标签:不能 item als 方法 简单 定义 foreach == img
var arr= [ 1,1,2,2,3];}});
简单的一个代码,你以为会输出什么?是 1,1,2?
然后却是 1,1,2,2,3
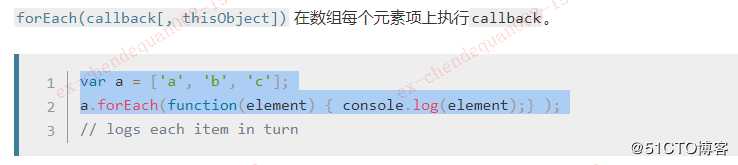
不管是return 还是return false 都不能跳出forEach循环,所以来看下forEach定义:

看到没,这个方法估计一开始定义的时候就没想过要跳出去,因为定义的就是在每个子元素上都执行一边,所以循环还是乖乖的用原生循环方法
for循环 吧;
标签:不能 item als 方法 简单 定义 foreach == img
原文地址:https://blog.51cto.com/13496570/2404368