标签:container html nts ted template oda http rem row
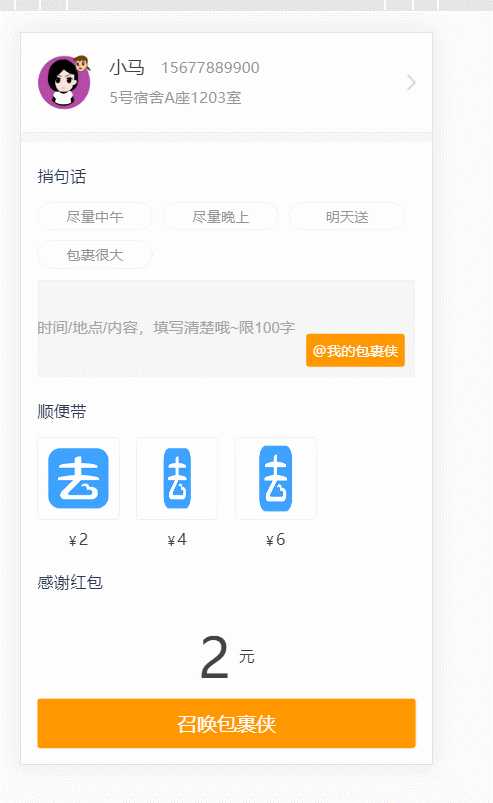
这个小项目还挺有意思的,是一个效果取快递的项目
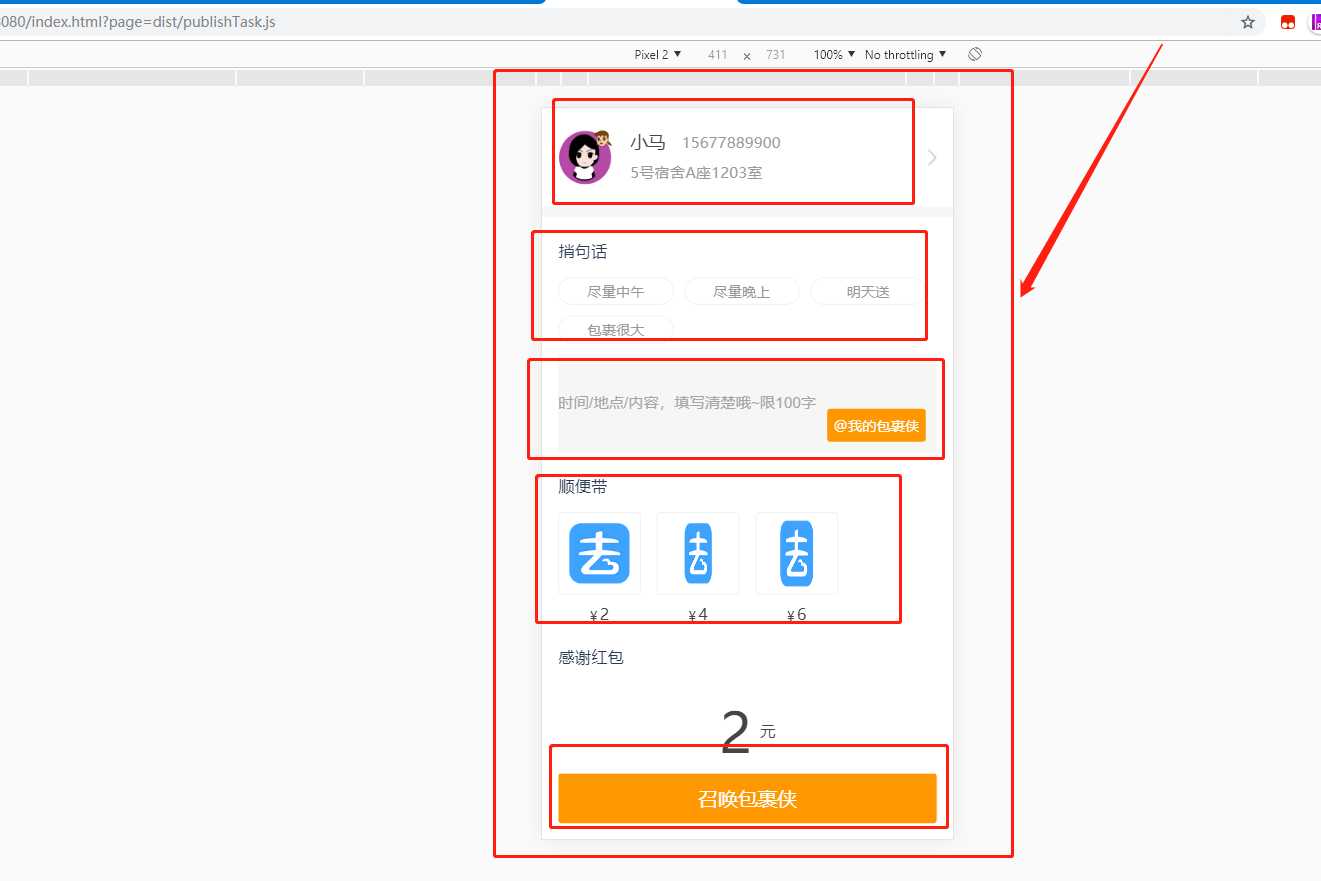
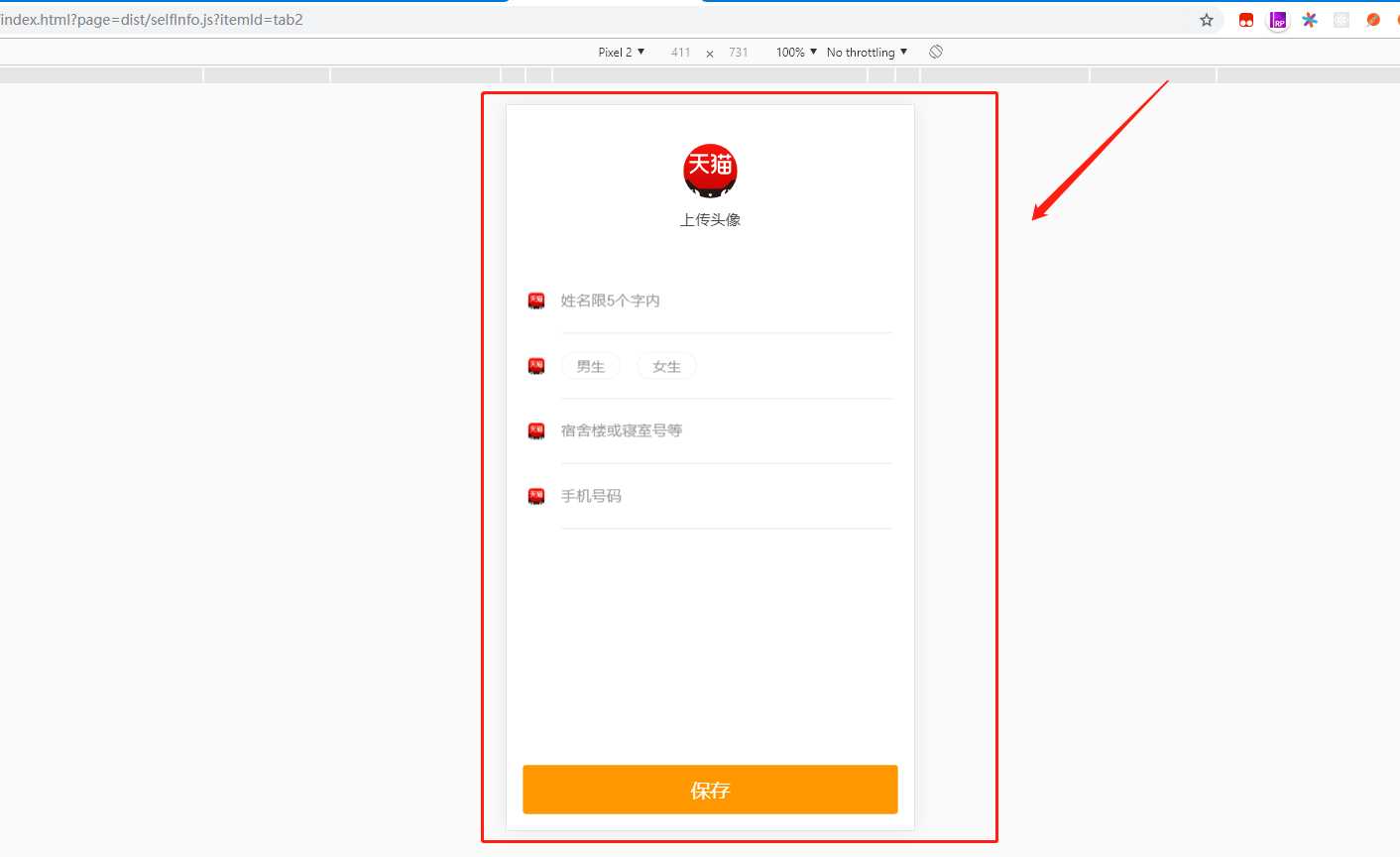
我们看下效果

放博客的github地址:https://github.com/xiaomaer/publishTask
我们来看下代码,这几个页面运行的速度也是非常快的,也许是我的网速很快
开始的时候,单页文件为.we文件,我将其改成了vue文件

我们来一起看看代码的具体写法
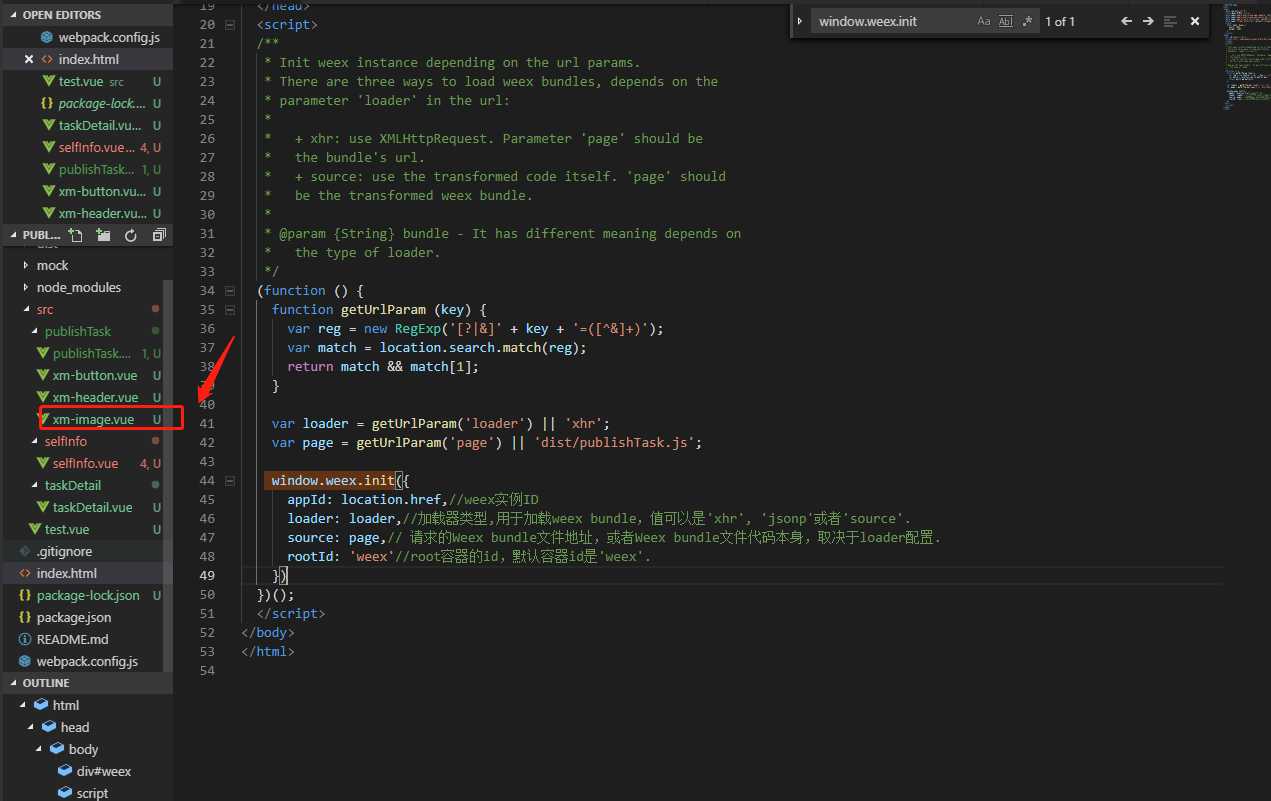
这个是根html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Weex HTML5</title>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="format-detection" content="telephone=no, email=no" />
<style>
html, body, #weex {
width: 100%;
height: 100%;
}
</style>
<body>
<div id="weex"></div>
<script src="./node_modules/weex-html5/dist/weex.js"></script>
</head>
<script>
/**
* Init weex instance depending on the url params.
* There are three ways to load weex bundles, depends on the
* parameter 'loader' in the url:
*
* + xhr: use XMLHttpRequest. Parameter 'page' should be
* the bundle's url.
* + source: use the transformed code itself. 'page' should
* be the transformed weex bundle.
*
* @param {String} bundle - It has different meaning depends on
* the type of loader.
*/
(function () {
function getUrlParam (key) {
var reg = new RegExp('[?|&]' + key + '=([^&]+)');
var match = location.search.match(reg);
return match && match[1];
}
var loader = getUrlParam('loader') || 'xhr';
var page = getUrlParam('page') || 'dist/publishTask.js';
window.weex.init({
appId: location.href,//weex实例ID
loader: loader,//加载器类型,用于加载weex bundle,值可以是'xhr', 'jsonp'或者'source'.
source: page,// 请求的Weex bundle文件地址,或者Weex bundle文件代码本身,取决于loader配置.
rootId: 'weex'//root容器的id,默认容器id是'weex'.
})
})();
</script>
</body>
</html>
使用的一些组件有


xm-button组件
<template>
<div class="btn btn-{{default}}">
<text class="btn-text text-{{default}}">{{value}}</text>
</div>
</template>
<style>
.btn{
width:210px;
height:50px;
align-items:center;
justify-content:center;
border-radius: 100px;
}
.btn-default{
background-color: #FFFFFF;
border-width: 1px;
border-style: solid;
border-color: #DDDDDD;
}
.btn-active{
background-color: #FF9800;
}
.btn-text{
font-size:26px;
}
.text-default{
color:#999999;
}
.text-active{
color:#FFFFFF;
}
</style>
<script>
module.exports={
data:{
default:'default',
value:'尽量晚上'
}
}
</script>xm-header头部组件
<template>
<div class='list'>
<div>
<image src="{{picurl}}" class="self-icon"></image>
<image src="https://gw.alicdn.com/tps/TB1J7YDLXXXXXXHXpXXXXXXXXXX-48-48.png" class="self-sex"
if={{female}}></image>
<image src="https://gw.alicdn.com/tps/TB1renfLXXXXXblaXXXXXXXXXXX-48-48.png" class="self-sex"
if={{!female}}></image>
</div>
<div class="self-info" if="{{hasInfo}}">
<div class='contact-container'>
<text class="self-name">{{uname}}</text>
<text class="self-tel">{{utel}}</text>
</div>
<div class="address-container">
<text class="self-address">{{uaddress}}</text>
</div>
</div>
<div class="no-self-info" if="{{!hasInfo}}">
<text class='no-reminder'>请填写个人信息</text>
</div>
<div class="arr-right">
<image src="https://gw.alicdn.com/tps/TB18riSMVXXXXa2apXXXXXXXXXX-17-31.png" class="arr-r"></image>
</div>
</div>
</template>
<style>
.list {
height: 180px;
flex-direction: row;
align-items: center;
}
.self-sex {
position: absolute;
top: 0;
right: 0;
width: 32px;
height: 32px;
}
.self-icon {
width: 98px;
height: 100px;
border-radius: 50px;
margin-left: 30px;
}
.self-info {
flex-direction: column;
margin-left: 33px;
}
.contact-container {
height: 32px;
flex-direction: row;
align-items: center;
}
.self-name {
font-size: 32px;
color: #444444;
}
.self-tel {
font-size: 28px;
color: #999999;
margin-left: 30px;
}
.address-container {
margin-top: 20px;
}
.self-address {
font-size: 28px;
color: #999999;
}
.no-self-info {
margin-left: 33px;
}
.no-reminder {
font-size: 32px;
color: #CCCCCC;
}
.arr-right {
position: absolute;
right: 30px;
bottom: 75px;
/*width: 21px;*/
/*height: 21px;*/
/*border: 2px solid #CCCCCC;*/
/*border-left: none;*/
/*border-bottom: none;*/
/*-webkit-transform: rotate(45deg);*/
/*transform: rotate(45deg);*/
}
.arr-r{
width: 15px;
height: 29px;
}
</style>
<script>
module.exports = {
data: {
hasInfo: true,
female: true,
picurl: 'https://gw.alicdn.com/tps/TB1mYDWLXXXXXc7XXXXXXXXXXXX-265-265.png',
uname: '小马',
utel: '15677889900',
uaddress: '昆明理工大学恬园7-312'
}
}
</script>xm-image组件图片点击变色
<template>
<div class="container">
<div class="imageShow border-{{color}}">
<img src="{{picUrl}}" style="width:{{imgwidth}};height:{{imgheight}}"/>
<div class="triangle" if={{selected}}>
<image src="https://gw.alicdn.com/tps/TB1Zz1UMVXXXXXVaFXXXXXXXXXX-18-13.png" class="right-icon"></image>
</div>
</div>
<div class="imageTitle money-{{color}}">
<text class="icon">¥</text>
<text class="money">{{money}}</text>
</div>
</div>
</template>
<style>
.container{
width:150px;
margin-top:30px;
margin-right:30px;
}
.imageShow{
width:150px;
height:150px;
border-radius: 6px;
justify-content:center;
align-items:center;
}
.border-gray{
border-width: 1px;
border-style: solid;
border-color: #DDDDDD;
}
.border-orange{
border-width: 2px;
border-style: solid;
border-color: #FF9800;
overflow:hidden;
}
.imageTitle{
flex-direction: row;
justify-content: center;
align-items: flex-end;
margin-top:15px;
}
.money-gray{
color:#444444;
}
.money-orange{
color:#FF9800;
}
.icon{
font-size:24px;
}
.money{
font-size:30px;
margin-left:4px;
}
.triangle{
position:absolute;
bottom:0;
right:0;
width:0;
height:0;
border-width:20px;
border-style:solid;
border-right-color:#FF9800;
border-bottom-color:#FF9800;
border-left-color:transparent;
border-top-color:transparent;
}
.right-icon{
position: absolute;
bottom: -15px;
width:16px;
height:11px;
}
</style>
<script>
module.exports={
data:{
picUrl:'https://img.alicdn.com/tps/i2/TB1CpD7IXXXXXbSXXXXUAkPJpXX-87-87.png',
imgwidth:110,
imgheight:110,
money:2,
color:'orange',
selected:true
}
}
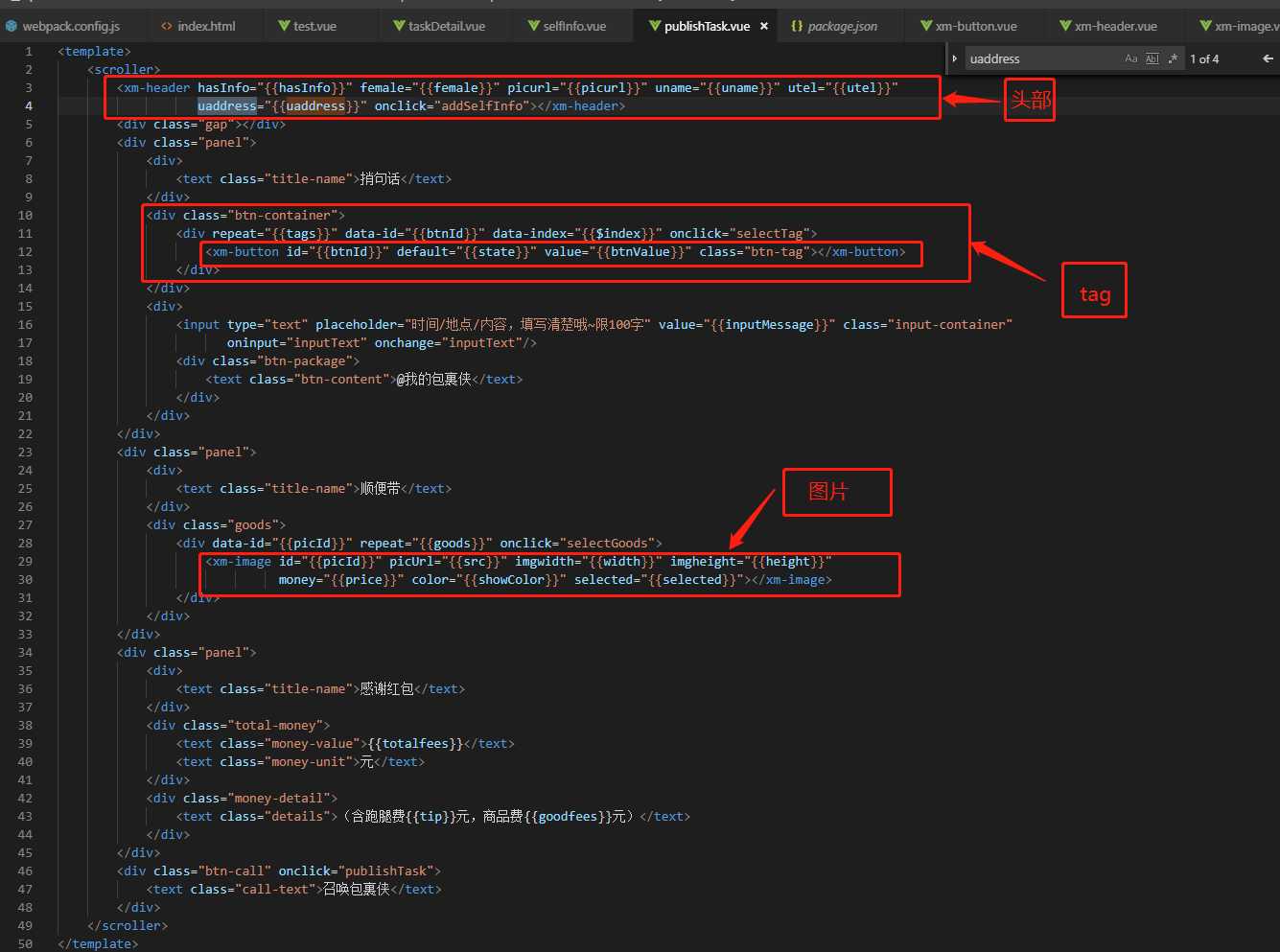
</script>完整代码为
<template>
<scroller>
<xm-header hasInfo="{{hasInfo}}" female="{{female}}" picurl="{{picurl}}" uname="{{uname}}" utel="{{utel}}"
uaddress="{{uaddress}}" onclick="addSelfInfo"></xm-header>
<div class="gap"></div>
<div class="panel">
<div>
<text class="title-name">捎句话</text>
</div>
<div class="btn-container">
<div repeat="{{tags}}" data-id="{{btnId}}" data-index="{{$index}}" onclick="selectTag">
<xm-button id="{{btnId}}" default="{{state}}" value="{{btnValue}}" class="btn-tag"></xm-button>
</div>
</div>
<div>
<input type="text" placeholder="时间/地点/内容,填写清楚哦~限100字" value="{{inputMessage}}" class="input-container"
oninput="inputText" onchange="inputText"/>
<div class="btn-package">
<text class="btn-content">@我的包裹侠</text>
</div>
</div>
</div>
<div class="panel">
<div>
<text class="title-name">顺便带</text>
</div>
<div class="goods">
<div data-id="{{picId}}" repeat="{{goods}}" onclick="selectGoods">
<xm-image id="{{picId}}" picUrl="{{src}}" imgwidth="{{width}}" imgheight="{{height}}"
money="{{price}}" color="{{showColor}}" selected="{{selected}}"></xm-image>
</div>
</div>
</div>
<div class="panel">
<div>
<text class="title-name">感谢红包</text>
</div>
<div class="total-money">
<text class="money-value">{{totalfees}}</text>
<text class="money-unit">元</text>
</div>
<div class="money-detail">
<text class="details">(含跑腿费{{tip}}元,商品费{{goodfees}}元)</text>
</div>
</div>
<div class="btn-call" onclick="publishTask">
<text class="call-text">召唤包裹侠</text>
</div>
</scroller>
</template>
<style>
.gap {
height: 20px;
background-color: #F6F6F6;
}
.panel {
padding-top: 40px;
padding-left: 30px;
padding-right: 30px;
}
.title-name {
font-size: 30px;
color: #2B3B53;
}
.btn-container {
flex-direction: row;
flex-wrap: wrap;
margin-top: 30px;
}
.btn-tag {
margin-right: 20px;
margin-bottom: 20px;
}
.btn-call {
position: fixed;
bottom: 30px;
left: 30px;
width: 690px;
height: 90px;
align-items: center;
justify-content: center;
background-color: #FF9800;
border-radius: 6px;
}
.call-text {
font-size: 36px;
color: #FFFFFF;
}
.input-container {
width: 690px;
height: 180px;
font-size: 28px;
placeholder-color: #A5A5A5;
color: #2B3B53;
border: none;
background-color: #F6F6F6;
border-radius: 6px;
}
.btn-package {
position: absolute;
bottom: 20px;
right: 20px;
width: 180px;
height: 60px;
justify-content: center;
align-items: center;
background-color: #FF9800;
border-radius: 6px;
}
.btn-content {
color: #FFFFFF;
font-size: 26px;
}
.goods {
flex-direction: row;
flex-wrap: wrap;
}
.total-money {
flex-direction: row;
align-items: center;
justify-content: center;
color: #444444;
margin-top: 50px;
}
.money-value {
/*height: 80px;*/
font-size: 100px;
margin-right: 16px;
}
.money-unit {
font-size: 28px;
}
.money-detail {
margin-top: 30px;
padding-bottom: 200px;
justify-content: center;
align-items: center;
}
.details {
font-size: 24px;
color: #999999;
}
</style>
<script>
var dom = require('@weex-module/dom');
var stream = require('@weex-module/stream');
var navigator = require('@weex-module/navigator');
var modal = require('@weex-module/modal');
//mock
var mock = {
"picurl": 'https://gw.alicdn.com/tps/TB1mYDWLXXXXXc7XXXXXXXXXXXX-265-265.png',
"name": "小马",
"mobile": "15677889900",
"address": "5号宿舍A座1203室",
"sex": 'female'
};
module.exports = {
data: {
hasInfo: false,
female: false,
picurl: '',
uname: '',
utel: '',
uaddress: '',
tags: [
{btnId: 'btnOne', state: 'default', btnValue: '尽量中午', isSelected: false},
{btnId: 'btnTwo', state: 'default', btnValue: '尽量晚上', isSelected: false},
{btnId: 'btnThree', state: 'default', btnValue: '明天送', isSelected: false},
{btnId: 'btnFour', state: 'default', btnValue: '包裹很大', isSelected: false}
],
goods: [
{
picId: 'picOne',
src: 'https://img.alicdn.com/tps/i2/TB1CpD7IXXXXXbSXXXXUAkPJpXX-87-87.png',
width: 110,
height: 110,
price: 2,
showColor: 'gray',
selected: false
},
{
picId: 'picTwo',
src: 'https://img.alicdn.com/tps/i2/TB1CpD7IXXXXXbSXXXXUAkPJpXX-87-87.png',
width: 50,
height: 110,
price: 4,
showColor: 'gray',
selected: false
},
{
picId: 'picThree',
src: 'https://img.alicdn.com/tps/i2/TB1CpD7IXXXXXbSXXXXUAkPJpXX-87-87.png',
width: 60,
height: 120,
price: 6,
showColor: 'gray',
selected: false
}
],
selectTag: '', //前面三个Tag
otherInfo: '',//最后一个tag
finalTags: '',//tags最后选中的项
inputMessage: '',//输入框信息
tip: 2,//跑腿费
goodfees: 0,//商品费用
baseURL:''
},
computed: {
totalfees: function () {//总费用
return this.tip + this.goodfees;
}
},
created: function () {//在实例创建之后同步调用
this.$getConfig(function (config) {
var env = config.env;
if (env.platform == 'iOS') {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
this.navBarHeight = 64.0 * 750.0 / deviceWidth;
}
}.bind(this));
//debugger;
var bundleUrl = this.$getConfig().bundleUrl;//http://localhost:63342/publishTask/index.html?page=dist/taskDetail.js
bundleUrl = new String(bundleUrl);
//console.log('hit', bundleUrl);
var nativeBase;
var isAndroidAssets = bundleUrl.indexOf('file://assets/') >= 0;
var isiOSAssets = bundleUrl.indexOf('file:///') >= 0 && bundleUrl.indexOf('WeexDemo.app') > 0;
if (isAndroidAssets) {
nativeBase = 'file://assets/';
}
else if (isiOSAssets) {
// file:///var/mobile/Containers/Bundle/Application/{id}/WeexDemo.app/
// file:///Users/{user}/Library/Developer/CoreSimulator/Devices/{id}/data/Containers/Bundle/Application/{id}/WeexDemo.app/
nativeBase = bundleUrl.substring(0, bundleUrl.lastIndexOf('/') + 1);
}
else {
var host = 'localhost:12580';
var matches = /\/\/([^\/]+?)\//.exec(this.$getConfig().bundleUrl);
if (matches && matches.length >= 2) {
host = matches[1];
}
nativeBase = 'http://' + host + '/';
}
var h5Base = './index.html?page=';
// in Native
var base = nativeBase;
if (typeof window === 'object') {
// in Browser or WebView
base = h5Base;
}
this.baseURL = base;
//发送请求,渲染用户信息
if (mock) {
this.hasInfo = true;
this.picurl = mock.picurl
this.uname = mock.name;
this.utel = mock.mobile;
this.uaddress = mock.address;
this.female = (mock.sex === "female" ? true : false);
} else {
this.hasInfo = false;
}
//发送请求,渲染顺便带商品
stream.fetch({
method: 'GET',
url: "http://jsfiddle.net/echo/jsonp/?callback=anything&result=content_in_response",
type: 'jsonp'
}, function (data) {
console.log("success:" + data);//返回值data必须是object
}, function (error) {
console.log("fail:" + error);
});
},
ready: function () {//在编译结束和$el第一次插入文档之后调用
this.ctHeight = this.$getConfig().env.deviceHeight;
var btnNode = this.$el('btnThree');//获取元素
//更新第三个btn-tag的样式
dom.updateStyle(btnNode, {marginRight: 0});
},
methods: {
addSelfInfo: function () {
//跳转到另外一个页面
var params = {
'url': this.baseURL+'dist/selfInfo.js?userId=1',
'animated': 'true',
};
navigator.push(params, function (e) {
//callback
// alert('ok');
});
//填写玩信息后,返回
},
selectTag: function (event) {
//获取选中button的文本,并存储于数组
//debugger;
var self = this,
target = event.target,
id = target.attr.dataId,
index = target.attr.dataIndex,
parentNode = this.$(id),
curTag = self.tags[index],
len = self.tags.length - 1;
if (curTag.isSelected) {
curTag.state = 'default';
curTag.isSelected = false;
if (index === len) {
self.otherInfo = '';
} else {
self.selectTag = '';
}
} else {
curTag.state = 'active';
curTag.isSelected = true;
if (index === len) {
self.otherInfo = parentNode.value;
} else {
self.selectTag = parentNode.value;
//其他二个tag不在选中
this.tags.forEach(function (items, curIndex) {
if (curIndex !== index && curIndex !== len) {
self.tags[curIndex].state = 'default';
self.tags[curIndex].isSelected = false;
}
});
}
}
this.finalTags = this.selectTag + ";" + this.otherInfo;
},
inputText: function (event) {
//获取输入框的内容,并存储
this.inputMessage = event.value;
//console.log(this.inputMessage);
},
selectGoods: function (e) {
//debugger;
//选择顺便带的商品,并存储
var id = e.target.attr.dataId,
parentNode = this.$(id),
price = parentNode.money;
if (parentNode.selected) {
parentNode.color = 'gray';
parentNode.selected = false;
this.goodfees -= price;
} else {
parentNode.color = 'orange';
parentNode.selected = true;
this.goodfees += price;
}
},
publishTask: function () {
//提交请求发布跑腿任务
//提交成功,跳转到任务详情页
if (this.inputMessage !== '') {
modal.toast({'message': '发布成功!', 'duration': 1});
var params={
'url':this.baseURL+'dist/taskDetail.js',
'animated':'true'
}
navigator.push(params,function () {
});
}else{
modal.toast({'message': '备注信息不能为空!', 'duration': 1});
}
}
}
}
</script>

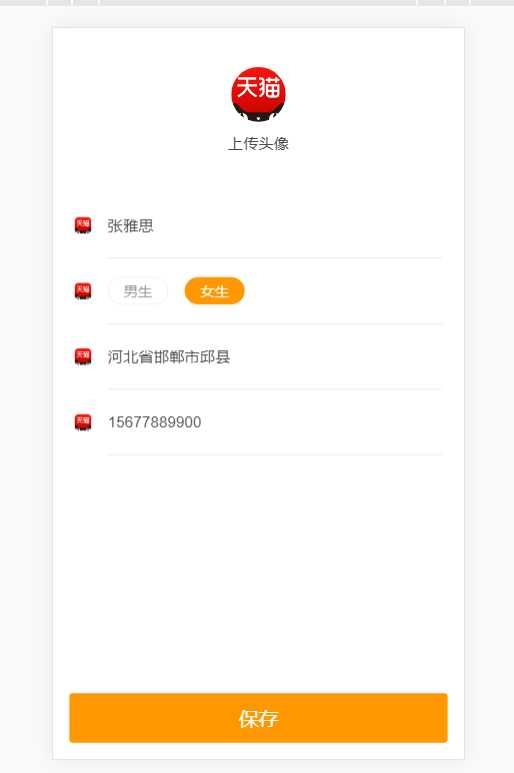
上面这两个是一套代码,关键点进行了一次判断

如果是存在url的就将Mock数据渲染上去,否则就为空,然后我们进行保存渲染数据
saveData:function(){
//判断信息是否为空
if(this.validate(this.name)&&this.validate(this.address)&&this.validate(this.tel)&&this.validate(this.sex)){
//点击保存后,请求存储数据
stream.fetch({
method:'GET',
url:'',
type:'jsonp',
header:'',
body:''
},function(result){
},function(error){
});
//保存成功后,返回上一页
var params={
url:'index.html?page=dist/publishTask.js',
animated:'true'
};
navigator.push(params,function(){});
}else{
modal.toast({'message': '信息不能为空!', 'duration': 1});
}
},
selectMale:function(){
this.male="active";
this.female="default";
this.sex='男';
},
selectFemale:function(){
this.female="active";
this.male="default";
this.sex='女';
},
getUserName:function(event){
this.name=event.value;
console.log(this.name);
},
getUserAddress:function(event){
this.address=event.value;
console.log(this.address);
},
getUserTel:function(event){
this.tel=event.value;
console.log(this.tel);
}
}
完整的代码如下
<template>
<div class="container">
<div class="self-image">
<image src='https://img.alicdn.com/tps/i3/TB1DGkJJFXXXXaZXFXX07tlTXXX-200-200.png' class='upload-image'></image>
<text class='reminder'>上传头像</text>
</div>
<list class="list">
<cell class="row">
<image src="https://img.alicdn.com/tps/i3/TB1DGkJJFXXXXaZXFXX07tlTXXX-200-200.png" class="icon"></image>
<div class="input-area no-button">
<input type="text" placeholder="姓名限5个字内" class="input-text" value="{{name}}" oninput="getUserName" onchange="getUserName"></input>
</div>
</cell>
<cell class="row">
<image src="https://img.alicdn.com/tps/i3/TB1DGkJJFXXXXaZXFXX07tlTXXX-200-200.png" class="icon"></image>
<div class="input-area has-btn">
<div class="btn-sex mr btn-sex-{{male}}" onclick="selectMale">
<text class="btn-sex-text text-{{male}}">男生</text>
</div>
<div class="btn-sex btn-sex-{{female}}" onclick="selectFemale">
<text class="btn-sex-text text-{{female}}">女生</text>
</div>
</div>
</cell>
<cell class="row">
<image src="https://img.alicdn.com/tps/i3/TB1DGkJJFXXXXaZXFXX07tlTXXX-200-200.png" class="icon"></image>
<div class="input-area no-button">
<input type="text" placeholder="宿舍楼或寝室号等" class="input-text" value="{{address}}" oninput="getUserAddress" onchange="getUserAddress"></input>
</div>
</cell>
<cell class="row">
<image src="https://img.alicdn.com/tps/i3/TB1DGkJJFXXXXaZXFXX07tlTXXX-200-200.png" class="icon"></image>
<div class="input-area no-button">
<input type="text" placeholder="手机号码" class="input-text" value="{{tel}}" oninput="getUserTel" onchange="getUserTel"></input>
</div>
</cell>
</list>
<div class="btn-save" onclick="saveData">
<text class="btn-text">保存</text>
</div>
</div>
</template>
<style>
.self-image{
height:300px;
justify-content:center;
align-items:center;
}
.upload-image{
height:100px;
width:100px;
border-radius:50px;
}
.reminder{
font-size:28px;
color:#4A4A4A;
margin-top:20px;
}
.row{
height:120px;
flex-direction:row;
align-items:center;
}
.icon{
width:30px;
height:30px;
margin-left:40px;
}
.input-area{
width:610px;
height:120px;
margin-left:30px;
border-bottom-width: 1px;
border-bottom-color: #CCCCCC;
}
.no-button{
justify-content:center;
}
.input-text{
font-size:28px;
color:#4A4A4A;
placeholder-color:#999999;
border:none;
outline:none;
}
.btn-save{
position:absolute;
bottom:30px;
left:30px;
width:690px;
height: 90px;
align-items: center;
justify-content: center;
color: #FFFFFF;
background-color: #FF9800;
border-radius: 6px;
}
.btn-text{
font-size: 36px;
}
.has-btn{
flex-direction:row;
align-items:center;
}
.btn-sex{
width:110px;
height:50px;
align-items:center;
justify-content:center;
border-radius: 100px;
}
.btn-sex-default{
background-color: #FFFFFF;
border-width:1px;
border-color:#DDDDDD;
}
.btn-sex-active{
background-color: #FF9800;
}
.btn-sex-text{
font-size:26px;
}
.text-default{
color:#999999;
}
.text-active{
color:#FFFFFF;
}
.mr{
margin-right:30px;
}
</style>
<script>
var stream=require('@weex-module/stream');
var modal = require('@weex-module/modal');
var navigator = require('@weex-module/navigator');
//var utils=require('../src/util/util.js');
module.exports={
data:{
name:'',
address:'',
tel:'',
sex:'女',
female:'default',
male:'default'
},
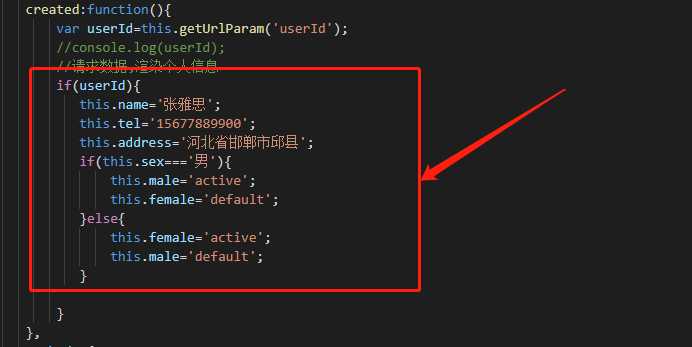
created:function(){
var userId=this.getUrlParam('userId');
//console.log(userId);
//请求数据,渲染个人信息
if(userId){
this.name='张雅思';
this.tel='15677889900';
this.address='河北省邯郸市邱县';
if(this.sex==='男'){
this.male='active';
this.female='default';
}else{
this.female='active';
this.male='default';
}
}
},
methods:{
//获取url传来的参数
getUrlParam:function(key) {
var reg = new RegExp('[?|&]' + key + '=([^&]+)');
var match = location.search.match(reg);
return match && match[1];
},
validate:function(value){
return (value===""||value===null||value===undefined)?false:true;
},
saveData:function(){
//判断信息是否为空
if(this.validate(this.name)&&this.validate(this.address)&&this.validate(this.tel)&&this.validate(this.sex)){
//点击保存后,请求存储数据
stream.fetch({
method:'GET',
url:'',
type:'jsonp',
header:'',
body:''
},function(result){
},function(error){
});
//保存成功后,返回上一页
var params={
url:'index.html?page=dist/publishTask.js',
animated:'true'
};
navigator.push(params,function(){});
}else{
modal.toast({'message': '信息不能为空!', 'duration': 1});
}
},
selectMale:function(){
this.male="active";
this.female="default";
this.sex='男';
},
selectFemale:function(){
this.female="active";
this.male="default";
this.sex='女';
},
getUserName:function(event){
this.name=event.value;
console.log(this.name);
},
getUserAddress:function(event){
this.address=event.value;
console.log(this.address);
},
getUserTel:function(event){
this.tel=event.value;
console.log(this.tel);
}
}
};
</script>
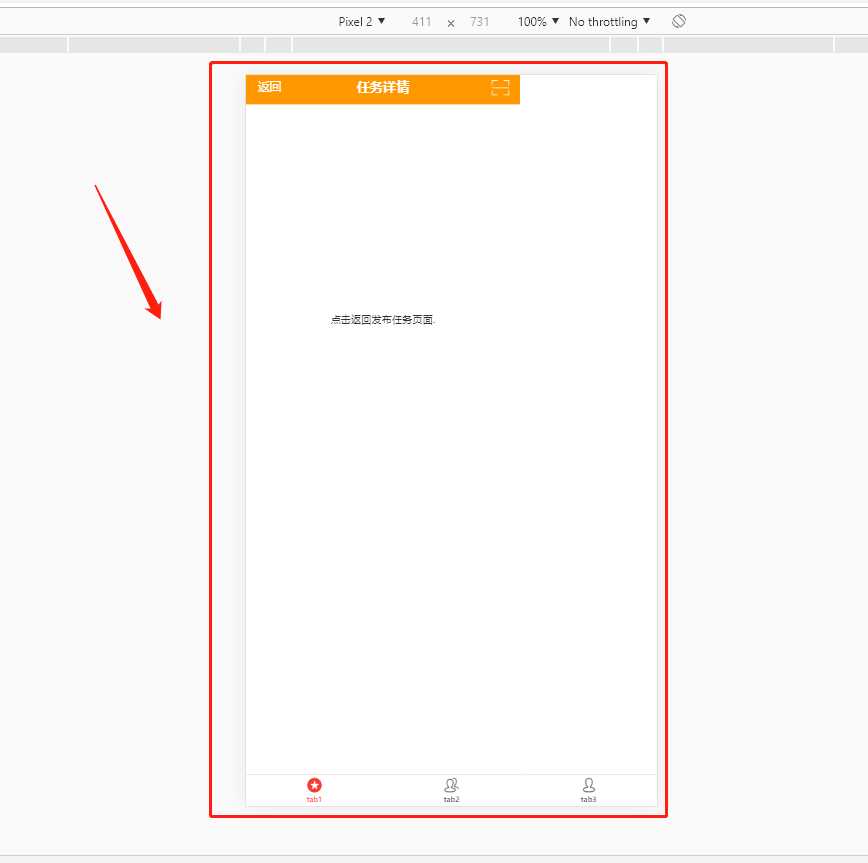
这个页面就有意思了,居然是用的jq?
<template>
<div class='content'>
<wxc-navpage data-role="none" height={{navBarHeight}} background-color="#FF9800" title={{title}}
title-color="white" left-item-title="返回" left-item-color="white"
right-item-src="http://gtms02.alicdn.com/tps/i2/TB1ED7iMpXXXXXEXXXXWA_BHXXX-48-48.png">
</wxc-navpage>
<a href="index.html?page=dist/publishTask.js">
<text class='fcolor'>点击返回发布任务页面.</text>
</a>
<div style="flex-direction: column;">
<wxc-tabbar tab-items={{tabItems}}></wxc-tabbar>
</div>
</div>
</template>
<style>
.content {
align-items: center;
justify-content: center;
}
.fcolor {
font-size: 28px;
color: #333333;
}
</style>
<script>
require('weex-components');
var modal = require('@weex-module/modal'),
navigator = require('@weex-module/navigator');
module.exports = {
data: {
navBarHeight: 80,
title: '任务详情',
baseURL: '',
tabItems: [
{
index: 0,
title: 'tab1',
titleColor: '#000000',
icon: '',
image: 'http://gtms01.alicdn.com/tps/i1/TB1qw.hMpXXXXagXXXX9t7RGVXX-46-46.png',
selectedImage: 'http://gtms04.alicdn.com/tps/i4/TB16jjPMpXXXXazXVXX9t7RGVXX-46-46.png',
src: 'dist/selfInfo.js?itemId=tab1',
visibility: 'visible',
},
{
index: 1,
title: 'tab2',
titleColor: '#000000',
icon: '',
image: 'http://gtms03.alicdn.com/tps/i3/TB1LEn9MpXXXXaUXpXX9t7RGVXX-46-46.png',
selectedImage: 'http://gtms02.alicdn.com/tps/i2/TB1qysbMpXXXXcnXXXX9t7RGVXX-46-46.png',
src: 'dist/selfInfo.js?itemId=tab2',
visibility: 'hidden',
},
{
index: 2,
title: 'tab3',
titleColor: '#000000',
icon: '',
image: 'http://gtms01.alicdn.com/tps/i1/TB1B0v5MpXXXXcvXpXX9t7RGVXX-46-46.png',
selectedImage: 'http://gtms04.alicdn.com/tps/i4/TB1NxY5MpXXXXcrXpXX9t7RGVXX-46-46.png',
src: 'dist/selfInfo.js?itemId=tab3',
visibility: 'hidden',
}
]
},
created: function () {
this.$getConfig(function (config) {
var env = config.env;
if (env.platform == 'iOS') {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
this.navBarHeight = 64.0 * 750.0 / deviceWidth;
}
}.bind(this));
//debugger;
var bundleUrl = this.$getConfig().bundleUrl;//http://localhost:63342/publishTask/index.html?page=dist/taskDetail.js
bundleUrl = new String(bundleUrl);
//console.log('hit', bundleUrl);
var nativeBase;
var isAndroidAssets = bundleUrl.indexOf('file://assets/') >= 0;
var isiOSAssets = bundleUrl.indexOf('file:///') >= 0 && bundleUrl.indexOf('WeexDemo.app') > 0;
if (isAndroidAssets) {
nativeBase = 'file://assets/';
}
else if (isiOSAssets) {
// file:///var/mobile/Containers/Bundle/Application/{id}/WeexDemo.app/
// file:///Users/{user}/Library/Developer/CoreSimulator/Devices/{id}/data/Containers/Bundle/Application/{id}/WeexDemo.app/
nativeBase = bundleUrl.substring(0, bundleUrl.lastIndexOf('/') + 1);
}
else {
var host = 'localhost:12580';
var matches = /\/\/([^\/]+?)\//.exec(this.$getConfig().bundleUrl);
if (matches && matches.length >= 2) {
host = matches[1];
}
nativeBase = 'http://' + host + '/';
}
var h5Base = './index.html?page=';
// in Native
var base = nativeBase;
if (typeof window === 'object') {
// in Browser or WebView
base = h5Base;
}
this.baseURL = base;
this.$on('naviBar.rightItem.click', function (e) {
modal.toast({
'message': '扫一扫',
'duration': 2
});
});
this.$on('naviBar.leftItem.click', function (e) {
var params = {
'url': this.baseURL + 'dist/publishTask.js?test=1',
'animated': 'true',
};
navigator.push(params, function () {
});
});
//点击底部tab切换
this.$on('tabBar.onClick', function (e) {
var detail = e.detail,
index= parseInt(detail.index),
tabItem = this.tabItems[index];
var params = {
'url': this.baseURL + tabItem.src,
'animated': 'true',
};
navigator.push(params, function () {
});
console.log('tabBar.onClick ' + detail.index);
});
}
}
</script>标签:container html nts ted template oda http rem row
原文地址:https://www.cnblogs.com/smart-girl/p/10968390.html