标签:高度 esc highlight http 一个 target 解决方法 follow src
项目中有用到 Infinite scroll 无限滚动组件
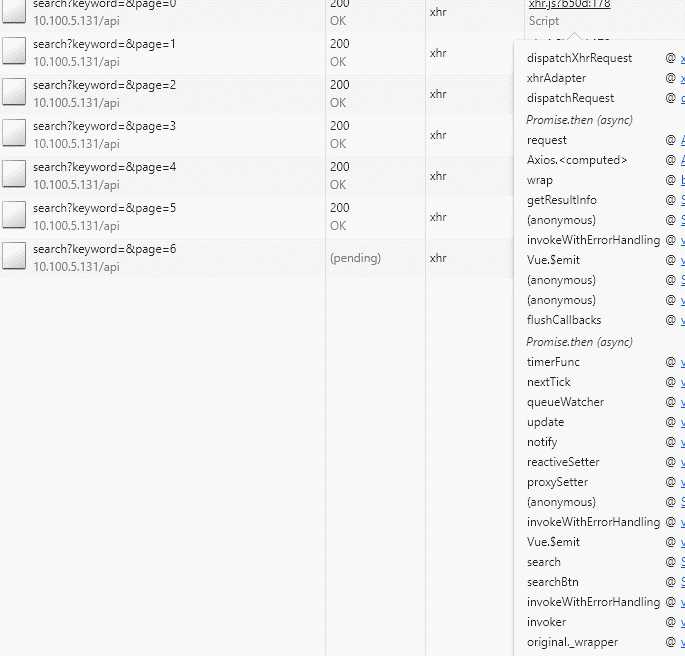
发现一个神奇的问题,
loadMore 一直无限触发,黑人问号 ???
几经百度,谷歌,终于解决l,
此文仅做记录
话不多说,直接看问题

官方地址:http://mint-ui.github.io/#!/zh-cn
import
import { InfiniteScroll } from ‘mint-ui‘;
Vue.use(InfiniteScroll);
HTML:
<ul
v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10">
<li v-for="item in list">{{ item }}</li>
</ul>
JS:
loadMore() { this.loading = true; setTimeout(() => { let last = this.list[this.list.length - 1]; for (let i = 1; i <= 10; i++) { this.list.push(last + i); } this.loading = false; }, 2500); }
解决方法:
包含的UI 需要设置固定的高度,或者与视图同高,height:100%
顺便推荐一个gif录制软件,轻量级,操作方便,免安装,good
官网地址:http://blog.bahraniapps.com/gifcam/#download

Mint UI 的 Infinite scroll 无限滚动组件 一直触发 loadMore
标签:高度 esc highlight http 一个 target 解决方法 follow src
原文地址:https://www.cnblogs.com/CaktyRiven/p/10954562.html