标签:特定 作者 nal 实现 vue 有一个 路由 构建 需要
当说到自动部署的时候,我很反感那些一上来就balabala说怎么操作的博文文章,照着别人的做法有样学样,经常会因为与自己项目实际情况不符而出现各种问题。
比如说github和travis,首先应该搞明白,他们之间是如何运作的。
首先,github pages是集成在github里面,可以解析静态的文件,并渲染成页面的。所以最简单的github pages应该是这样,新建一个项目,项目里面包含一个index.html。在项目的settings中打开github pages。搞定!
但问题是,我们很多的实际项目,比如vue-cli项目。不是一开始就有静态文件的,而是需要手动通过npm run build或yarn build来打包生成。可能有人会说:我本地可以配置静态文件的导出目录,将静态文件导出到github pages能识别的路径。比如根目录或者根目录下的docs文件夹,在本地先run build,然后再把静态文件push到github上,供github pages解析渲染。
但如果要弄成这样,还叫自动化部署吗?还叫持续集成交付吗?所以问题的关键是:需要找到一个东西,可以帮我们run build,同时生成的静态文件也要放在github pages可以解析的路径里。程序员每次推代码只关心代码本身,不关心打包过程和静态文件应该存放在哪儿。
github本身是没有这个环境来run build的,谁有呢?travis有。
所以他们的运作过程是这样的:程序员往github上推了代码 --> travis检测了到程序员这一行为 -->拉取最新的项目代码到travis --> 在travis的虚拟机中对这个项目进行run build --> 生成静态文件 --> 将静态文件传回给github的可识别目录,供github pages解析渲染。
说得直白一点:你推了项目到github上,travis把你的项目给克隆过去了,然后在travis的小黑屋的帮你打包静态文件,最后送还静态文件到你的github上。
搞清楚了运作原理,接下来才是一些实施细节。
1,travis怎么知道程序员推了代码到github?
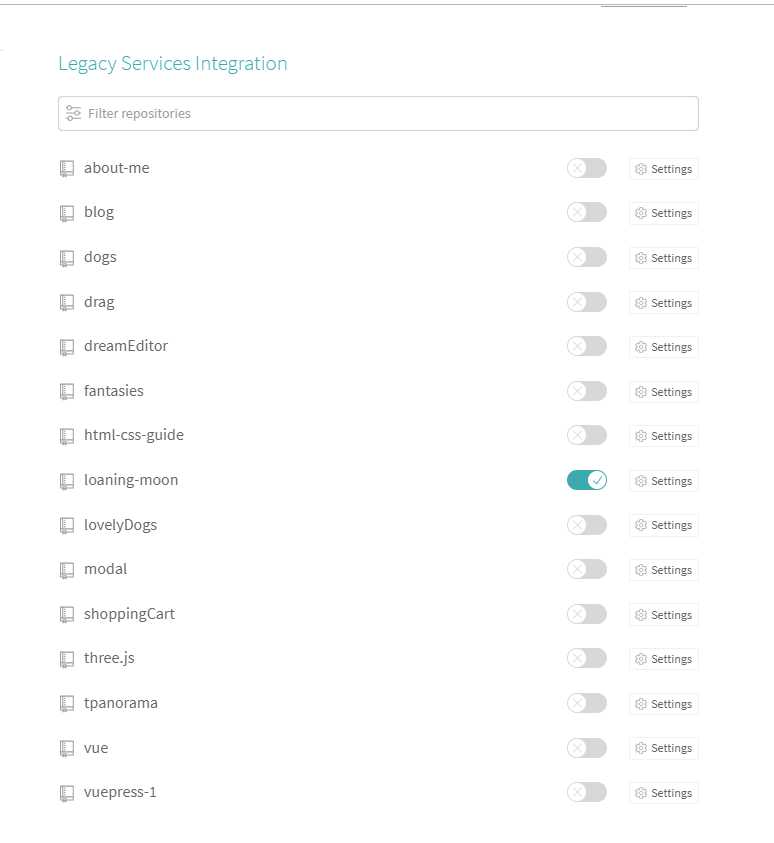
travis与github是一对好基友,在travis的社区级官网(https://travis-ci.org/)里,可以用github账号登录,登录之后,即代表你的github对travis进行了Oauth授权,travis可以访问你的所有项目列表,同时,只要你手动打开监听开关,travis就可以监听指定项目的活动状态,比如有没有推代码。

2.监听到了github活动之后,诸如克隆代码,run build,返还静态文件这些操作细节在哪里配置?
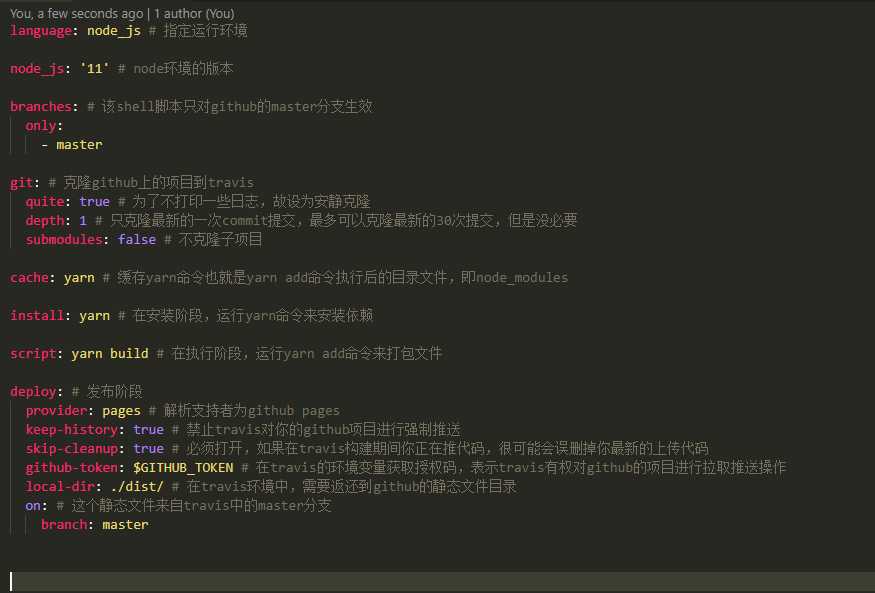
在github项目的根目录下新建一个.travis.yml的shell脚本文件,当travis监听到github项目活动时,就会在项目的根目录下找这个脚本文件,如果找到了,就执行文件里的内容。由于travis跟github是好基友,并不需要在你的项目中安装其他什么杂七杂八的东西来支持.travis.yml,直接新建即可。但注意必须严格起这个名字。下面是一个vue-cli项目的详细注解的shell脚本文件。

3.travis对github项目的读写操作需要授权,如何授权?
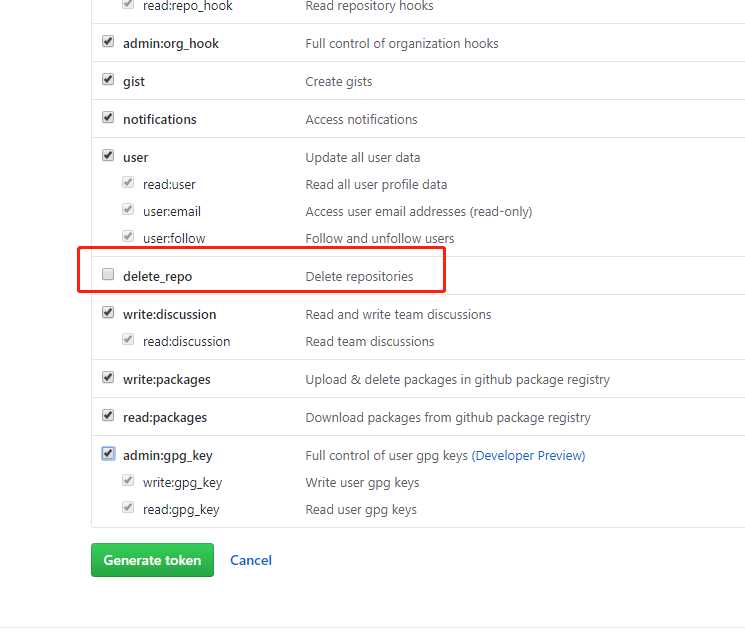
在github/settings/developer settings/personal access tokens中,新建一个token,如下图:

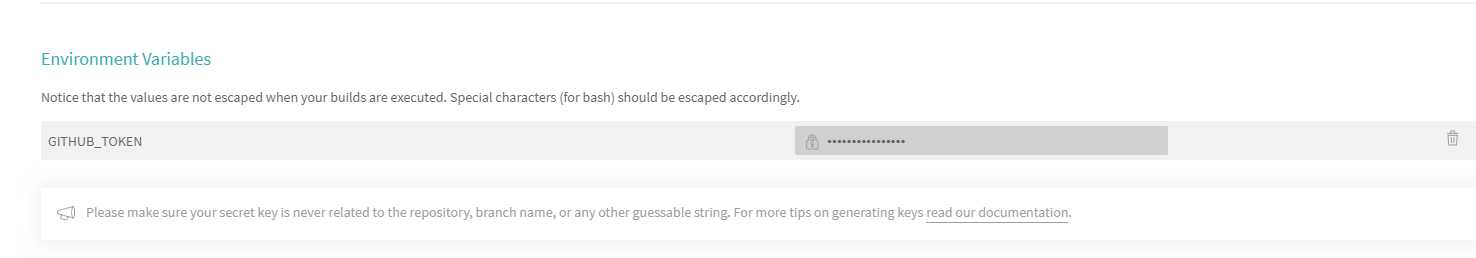
除了不准travis直接删掉我的github项目,其他的权限我都给了。生成之后在travis-ci.org中打开指定项目的settings,将token复制到到项目的环境变量中,并给他取个名字,如下图:

比如我取的名字是GITHUB_TOKEN,那在.travis.yml执行的脚本里,通过$GITHUB_TOKEN就可以拿到这个授权码。
4.放到指定github路径中供github pages解析,那哪些路径才是有效的?
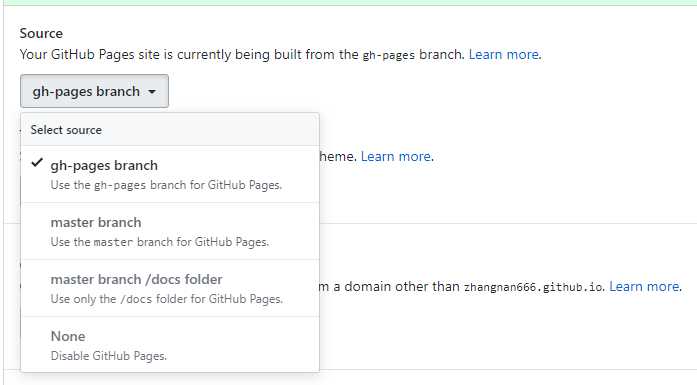
在github的项目的settings中,可以看到pages一栏,可以看到合理的解析路径一共有以下几种:

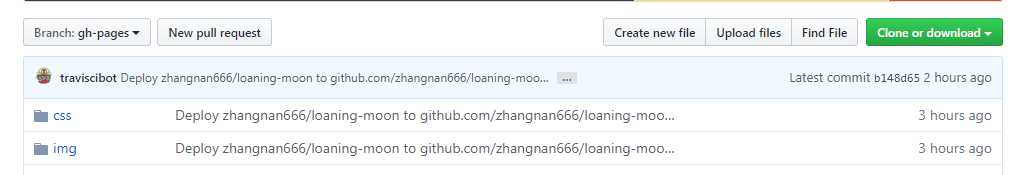
在这里我们选择第一种,为什么是gh-pages分支?因为travis在向github返还打包好的静态文件时,travis也是非常担心怕覆盖掉程序员写的代码,所以往master分支推还是往其他什么dev、develop、test分支推,只要是程序员自己建的分支,都有风险。这时候就需要有一个特定分支,这个分支不需要程序员自己建,而是travis来建,并且里面只存放静态文件,专门用于供github pages解析。这个travis默认新建的分支名,就叫gh-pages。在我的github项目中点开gh-pages分支,也可以看到这个分支的操作者是travis而不是我。

5.travis ci跑完后页面静态资源无法加载,报404错误?
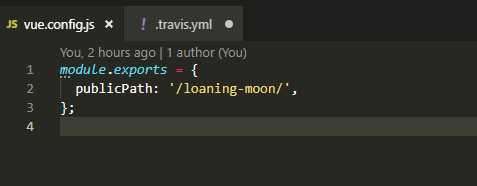
这个问题属于vue-cli项目的打包配置问题了。默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,如https://www.apps.com。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.apps.com/my-app/,则设置 publicPath 为 /my-app/。所以要在vue-cli3.x项目的根目录下,新建一个vue.config.js文件配置一下publicPath。

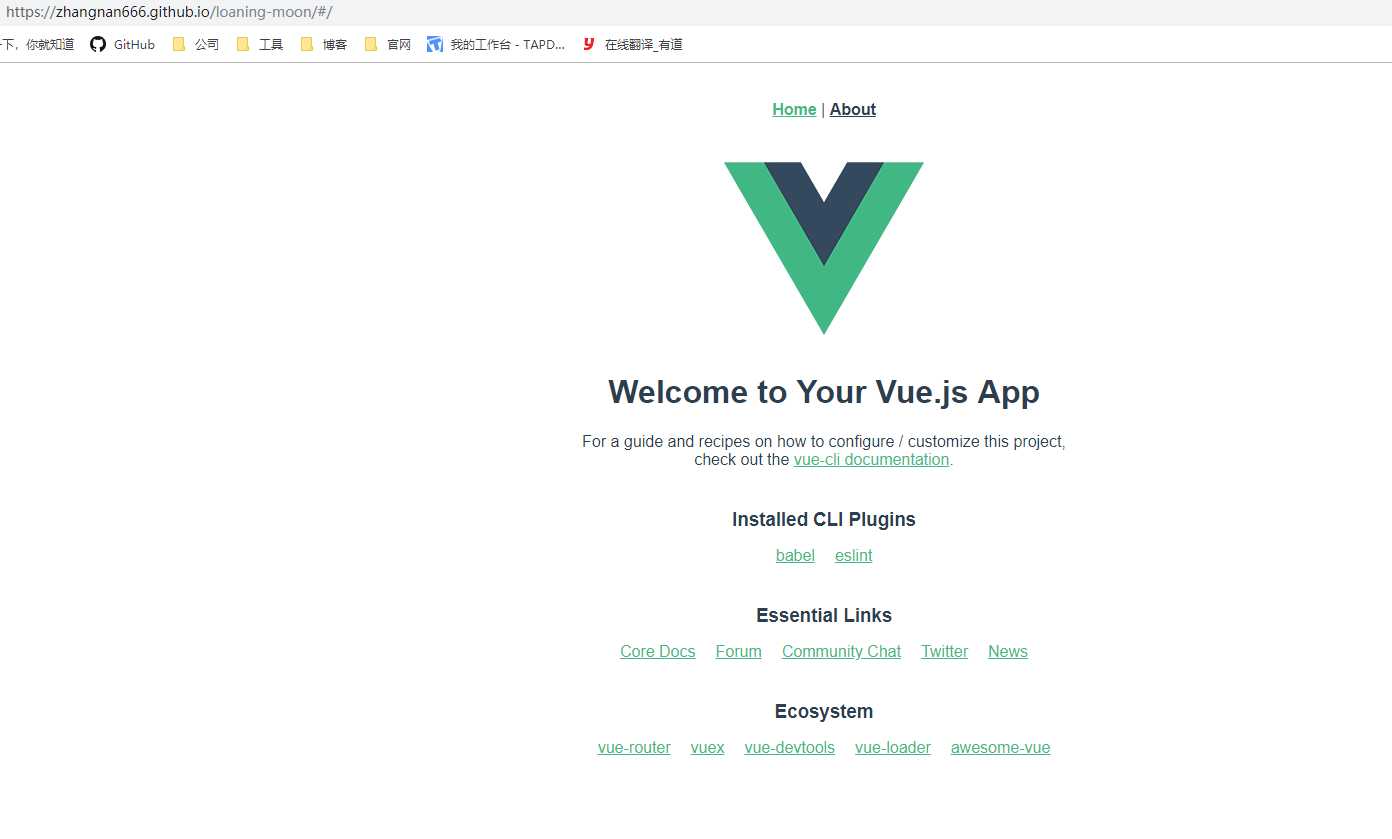
当然可以用“./”相对路径来实现,不过相对路径在一些场景中会有问题。比如当使用基于 HTML5 history.pushState 的路由时,或者当使用 pages 选项构建多页面应用时。所以还是不要用相对路径这种投机取巧的方法。在完成这一系列操作后,可以看到最终效果:一个vue-cli项目的默认界面。

标签:特定 作者 nal 实现 vue 有一个 路由 构建 需要
原文地址:https://www.cnblogs.com/zhangnan35/p/10830010.html