标签:package 环境 serve extra 电脑 comm des auth UNC
Yeoman帮助您启动新项目,规定最佳实践和工具,帮助您保持工作效率。
为此,我们提供了一个生成器生态系统。生成器基本上是一个插件,可以使用`yo`命令运行以构建完整的项目或有用的部分。
通过我们的官方生成器,我们推广“Yeoman工作流程”。此工作流是一个健壮且富有意义的客户端堆栈,包含可帮助开发人员快速构建漂亮的Web应用程序的工具和框架。我们负责提供入门所需的一切,而不会出现与手动设置相关的任何常见问题。
借助可开箱即用的模块化架构,我们利用从多个开源社区获得的成功和经验教训,确保堆栈开发人员尽可能地使用它。
下载安装:
https://cn.vuejs.org/v2/guide/installation.html
按照 官方的要求要就行了/

会跳转到 github:

进入这个 官网:
=============================================================
安装:
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
如果需要使用 2 版本的。

Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project这样 电脑上,就可以 技能使用2 版本的 也能使用3 版本的脚手架工具了!
每个脚手架工具生成的 项目是不一样的:
vue-cli 2.x 的 脚手架工具
vue init <模板> <项目名>
模板:webpack-simple 简单的配置 webpack的模板
webpack 复杂的webpack模板, 包含 单元测试, ESLint, 热更新 等等
vue init webpack-simple my-project (来个简单的)
生成模板的时候有一大堆的问题:
? Project name my-project01 # 问你是不是这个项目名 直接回车 ? Project description 一个webpack-simple的模板 # 让你添加描述,随便写 ? Author chengege # 项目作者是谁。瞎几把写 ? License MIT # 认证 直接使用默认的
? Use sass? No # 问你是否适用sass 一中css升级版语言。 我他妈的不会直接 N
vue-cli · Generated "my-project01".
To get started:
cd my-project01 # 让你 cd 到这个目录下
npm install # 然后然你执行这个命令 去下载 当前项目的依赖,可以在 package.json 里面看一看。
npm run dev # 下载完 你就可以运行了
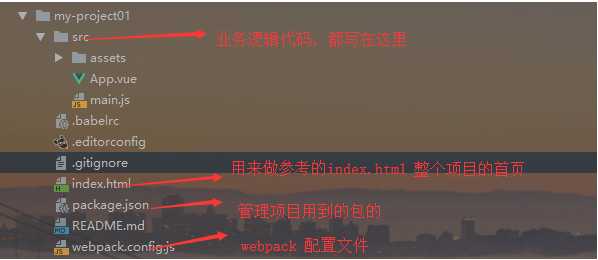
然后就生成了。
然后你就得到了这么个 项目。 package.json 是管理整个项目包的配置文件。

{ "name": "my-project01", "description": "一个webpack-simple的模板", "version": "1.0.0", "author": "chengege", "license": "MIT", "private": true, "scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot", "build": "cross-env NODE_ENV=production webpack --progress --hide-modules" }, // 当前项目的依赖 "dependencies": { "vue": "^2.5.11" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ],
// 开发环境的依赖 "devDependencies": { "babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-preset-env": "^1.6.0", "babel-preset-stage-3": "^6.24.1", "cross-env": "^5.0.5", "css-loader": "^0.28.7", "file-loader": "^1.1.4", "vue-loader": "^13.0.5", "vue-template-compiler": "^2.4.4", "webpack": "^3.6.0", "webpack-dev-server": "^2.9.1" } }
标签:package 环境 serve extra 电脑 comm des auth UNC
原文地址:https://www.cnblogs.com/chengege/p/10941166.html