标签:很多 jimmy 后台 括号 排版 app 字体设置 src 实现
?? 在刚才的导语里提到,Markdown 是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。例如此文从内容到格式,甚至插图,键盘就可以通通搞定了。
?? 目前来看,支持 Markdown 语法的编辑器有很多,包括很多网站(例如简书)也支持了 Markdown 的文字录入。Markdown 从写作到完成,导出格式随心所欲,你可以导出 HTML 格式的文件用来网站发布,也可以十分方便的导出 PDF 格式,这种格式写出的简历更能得到 HR 的好感。甚至可以利用 CloudApp 这种云服务工具直接上传至网页用来分享你的文章,全球最大的轻博客平台 Tumblr,也支持 Mou 这类 Markdown 工具的直接上传。
markdown 使用教程—— Jimmy_Nie的博客园
博客园markdown 编辑器指南—— 不忘初心,方得始终的博客园
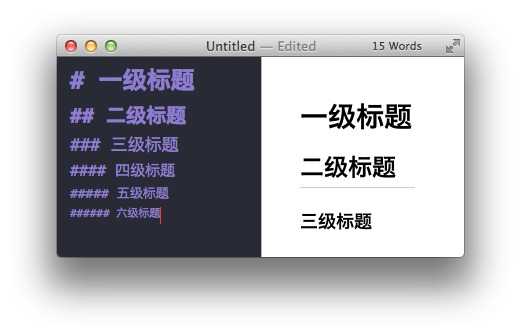
在需要被定义为标题的一段文字前加 #,并且以 # 的数量来区分标题的级别 这是引用内容

在列表文字前加上-或*或+符号,即可变为无序列表,支持多级嵌套
采用在文字前加1. 2. 3. 的形式,变为有序列表
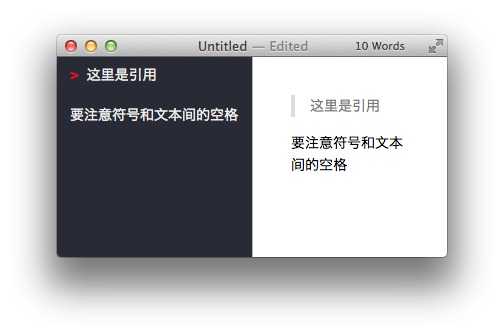
注:符号与文字之间必须有 空格

- 输入法切换至全角,双击 空格 「推荐」
- 半方大的空白
 或   : 英文空格(半角)- 全方大的空白
 或   : 中文空格(全角)- 不断行的空白格
或  
使用
<br>【推荐】
当需要引入有出处的一段话时,就使用引用的方式,其实现为在行开始处加入>,如下所示:

图片
![]():[图片名称](图片网络地址)链接
[]():[链接名称(可自定义)](链接地址)
<>:使用<>将 网址 和 电子邮件信箱 包起来,Markdown就会自动把它转成链接
- 粗体:
字符串前后都加上**- 斜体:
字符串前后都加上*删除线:
字符串前后都加上~~删除线:
字符串前后都加上 ` (Esc下方的那个键)
当上下文没有关联时,可以使用分隔线进行隔开,分隔符的格式如下:
- 连续多个
*(>=3)- 连续多个
-(>=3)- 连续多个
_(>=3)
**注:分隔符的中间可以有空格,但使用时分隔符的上方必须空一行

表格的通常做法如下:
####表格title
header 1 | header 2 | header 3
- | - | -该行是thead 与 tbody的分隔符
col 1 | col 2 | col 3
col 1 | col 2 | col 3
可用<br>在单元格内换行,暂时不支持合并单元格;编辑表格时,上方须空一行
若想要文章中的代码照原来的样子显示,只要简单地缩进 4 个空格或是 1 个制表符就可以,或者使用相应的符号将代码包裹起来。行内代码用`var sub = b - a;`,`(Esc下方的那个键),代码块则用:
```
//代码块
```
var sub = b - a;
$("#y_btn").click(function(event) {
/* Act on the event */
var sub = b - a;
});在文本中加入该元素 [TOC] ,文本中的一级#、二级##、三级###标题 都会自动成为目录列表标题
Markdown 支持以下符号前面加上反斜杠\,来帮助插入以下普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
以上经测试,在博客园的Markdown均能得到支持
标签:很多 jimmy 后台 括号 排版 app 字体设置 src 实现
原文地址:https://www.cnblogs.com/vikeykuo/p/10955521.html