标签:功能 创建 调用 工作 django com 数据库 处理 data-
1.MVC与MTV模型
1.1MVC
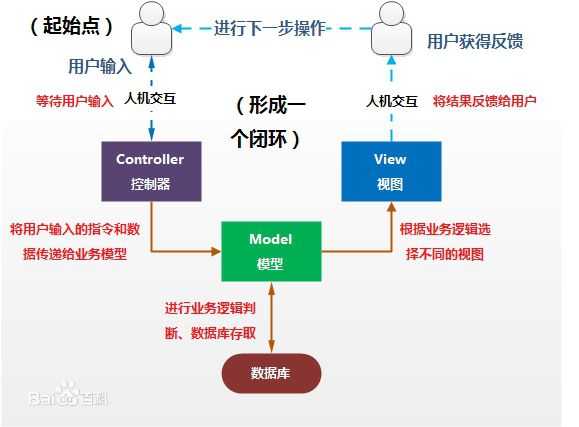
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

1.2MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
2.Django下载与基本命令
2.1下载:
命令行下输入 pip install django 便会下载最新版本的Django。
2.2创建一个Django工程:
命令行输入:django-admin.py startproject mysite
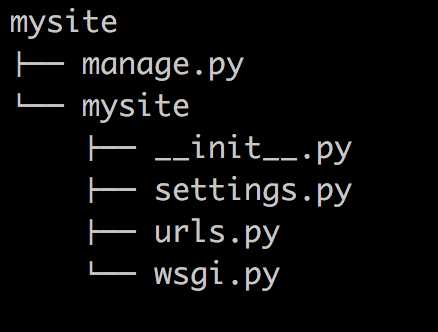
目录结构如下:

--manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
--settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
--urls.py ----- 负责把URL模式映射到应用程序。
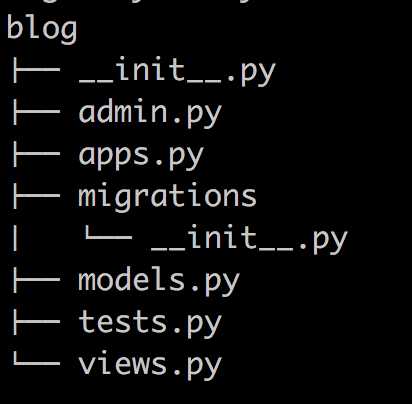
2.3在mysite目录下创建应用:
python manage.py startapp blog

2.4启动Django项目
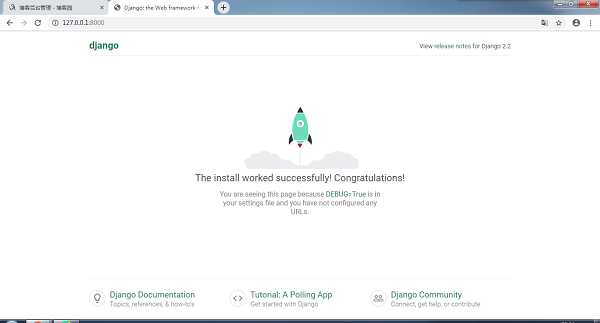
python manage.py runserver
启动后访问页面 http://127.0.0.1:8000/

3.基于Django实现一个简单的实例
3.1 url控制器
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘timer/‘, views.timer), ]
3.2视图views
from django.shortcuts import render # Create your views here. import datetime def timer(request): now = datetime.datetime.now().strftime("%Y-%m-%d %X") return render(request, "timer.html", {"now": now})
3.3 模板html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>当前时间:{{ now }}</h4> </body> </html>
运行结果:

标签:功能 创建 调用 工作 django com 数据库 处理 data-
原文地址:https://www.cnblogs.com/lal666/p/10960874.html