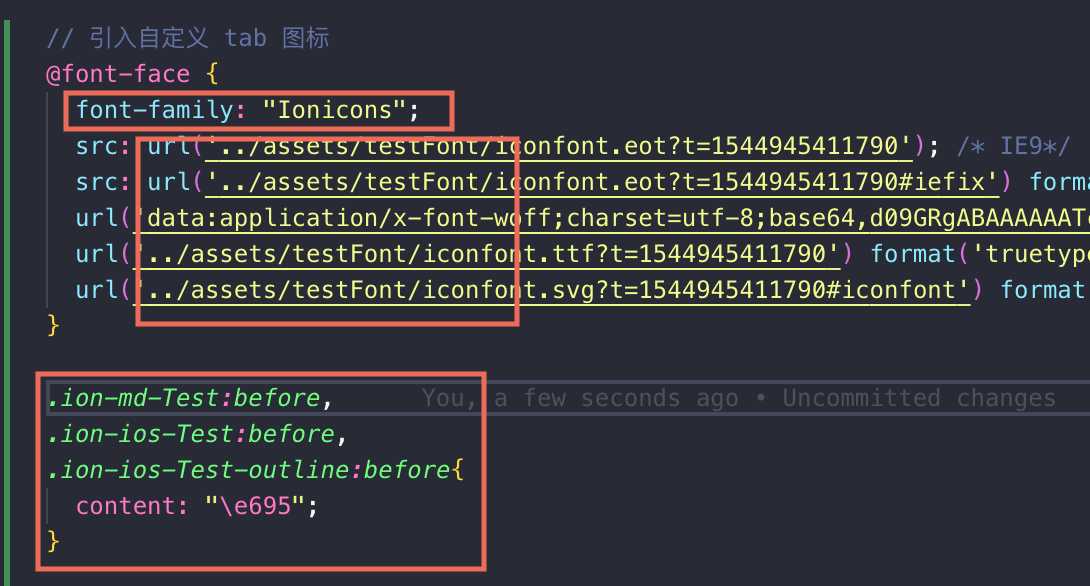
2、复制下载后的 iconfont.css 文件中的 @font-face 同新图标 content 内容如本例的 content:“\e695”,并在 app.scss 中粘贴引入,其中 content 则作为以下3个新类内容,如下图:

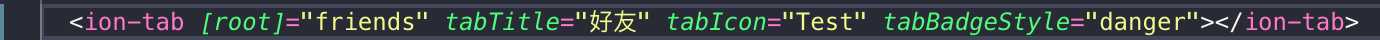
3、在 tab.ts 中使用


整理自:https://blog.csdn.net/qq993284758/article/details/78107412
标签:info href alt image nic ionic icon 自定义 技术
原文地址:https://www.cnblogs.com/rjwx60/p/10926051.html