标签:构造 注意 桌面 进制 自己 变量命名 属性 安装 分割
1. 平台环境搭建
1.1安装apicloud
下载APICloud Studio2(可点击https://www.apicloud.com/devtools 下载)

点击下载,然后解压,然后就可以看到apicloud-studio-2的应用程序,右键——发送到——桌面快捷方式(一般以后使用)

然后就可以在桌面上看到应用程序的图标了。
1.2搭建番茄时钟项目
先注册一个APICloud账号,打开APICloud Studio2,然后登陆,点击文件,新建窗口。
新建应用

点击左上角那个新建项目。输入应用名称,应用说明(选填),选择应用框架,点击完成。

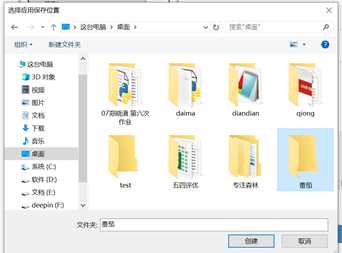
然后选择要保存的应用的路径,右键创建一个空文件夹(这里创建的是番茄文件夹),然后点击创建。

然后会自动生成以下代码文件(在刚刚那个番茄文件夹里)
然后编辑代码(包括新建页面框架,新建模板文件,插入组件等)
云端代码同步
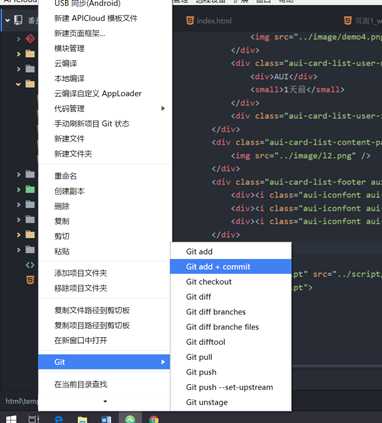
右键番茄——git——git add+commit提交文件。


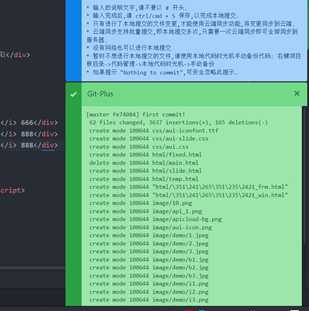
然后在下方命令行输入提交的说明(根据需要自己写)

输入完成之后按ctrl + s 保存提交。

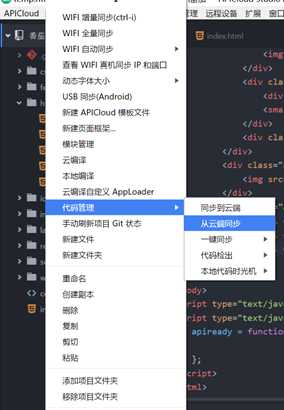
然后右键根目录,选择代码管理——从云端同步

然后右键根目录,选择代码管理——同步到云端,出现以下页面表示同步完成。

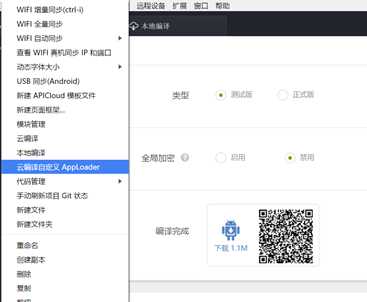
进行云编译前先进行自定义APP Loader,确保代码正确,不发生冲突。

编译完成,想看看成品就可以右键根目录,选择云编译。

编译完成后,下面会有编译记录

可以用手机扫描二维码下载,也可以复制链接用手机下载。
1.3阿里云服务器的部署
使用Github将本地代码部署到服务器,使用命令git clone 克隆
2. 系统编程规范化
2.1前端
2.1.1HTML
u 缩进使用soft tab(四个空格)
u 嵌套的节点应该缩进
u 在属性上,使用双引号,不要使用单引号
u 属性名全小写,用中划线做分隔符,如:
<h1 class="hello-world">Hello, world!</h1>
u 属性应该按照特定的顺序出现保证易读性
2.1.2JavaScript
u 命名标准如下:
①标准变量采用小驼峰式命名(除了对象的属性外,主要是考虑到cgi返回的数据)
②构造函数,大写第一个字母,即大驼峰命名法
③一般函数用小驼峰命名法
④常量全大写,用下划线连接
⑤类的成员中,公共属性和方法 : 同变量命名方式
⑥类的成员中,私有属性和方法 : 前缀为下划线(_)后面跟公共属性和方法一样的命名方式
⑦jquery对象必须以‘$‘开头命名
u 使用soft tab(四个空格)
u 函数参数之间用’, ’分割,注意逗号后有一个空格
u 以下几种情况后需要加分号:
①变量声明
②表达式
③return
④throw
⑤break
⑥continue
⑦do-while
u 以下几种情况不需要空格:
①对象的属性名后
②前缀一元运算符后
③后缀一元运算符前
④函数调用括号前
⑤无论是函数声明还是函数表达式,‘(‘前不要空格
⑥数组的‘[‘后和‘]‘前
⑦对象的‘{‘后和‘}‘前
⑧运算符‘(‘后和‘)‘前
u 以下几种情况需要空格:
①二元运算符前后
②三元运算符‘?:‘前后
③代码块‘{‘前
④下列关键字前:else, while, catch, finally
⑤下列关键字后:if, else, for, while, do, switch, case, try, catch, finally, with, return, typeof
2.1.3CSS
u 命名规则如下:
①类名使用小写字母,以中划线分隔
/* class */.element-content {
...}
②id采用驼峰式命名
/* id */
#myDialog {
...}
u 使用soft tab(四个空格)
u 颜色16进制用小写字母
u 每个属性声明末尾都要加分号
u 以下几种情况不需要空格:
①属性名后
②多个规则的分隔符‘,‘前
③!important ‘!‘后
④属性值中‘(‘后和‘)‘前
⑤行末不要有多余的空格
u 以下几种情况需要空格:
①属性值前
②选择器‘>‘, ‘+‘, ‘~‘前后
③‘{‘前
④!important ‘!‘前
⑤@else 前后
⑥属性值中的‘,‘后
⑦注释‘/‘后和‘/‘前
u 以下几种情况需要换行:
①‘{‘后和‘}‘前
②每个属性独占一行
③多个规则的分隔符‘,‘后
2.2后台
由于团队开发时间限制,团队成员技术还不够成熟,暂时对该项目不进行后台数据的开发。
3. 定义
3.1页面与模块定义
|
页面名称 |
页面名称 |
页面模块 |
模块功能 |
|
登录页面 |
login_in |
登录按钮 |
跳转到主页面 |
|
注册页面 |
login_up |
注册按钮 |
跳转到登录页面 |
|
主页面 |
home |
设置按钮 |
弹出到设置项目界面 |
|
任务提醒 |
跳转到任务提醒页面 |
||
|
任务报告 |
跳转到任务报告页面 |
||
|
查看森林 |
跳转到对应的番茄森林页面 |
||
|
新建清单 |
跳转到新建清单页面 |
||
|
启动时钟 |
跳转到启动时钟页面 |
||
|
好友分享 |
弹出分享工具的选择界面 |
||
|
任务提醒页面 |
remind |
启动按钮 |
启动番茄闹钟,提前提醒用户 |
|
任务报告页面 |
renwubaobiao |
汇总时长 |
根据学习时间对时长进行汇总 |
|
汇总番茄 |
根据完成任务的情况对番茄书进行汇总 |
||
|
番茄曲线 |
进行番茄数的折线图统计,可切换日趋势和月趋势 |
||
|
查看森林页面 |
|
番茄森林 |
展示番茄森林界面 |
|
番茄动态 |
实时展示完成任务的番茄情况 |
||
|
启动时钟页面 |
clock |
添加任务栏 |
可以添加任务 |
|
start按钮 |
点击start开始按钮 |
3.2术语
|
术语 |
术语解释 |
|
番茄时钟 |
是一个通过用户完成任务来统计累积番茄数,从而提高用户的工作效率的一款app |
|
番茄任务 |
用户的作业、项目、任务 |
|
番茄内容 |
用户作业的具体内容 |
|
番茄森林 |
用户通过自己的努力,完成任务,得到相应的番茄数,番茄数累积到一定数量就可以生长成一棵树,设置一片森林展现出来 |
|
番茄时长 |
完成某项任务所需要的时间的长度 |
|
在线时长 |
用户开始执行任务的目前为止所经历的时间长度 |
|
好友分享 |
根据用户的需要叫自己的番茄成果分享给伙伴, |
|
折线图 |
展示用户学习时间的变化趋势,纵轴为番茄数,横轴为日期(可以是日或者月) |
标签:构造 注意 桌面 进制 自己 变量命名 属性 安装 分割
原文地址:https://www.cnblogs.com/123diandian/p/10946917.html