标签:代码块 tle mic 表格 class alt size 网址 基础
md即为Markdown,Markdown的目标是实现「易读易写」,可读性,无论如何,都是最重要的。其实md的底层最终还是将我们写的语法转化为html标签了
--------------------------------下面开始------------------------------------
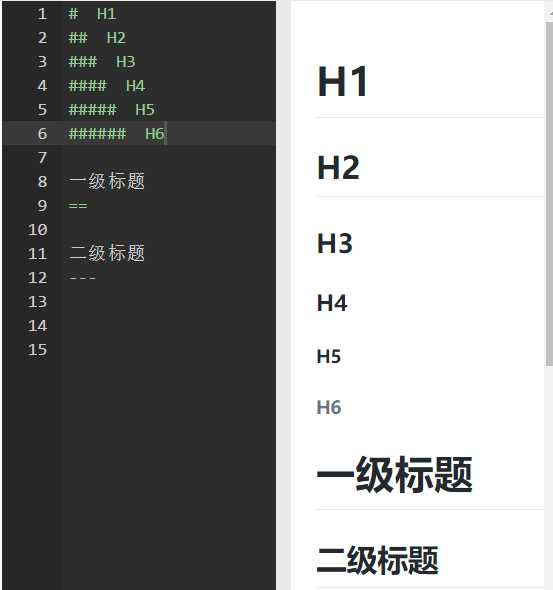
1.标题
# H1
## H2
### H3
#### H4
##### H5
###### H6
(注意:#号和文字间至少得有一个空格)
同时H1和H2还有另一种写法
H1
=====
H2
-------
(注意:这里“=”和“-”的个数也至少有一个,但要紧随文字下一行)
看效果图↓

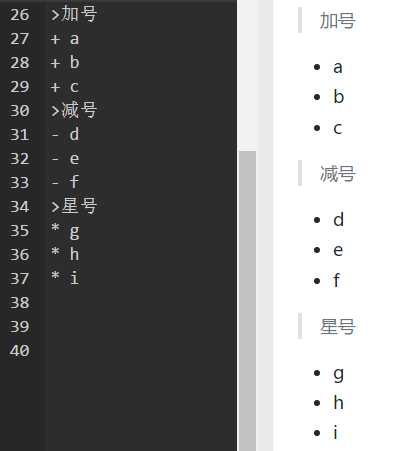
2.列表
无序列表使用星号、加号或是减号(* + -)作为列表标记:
直接看图↓

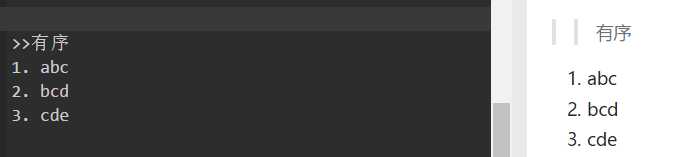
有序列表则使用数字接着一个英文句点:

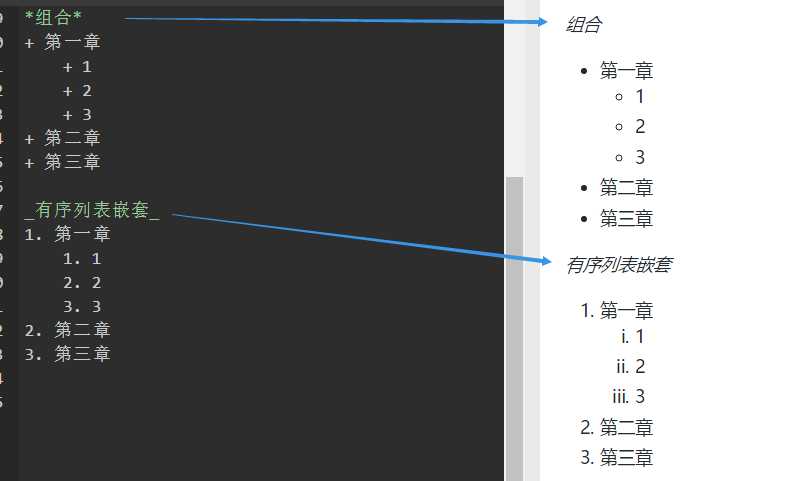
组合使用

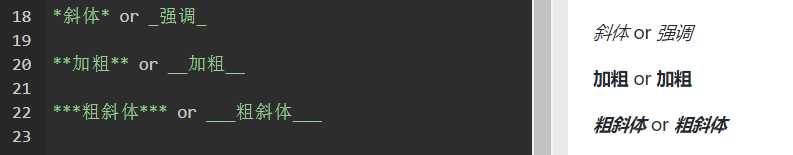
3.文本强调
Markdown 使用星号(*)和底线(_)作为标记强调字词的符号,被 * 或 _ 包围的字词会被转成用 <em> 标签包围,用两个 * 或 _包起来的话,则会被转成 <strong>

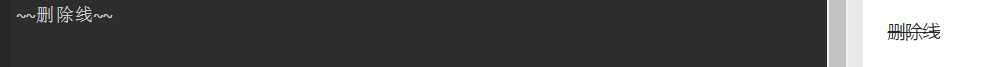
删除线~~,用两个波浪线包裹

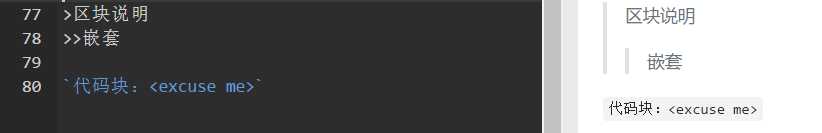
4.代码及区块说明
细心的小伙伴已经可以看到上面用的>,大于号,就是区块说明
代码块就是 ` 反引号包裹

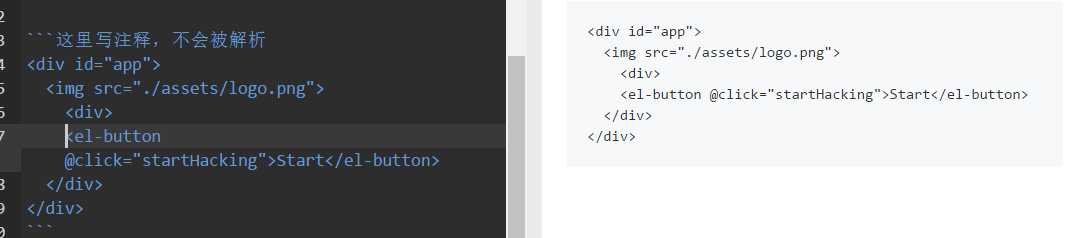
大量代码块```三个反引号包裹

5.链接及图片引用
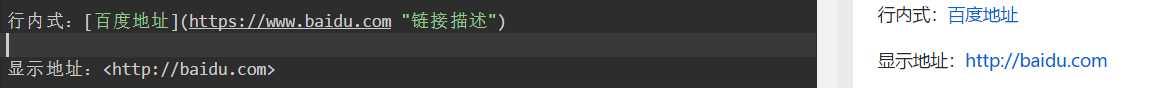
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式。不管是哪一种,链接文字都是用 [方括号] 来标记。
1.行内式:只要在方块括号后面紧接着圆括号并插入网址链接即可,如果你还想要加上链接的 title 文字,只要在网址后面,用双引号把 title 文字包起来即可

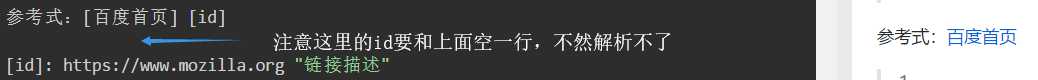
2.参考式:在链接文字的括号后面再接上另一个方括号,而在第二个方括号里面要填入用以辨识链接的标记

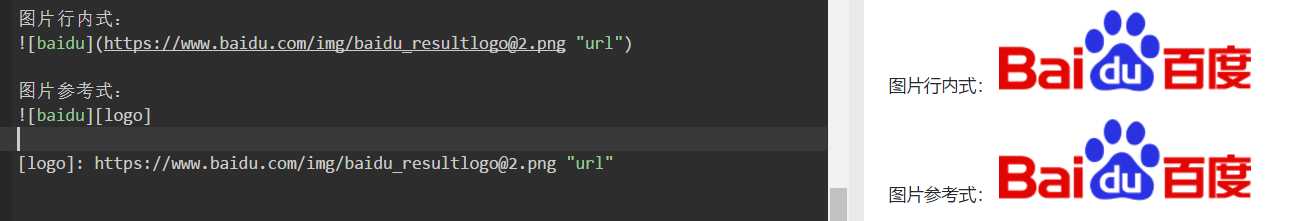
3.图片,也是分为行内式和参考式
 与链接一样只是在开头多了个!

6.分割线
分割线可以由* - _(星号,减号,底线)这3个符号的至少3个符号表示,注意至少要3个,且不需要连续,有空格也可以

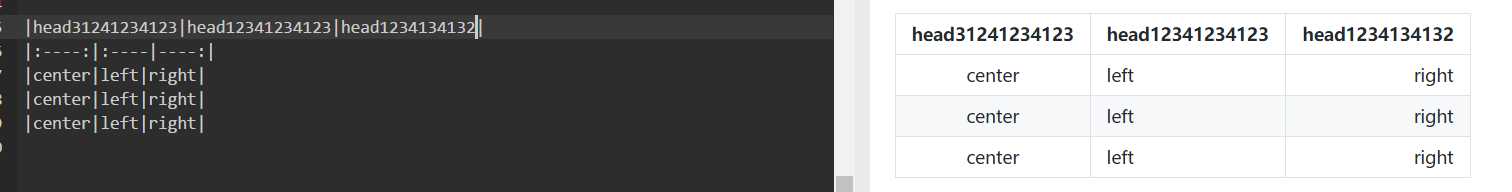
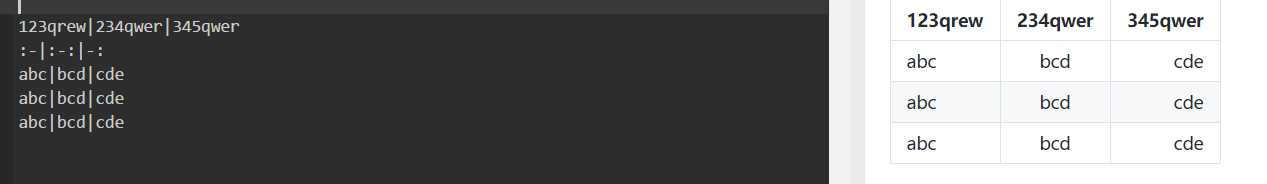
7.表格
用:的不同位置来改变对齐方式,默认左对齐(:-),右对齐(-:),居中对齐(:-:)

还可以简写

转义:
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号
标签:代码块 tle mic 表格 class alt size 网址 基础
原文地址:https://www.cnblogs.com/bobo1/p/10929539.html