标签:style blog http color io ar for sp div
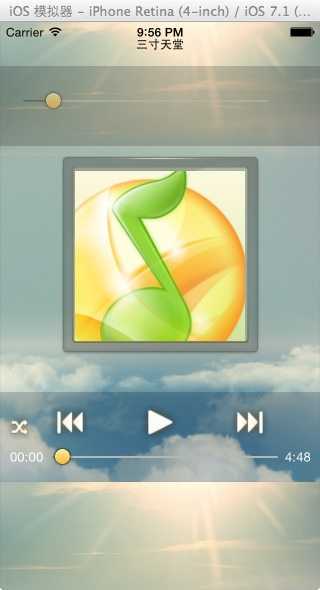
效果图:

代码:
RootViewController.h
#import <UIKit/UIKit.h> #import <AVFoundation/AVFoundation.h> @interface RootViewController : UIViewController <AVAudioPlayerDelegate> { //存放歌曲数组 NSMutableArray *musicArray; //名字所在的label UILabel * musicNameLabel; //播放器 AVAudioPlayer * _player; //进度后的背景色 UIView * overLayView; //声音控制 UISlider * volumeSlider; //歌曲进度 UISlider * progressSlider; //语音所在的灰色背景 UIView * functionView; //前一首按钮 UIButton * prevButton; //播放按钮 UIButton * playButton; //下一首按钮 UIButton * nextButton; //重播按钮 UIButton * repeatButton; //歌曲播放的时间 UILabel *startTime; //歌曲剩下的时间 UILabel * currentTime; //存放歌曲在数组中的当前位置 NSInteger currentIndex; NSTimer *timer; //图片框以及里面的图片 UIView *transitionView; //灰色的图 UIImageView * borderView; //中间的空间图片 UIView * middleView; } @end
RootViewController.m
- (void)viewDidLoad { [super viewDidLoad]; self.navigationController.navigationBarHidden=YES; //歌曲所在的数组 musicArray=[[NSMutableArray alloc] initWithObjects:@"一眼万年",@"中国话", @"夜曲",@"三寸天堂",nil]; //设置背景色 UIImage *image=[UIImage imageNamed:@"audio_bg.png"]; self.view.backgroundColor =[UIColor colorWithPatternImage:image]; //显示歌曲的名字 UIView *navView=[[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 44)]; navView.backgroundColor=[UIColor clearColor]; navView.alpha=0.9; [self.view addSubview:navView]; //歌曲的名字所在的label musicNameLabel=[[UILabel alloc] initWithFrame:CGRectMake(80, 0, 160, 44)]; musicNameLabel.backgroundColor=[UIColor clearColor]; musicNameLabel.textColor=[UIColor blackColor]; musicNameLabel.text = [musicArray objectAtIndex:0]; musicNameLabel.font=[UIFont boldSystemFontOfSize:12]; musicNameLabel.textAlignment=NSTextAlignmentCenter; [navView addSubview:musicNameLabel]; //歌曲的地址 NSURL *url = [NSURL fileURLWithPath:[[NSBundle mainBundle] pathForResource:[musicArray objectAtIndex:0] ofType:@"mp3"]]; _player = [[AVAudioPlayer alloc] initWithContentsOfURL:url error:nil]; //准备播放,先提前把缓存准备好. [_player prepareToPlay]; //开启变速功能 _player.enableRate = YES; _player.delegate = self; [self playerViewInit]; } #pragma -mark -functions //设置播放器的画面的排版 -(void)playerViewInit{ //进度后的背景色 overLayView=[[UIView alloc] initWithFrame:CGRectMake(0.0f, 44.0f, 320.0f, 80.0f)]; overLayView.backgroundColor=[UIColor colorWithWhite:0.1f alpha:0.2f]; overLayView.hidden=NO; [self.view addSubview:overLayView]; //声音调节 volumeSlider=[[UISlider alloc]initWithFrame:CGRectMake(20.0f, 20.0f, 250.0f, 30.0f)]; volumeSlider.backgroundColor=[UIColor clearColor]; [volumeSlider setThumbImage:[UIImage imageNamed:@"com_thumb_max_h.png"] forState:UIControlStateNormal]; [volumeSlider setMinimumTrackImage:[[UIImage imageNamed:@"com_slider_min_l.png"]stretchableImageWithLeftCapWidth:10 topCapHeight:0] forState:UIControlStateNormal]; volumeSlider.alpha=0.6f; volumeSlider.minimumValue=0.0f; volumeSlider.maximumValue=1.0f; volumeSlider.value=0.2f; [volumeSlider addTarget:self action:@selector(doClickChangeVolume) forControlEvents:UIControlEventValueChanged]; volumeSlider.minimumValueImage=[UIImage imageNamed:@"cell_radio_speaker.png"]; [overLayView addSubview:volumeSlider]; _player.volume = volumeSlider.value; //语音后的黑色按钮 functionView=[[UIView alloc]initWithFrame:CGRectMake(0, 460-90, 320, 90)] ; functionView.backgroundColor=[UIColor colorWithWhite:0.1f alpha:0.2f]; [self.view addSubview:functionView]; //前一首按钮 prevButton=[UIButton buttonWithType:UIButtonTypeCustom]; prevButton.frame=CGRectMake(50, 10.0f, 40.0f, 40.0f); [prevButton setImage:[UIImage imageNamed:@"audio_btn_pre_h.png"] forState:UIControlStateNormal]; [prevButton setImage:[UIImage imageNamed:@"audio_btn_pre_n.png"] forState:UIControlStateHighlighted]; [prevButton addTarget:self action:@selector(doClickPrevButton:) forControlEvents:UIControlEventTouchUpInside]; [functionView addSubview:prevButton]; //播放按钮 playButton=[UIButton buttonWithType:UIButtonTypeCustom]; playButton.frame=CGRectMake(140, 10.0f, 40.0f, 40.0f); playButton.tag = 10; [playButton setImage:[UIImage imageNamed:@"audio_btn_play_h.png"] forState:UIControlStateNormal]; [playButton addTarget:self action:@selector(doClickPlayButton:) forControlEvents:UIControlEventTouchUpInside]; [functionView addSubview:playButton]; //后一首按钮 nextButton=[UIButton buttonWithType:UIButtonTypeCustom]; nextButton.frame=CGRectMake(230.0f, 10.0f, 40.0f, 40.0f); [nextButton setImage:[UIImage imageNamed:@"audio_btn_next_h.png"] forState:UIControlStateNormal]; [nextButton setImage:[UIImage imageNamed:@"audio_btn_next_n.png"] forState:UIControlStateHighlighted]; [nextButton addTarget:self action:@selector(doClickNextButton:) forControlEvents:UIControlEventTouchUpInside]; [functionView addSubview:nextButton]; //音量控制条 progressSlider =[[UISlider alloc]initWithFrame:CGRectMake(50.0f, 55.0f, 230.0f, 20.0f)]; progressSlider.minimumValue=0.0f; progressSlider.maximumValue=1.0f; progressSlider.backgroundColor=[UIColor clearColor]; [progressSlider setThumbImage:[UIImage imageNamed:@"com_thumb_max_h.png"] forState:UIControlStateNormal]; [progressSlider setMinimumTrackImage:[[UIImage imageNamed:@"com_slider_min_l.png"] stretchableImageWithLeftCapWidth:10 topCapHeight:0]forState:UIControlStateNormal]; [progressSlider addTarget:self action:@selector(doClickProgressButton) forControlEvents:UIControlEventValueChanged]; [functionView addSubview:progressSlider]; //重复按钮 repeatButton=[UIButton buttonWithType:UIButtonTypeCustom]; repeatButton.frame=CGRectMake(5.0f, 20.0f, 30.0, 30.0f); repeatButton.tag=20; [repeatButton setImage:[UIImage imageNamed:@"audio_btn_random_h.png"] forState:UIControlStateNormal]; [repeatButton addTarget:self action:@selector(doClickRepeatButton:) forControlEvents:UIControlEventTouchUpInside]; [functionView addSubview:repeatButton]; //开始播放时间 startTime=[[UILabel alloc] initWithFrame:CGRectMake(10.0f, 50.0f, 40.0f, 30.0)]; startTime.backgroundColor=[UIColor clearColor]; startTime.text=[NSString stringWithFormat:@"%02d:%02d",0,0]; startTime.textColor=[UIColor whiteColor]; startTime.font=[UIFont systemFontOfSize:13.0f]; [functionView addSubview:startTime]; //歌曲当前的剩下的时间 currentTime=[[UILabel alloc]initWithFrame:CGRectMake(285.0f, 50.0f, 40.0f, 30.0f)]; currentTime.backgroundColor=[UIColor clearColor]; currentTime.text=[NSString stringWithFormat:@"%02d:%02d",0,0]; currentTime.font=[UIFont systemFontOfSize:13.0f]; currentTime.textColor=[UIColor whiteColor]; [functionView addSubview:currentTime]; //中间的空间背景图 transitionView=[[UIView alloc] initWithFrame:CGRectMake(0, 88, 320, 416-90-44)]; [self.view addSubview:transitionView]; //边框 borderView=[[UIImageView alloc]initWithFrame:CGRectMake(60.0f, 90.0f-44.0f, 200.0f, 200.0f)]; borderView.image=[UIImage imageNamed:@"audio_cover_bg.png"]; borderView.tag=200; transitionView.userInteractionEnabled=YES; [transitionView addSubview:borderView]; //空间图 middleView=[[UIView alloc]initWithFrame:CGRectMake(15.0f, 15.0f, 170.0f, 170.0f)]; middleView.backgroundColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"audio_album_default.png"]]; middleView.alpha=1.0f; middleView.tag=201; [borderView addSubview:middleView]; UITapGestureRecognizer *tapGes=[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGes)]; [transitionView addGestureRecognizer:tapGes]; } #pragma -mark -AVAudioPlayerDelegate -(void)audioPlayerDidFinishPlaying:(AVAudioPlayer *)player successfully:(BOOL)flag{ currentIndex++; if (currentIndex == musicArray.count) { currentIndex = 0; } [self loadMusic:[musicArray objectAtIndex:currentIndex] type:@"mp3"]; musicNameLabel.text = [musicArray objectAtIndex:currentIndex]; [_player play]; } #pragma -mark -functions -(void)loadMusic:(NSString*)name type:(NSString*)type { NSString* path= [[NSBundle mainBundle] pathForResource: name ofType:type]; NSURL* url = [NSURL fileURLWithPath:path]; _player= [[AVAudioPlayer alloc] initWithContentsOfURL:url error:nil]; _player.delegate=self; _player.volume= volumeSlider.value; [_player prepareToPlay]; } #pragma -mark -doClickActions //点击背景图的时候,歌曲进度所在的部分隐藏 -(void)tapGes{ if (overLayView.hidden == YES) { overLayView.hidden = NO; }else{ overLayView.hidden = YES; } } //声音播放的条 -(void)doClickProgressButton{ _player.volume = volumeSlider.value; } //前一首歌曲 -(void)doClickPrevButton:(UIButton *)sender{ BOOL playFlag; if (_player.playing) { playFlag = YES; [_player stop]; }else{ playFlag = NO; } currentIndex--; if (currentIndex < 0) { currentIndex =musicArray.count - 1; } [self loadMusic:[musicArray objectAtIndex:currentIndex] type:@"mp3"]; musicNameLabel.text = [musicArray objectAtIndex:currentIndex]; if (playFlag == YES) { [_player play]; } } //刷新进度条 -(void)refresh{ progressSlider.value = _player.currentTime/_player.duration; startTime.text = [NSString stringWithFormat:@"%02d:%02d",(int)_player.currentTime/60,(int)_player.currentTime%60]; currentTime.text = [NSString stringWithFormat:@"%d:%02d",(int)(_player.duration-_player.currentTime)/60,(int)(_player.duration-_player.currentTime)%60]; } //播放按钮 -(void)doClickPlayButton:(UIButton *)sender{ if (_player.playing) { [_player pause]; [playButton setImage:[UIImage imageNamed:@"audio_btn_play_h.png"] forState:UIControlStateNormal]; [timer invalidate]; }else{ [_player play]; [playButton setImage:[UIImage imageNamed:@"audio_btn_pause_h.png"] forState:UIControlStateNormal]; //更新下进度条 timer = [NSTimer scheduledTimerWithTimeInterval:0.05 target:self selector:@selector(refresh) userInfo:nil repeats:YES]; } } //下一首按钮 -(void)doClickNextButton:(UIButton *)sender{ BOOL playFlag; if (_player.playing) { playFlag = YES; [_player stop]; }else{ playFlag = NO; } currentIndex++; if (currentIndex == musicArray.count) { currentIndex = 0; } [self loadMusic:[musicArray objectAtIndex:currentIndex] type:@"mp3"]; musicNameLabel.text = [musicArray objectAtIndex:currentIndex]; if (playFlag == YES) { [_player play]; } } //重复按钮 -(void)doClickRepeatButton:(UIButton *)sender{ ; } //进度按钮 -(void)doClickChangeVolume{ _player.currentTime = _player.duration *progressSlider.value; } @end
标签:style blog http color io ar for sp div
原文地址:http://www.cnblogs.com/yang-guang-girl/p/4041681.html