标签:device screen tar 响应式布局 查看 use alt blank iba
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
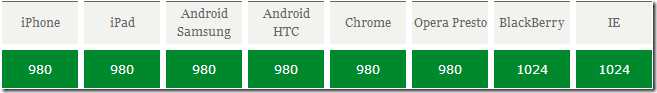
//手机 @media screen and (max-width: 980px) { } //平板 @media screen and (max-width: 1024px) { } //桌面 @media screen and (max-width: 1200px) { }

标签:device screen tar 响应式布局 查看 use alt blank iba
原文地址:https://www.cnblogs.com/xinchenhui/p/10958354.html