标签:处理 str 控制 目的 客户端 应用程序 请求 客户 com
小程序根目录下的 app.json 文件用来对小程序进行全局配置。该JSON对象中的pages属性用于指定小程序由哪些页面组成,每一项都对应一个页面的路径(含文件名) 信息。文件名不需要写文件后缀,小程序框架会自动去寻找对应位置的.json, .js, .wxml, .wxss 四个文件进行处理;window属性用于设置小程序的状态栏、导航条、标题、窗口背景色;如果小程序是一个多tab应用(客户端窗口的底部或顶部有tab栏可以切换页面),可以通过 tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页面,tabbar属性中的list属性接受一个数组,tab按数组的顺序排序,每个项都是一个对象。
pages目录下每一个页面都有.json, .js, .wxml, .wxss 四个文件,其中.json文件用来对本页面的窗口表现进行配置。页面中的配置项在当前页面会覆盖全局配置。
l 代码规范
1) 数据绑定
<view> {{message}} <view>
<image src="{{Image}}"></image>
<view wx:if="{{condition}}"> </view>
2) 列表渲染
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。数组的当前项的下标变量名默认为 index、当前项的变量名默认为 item
指定列表中项目的唯一的标识符
3) 条件渲染
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块,例如:
<view wx:if="{{condition}}"> True </view>
(可同时搭配wx:elif和wx:else使用)
l 注释规范
<!-- 这里写注释 -->
l 全局JS文件(app.js)
App()必须在app.js中调用,而且只能调用一次。在每个页面的JS文件中可以使用如下例句来引用全局JS文件:
var app = getApp()
l 页面的JS文件中的Page对象的data属性
data 是页面第一次渲染使用的初始数据。
页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
在JS文件中,可以通过this对象的setData方法对data属性中的属性进行重新赋值并将其重新渲染到视图层中。
l 命名规范
变量名以及函数名统一采用驼峰命名法,例如:myImage、newFunction
l 注释规范
1) 单行注释://这里写注释
2) 多行注释:/* 这里写注释 */

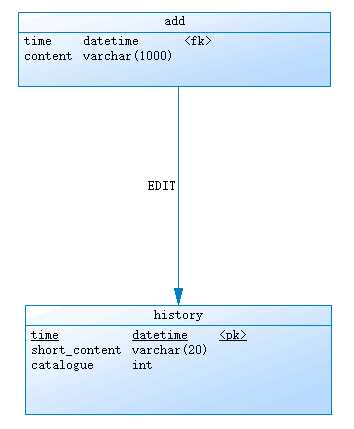
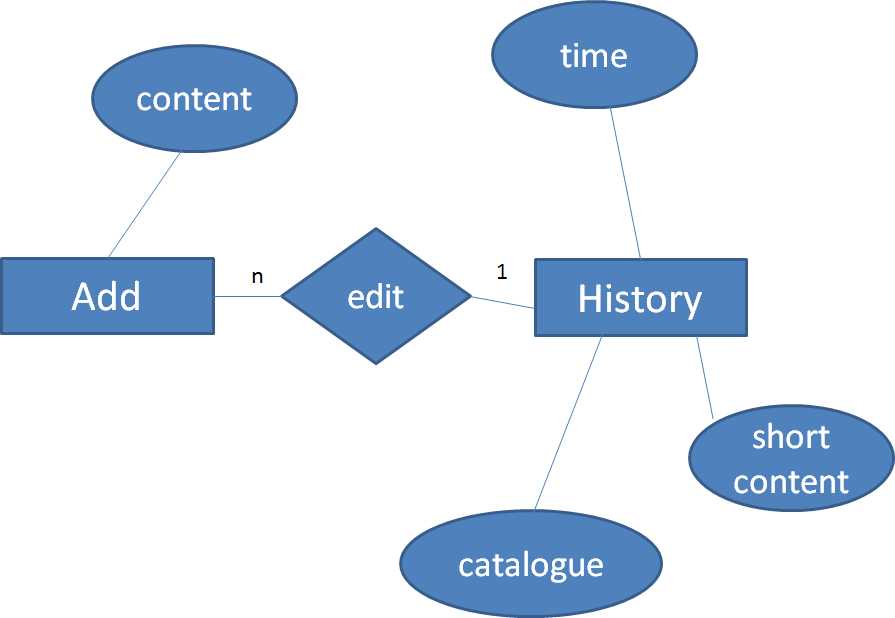
Add:添加页面
content:详细内容
catalogue:便签个数
time:便签的添加时间
short-content:简略内容

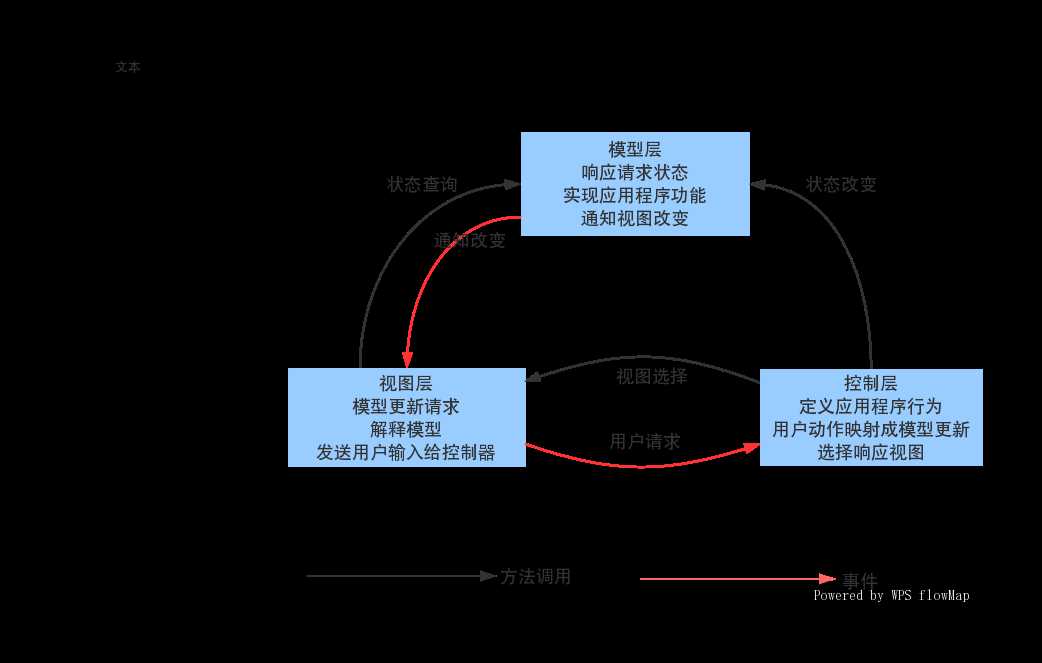
模型: 模型组件对应于所有相关的逻辑,用户和数据。这可以表示正在被视图和控制器组件或任何其他业务逻辑相关数据之间传输的数据。例如,一个客户对象将从数据库中检索的客户信息,操纵,并更新数据返回到数据库或者用它来呈现数据。
视图: 视图组件用于应用程序的所有用户界面逻辑。例如,客户视图将包括所有的UI组件,例如文本框,下拉菜单等,最终与用户交互。
控制器: 控制器充当Model和View组件之间的接口,用以处理所有的业务逻辑和传入的请求, 使用模型部件操纵数据以及与视图交互以显示最终的输出。例如,客户控制器将处理所有的交互和输入来自客户查看和使用客户模型更新数据库。相同的控制器将用于查看客户数据。

项目名称:小洁便签
项目功能:随时随地记录此刻的心情、想法,发生的事和待做事项。我们采用本地存储的形式wx.setStorageSync(string key, any data),将编辑好的便签存储至本地缓存。但是局限性在于数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
页面1—列表页
实现添加、删除、修改便签的功能。
页面2—编辑页
编辑自己要添加的便签。

标签:处理 str 控制 目的 客户端 应用程序 请求 客户 com
原文地址:https://www.cnblogs.com/fzzf-sama/p/10948829.html