标签:log 期望 center 自动 原型 浏览器 开发 函数 name
参考: https://www.runoob.com/typescript/ts-install.html
1. npm install -g typescript
2. 在命令行上,运行 TypeScript 编译器
function greeter(person: string) { return "Hello," + person; } let user = "Jane User"; document.body.innerHTML = greeter(user);
tsc greeter.ts
会在当前文件夹下生成一个 js 文件
3. 函数定义时的类型注解:
function greeter(person: string) { // 期望 字符串 类型 return "Hello," + person; }l et user = [0, 1, 2]; // 数组 类型 document.body.innerHTML = greeter(user);
如此重新编译,你会看到产生了一个错误
error TS2345: Argument of type ‘number[]‘ is not assignable to parameter of type ‘string‘.
TypeScript提供了静态的代码分析,它可以分析代码结构和提供的类型注解
要注意的是尽管有错误, greeter.js 文件还是被创建了。
就算你的代码里有错误,你仍然可以使用TypeScript。在这种情况下,TypeScript只会警告你代码可能不会按预期执行
4. 接口:
作为 类型注释,指明对象参数的 字段类型
interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello," + person.firstName + " " + person.lastName; } let user = { firstName: "Jane", lastName: "User" }; document.body.innerHTML = greeter(user);
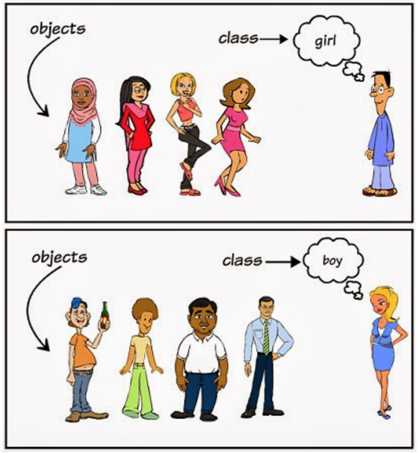
5. 类
TypeScript 支持基于类的面向对象编程
让我们创建一个 Student 类,它带有一个构造函数和一些公共字段。
注意类和接口可以一起共作,程序员可以自行决定抽象的级别
在构造函数的参数上使用 public 等同于创建同名的成员变量
class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string){ this.fullName = firstName + " " + middleInitial + " " +lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello," + person.firstName + " " + person.lastName; } let user = new Student("Jane","M.","User"); document.body.innerHTML = greeter(user);
重新运行 tsc greeter.ts ,你会看到生成的JavaScript代码和原先的一样。
TypeScript 里的类只是 JavaScript 里常用的基于原型 面向对象编程的简写
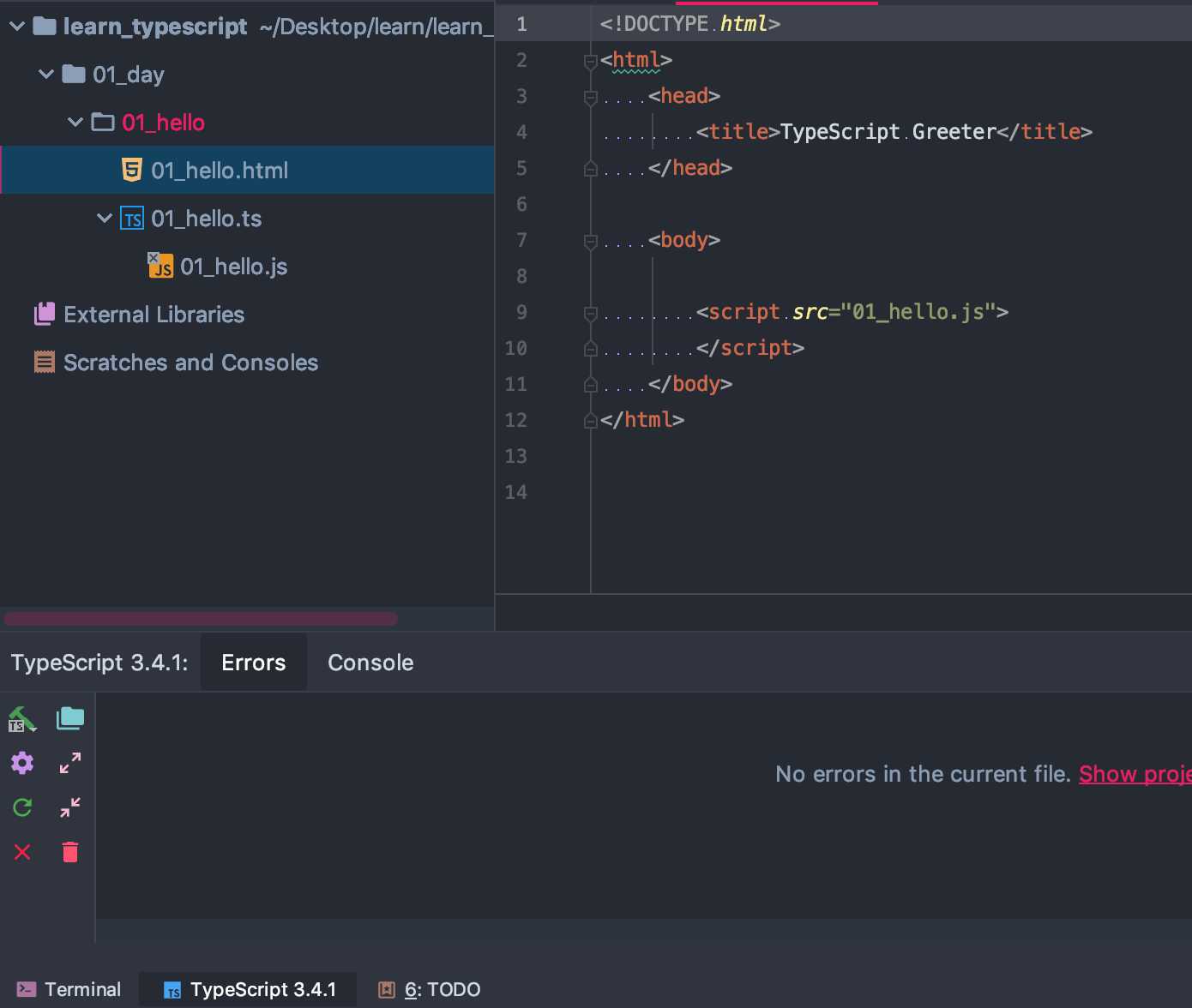
在 greeter.html 里输入如下内容
<!DOCTYPE html>
<html>
<head>
<title>TypeScript Greeter</title>
</head>
<body>
<script src="greeter.js">
</script>
</body>
</html>
在浏览器里打开 greeter.html 运行这个应用

点击这个 锤子?? 编译 ts 输出 js, 然后允许 html
6. 设置 tsconfig.json

{ "compileOnSave": true, "files": [ "./01_hello.ts" ], "compilerOptions": { "module": "commonjs", "noImplicitAny": true, "noEmitOnError": true, "target": "es5", "sourceMap": true }, "exclude": [ "node_modules" ] }
7. 配置 NPM 以使用我们能够下载 JavaScript 包
8. 构建过程:

9. TypeScript 程序由以下几个部分组成:
10. tsc 可以同时编译多个 ts 文件
tsc file1.ts, file2.ts, file3.ts
11. 注意:
TypeScript 区分 大写和小写字符
分号是可选的
注释:
例如,一条狗是一个对象,
状态有:颜色、名字、品种
行为有:摇尾巴、叫、吃等

var Site = /** @class */ (function () { function Site() { } Site.prototype.name = function () { console.log("Runoob"); }; return Site; }()); var obj = new Site(); obj.name();
标签:log 期望 center 自动 原型 浏览器 开发 函数 name
原文地址:https://www.cnblogs.com/tianxiaxuange/p/10967157.html