标签:应用 inf vue-cli cnpm 执行命令 http bootstra lin 创建
本人主要做c# winform应用,刚接触vue,发现用vue做单页面应用的比较多,多页面的资料很少,特别是用vue3.0版本做多页面的资料,更少,所以自己整理一下,结合bootstrap和jquery,也可以给有需要的同行做个参考。
1.首先用 vue --version 命令查一下安装的vue-cli版本,要3.x版本,我原先装的是2.9.6版本的

2.卸载vue-cli,执行命令:cnpm uninstall -g vue-clinpm uninstall -g vue-cli ,执行完就好了
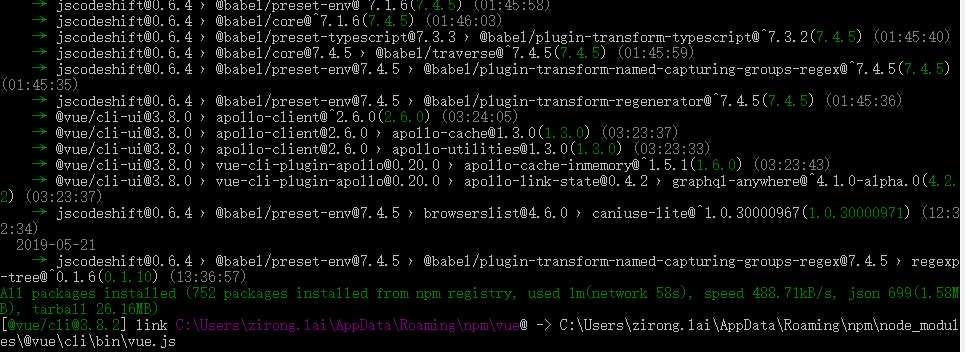
3.安装vue-cli3.x版本:cnpm install -g @vue/cli

4.安装完毕后,查看一下版本:默认装的最新版,3.8.2

5.切换到你的项目文件夹,准备创建项目吧,cmd命令操作就好了

6.执行 vue create <项目名称>创建项目吧,我这里直接用j做测试好了

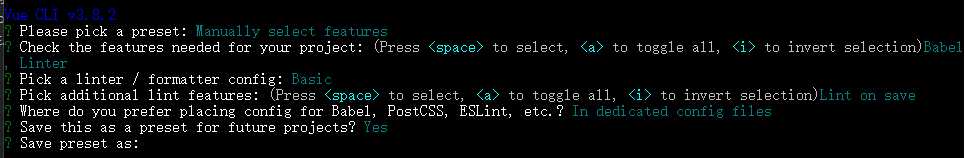
7.新版的项目创建,会有选项可以配置,这里就不做赘述,百度有哈,一路默认回车也可以

8.项目安装完了就这样了

先写这么多,可以关注后续的更新哈
Vue3.0结合bootstrap做多页面应用(1)创建项目
标签:应用 inf vue-cli cnpm 执行命令 http bootstra lin 创建
原文地址:https://www.cnblogs.com/innershare/p/10936282.html