标签:tde users sch 输入 bdr import element multiple value

无缺省值:第二个输入框
driver.find_element_by_id(‘input2‘).send_keys(‘selenium‘)

有缺省值:第一个输入框,默认 test
driver.find_element_by_id(‘input1‘).send_keys(‘selenium‘)

因此,如果需要对存在默认值的输入框进行编辑,则需先进行清楚操作,然后再进行编辑
driver.find_element_by_id(‘input1‘).clear()
driver.find_element_by_id(‘input1‘).send_keys(‘selenium‘)


单选框,一般会默认选中其中一个
点选时,有且只能选中一个,所以再进行操作时,无需判断是否存在默认值
示例:选择女性
driver.find_element_by_css_selector(‘input[value="female"]‘).click()

如果选中某一项,点击该项,会取消选中
如果该项未被选中,点击该项,会被选中
示例:两项均选中
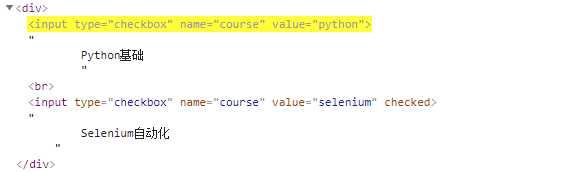
先查看元素

我们会发现默认选中的,会存在一个 checked 的属性
因此我们可以想到一个思路
driver.find_element_by_xpath(‘//*[@name="course"][@checked]‘).click()
然后勾选我们想要的元素
driver.find_element_by_css_selector(‘input[value=python]‘).click()
driver.find_element_by_css_selector(‘input[value=selenium]‘).click()

点击某项,即可选中某一项,不会多选
已选中的再次点击该项,不会取消选中
按住 键盘 CTRL 键 ,可实现多选
若实现对复选框的操作,需要导入 Select类:from selenium.webdriver.support.ui import Select
select.select_by_visible_text()
select.select_by_value()
select.select_by_index()
示例:选中 玛莎拉蒂 、兰博基尼 和 法拉利
from selenium import webdriver # 导入 Select from selenium.webdriver.support.ui import Select driver = webdriver.Chrome() # 打开网址;地址需要修改 driver.get(‘file:///C:/Users/wss/Desktop/test.html‘) # 获得相应的WebElement select = Select(driver.find_element_by_id("select")) # 先取消选择所有的选项 select.deselect_all() # 通过文本选中 玛莎拉蒂 select.select_by_visible_text("玛莎拉蒂") # 通过 value 值选中 兰博基尼 select.select_by_value("Lamborghini") # 通过 index 选择元素,索引从0开始 select.select_by_index(2) driver.quit()

下拉框与复选框一致,均需要导入Select类:from selenium.webdriver.support.ui import Select
下拉框为单选,不需要清除默认
示例:选择 男
select = Select(driver.find_element_by_id("selectdemo"))
select.select_by_visible_text("男")
HTML Demo源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位网页元素练习</title> </head> <body> <p>输入框测试</p> <div style="color:#0000FF"> <input id="input1" value="test"> <br><br> <textarea id="input2"></textarea> </div> <hr> <p>单选框测试</p> <div> <input type="radio" name="gender" value="male" checked="checked"> 男<br> <input type="radio" name="gender" value="female"> 女<br> </div> <hr> <p>多选框测试</p> <div> <input type="checkbox" name="course" value="python" > Python基础 <br> <input type="checkbox" name="course" value="selenium" checked> Selenium自动化 </div> <hr> <p>复选框测试</p> <select id="select" multiple> <option value="Maserati">玛莎拉蒂</option> <option value="Lamborghini">兰博基尼</option> <option value="Ferrari" selected="selected">法拉利</option> <option value="Porsche">保时捷</option> </select> <hr> <p>下拉框测试</p> <select id="selectdemo"> <option value="male">男</option> <option value="female" selected="selected">女</option> </select> </body> </html>
Selenium—选择框的相关操作(单选框、多选框、复选框、下拉框)
标签:tde users sch 输入 bdr import element multiple value
原文地址:https://www.cnblogs.com/wilson-5133/p/10940341.html