标签:共享 背景 空间 印象 数据采集 大量 配色 gen 亲密性

前言:数据可视化是什么?可视化数据有哪些主要特征?为什么要使用大屏展示可视化数据?数据可视化是综合运用计算机图形学、图像、人机交互等,将采集、清洗、转换、处理过的符合标准和规范的数据映射为可识别的图形、图像、动画甚至视频,并允许用户与数据可视化进行交互和分析。使用数据可视化可以丰富内容,引人注意,调动人的情绪、引发人的共鸣,传递文化和价值。可视化数据的最主要目三个特征:新颖而有趣、充实而高效、美感且悦。以大屏作为可视化数据的主要载体,其原因在于面积大、可展示信息多、便于关键信息的共享讨论及决策,在观感上给人留下震撼印象,便于营造氛围、打造仪式感等,目前常用的场景有:数据展示、监控预警、数据分析。

一、 如何选择信息图示的分类?
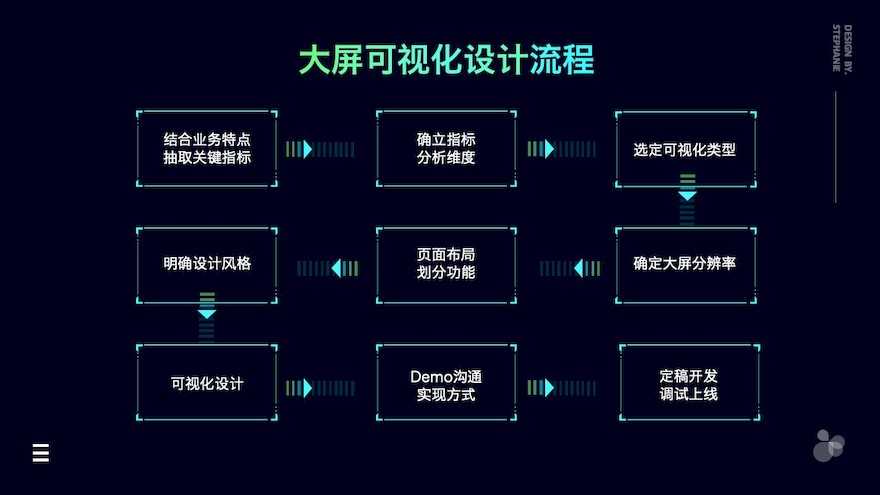
数据可视化处理流程是:【数据采集】- 【数据清理】- 【数据分析】- 【可视化数据】。
1. 数据采集需要基于业务展示需求,即“你想要展示什么?”如:实时数据指标、对比类型数据指标、统计类型数据指标等从相关的业务层面提取重要的数据,用于大屏数据的展示。
2. 数据清理则要对数据进行归类处理,明确数据之间的关系,存在“比较型”、“构成型”、“联系型”、“分布型”。
3. 数据分析根据归类处理后的数据,并结合从维度的划分:“一维数据”、“二维数据”、“三维数据”、“多维数据”、“时态数据”、“层次数据”等,将强关联性的数据进行组合重构,得到全新的数据信息关系;
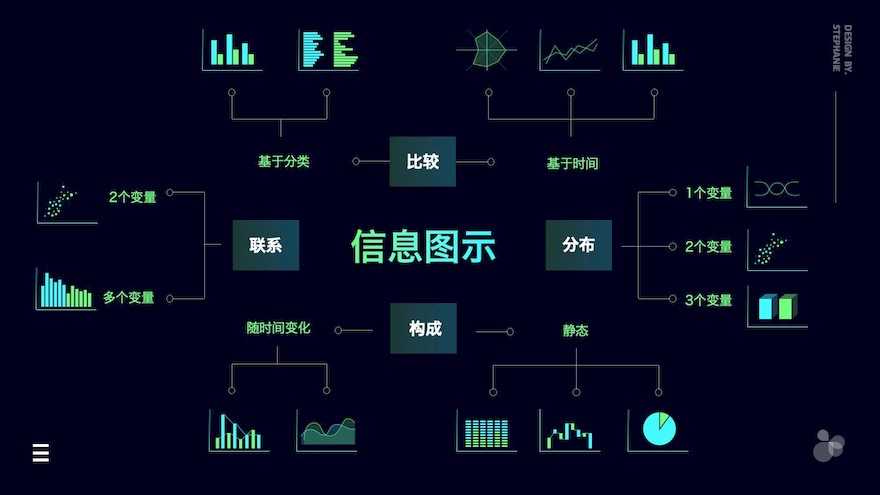
4. 可视化数据,根据重构后的数据信息关系,选择对应的可适用数表信息图,如:条形图、柱状图、雷达图、折线图、正态分布图、散点图、实时3d渲染地图等;可参考下图选择对应的数表信息。
注:下图源于文章《Visual Business Intelligence》,作者Stephen Few

二、 屏幕分辨率有哪些注意事项?

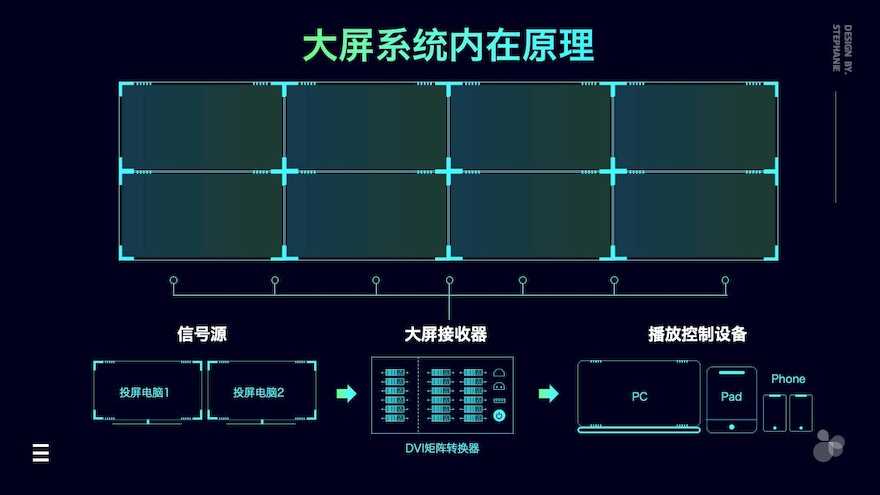
为了最优化展示效果,首先需要了解物理大屏长款比,确定设计稿的尺寸;其次我们需要清楚大屏系统的内在原理:【信号源】--->【大屏拼接器】--->【播放控制设备】,一般情况下设计稿的分辨率多为1920px*1080px(即电脑的分辨率)。同时,我们还需要理解以下四个概念:“大屏逻辑分辨率(设计稿尺寸)”、“显卡输出分辨率”、“视频矩阵切换器( DVI )支持分辨率”、“大屏实际物理分辨率”。
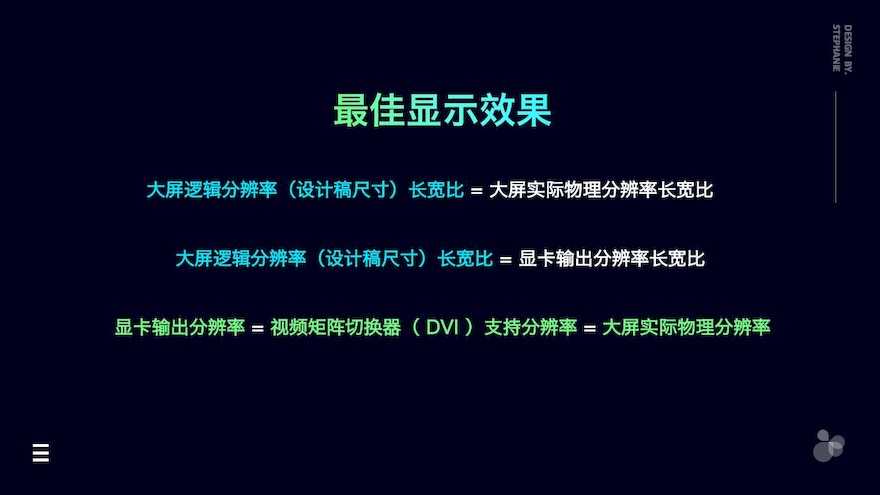
最佳展示效果:
大屏逻辑分辨率(设计稿尺寸)长宽比 = 大屏实际物理分辨率长宽比
大屏逻辑分辨率(设计稿尺寸)长宽比 = 显卡输出分辨率长宽比
显卡输出分辨率 = 视频矩阵切换器( DVI )支持分辨率 = 大屏实际物理分辨率

目前作为监控大屏,由于监控数量的庞大,常常被划分为总屏和分屏。总屏多用于展示事件状态趋势、风险预警、风险处理进展;分屏则多用于展示详细的数据分析和风险事件的处理。如何排布数据都需要紧密结合业务需求和用户体验。
三、 数据的排版布局有哪些规律?
在确定了设计稿的尺寸后,需要对页面布局和划分,对于数据的排布划分我们的重要原则:主次分明、条理清晰、注意留白。根据业务需求抽取关键性的指标,按照重要程度可分为【主】、【次】、【辅】。

1. 主:主要指标多位于屏幕正中央,可添加适当的动效增强视觉效果;
2. 次:次要指标多位于屏幕的两次,较多表现为各类图表;
3. 辅:辅助信息多为主要指标的补充信息,常伴随交互效果或动效下呈现,可展现亦可不展现;

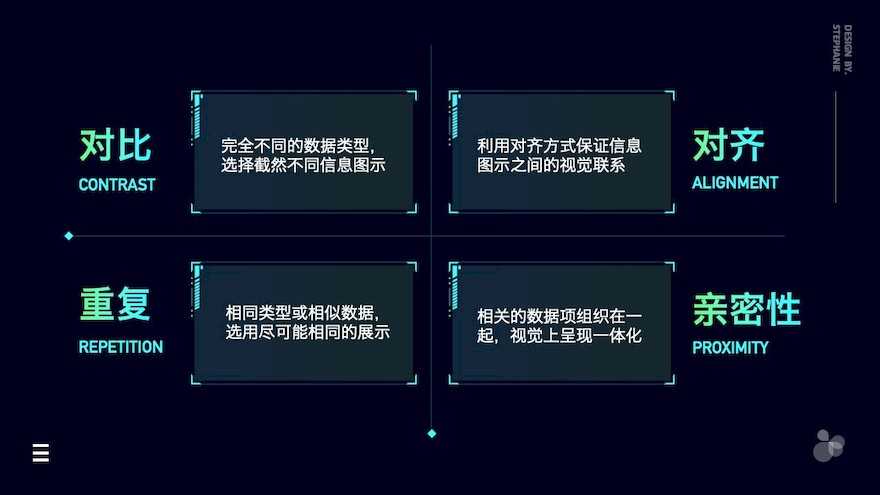
在大屏的排版布局上,需要遵循四大原则(CRAP):
1. 对比(Contrast):完全不同的数据类型,选择截然不同信息图示。
2. 重复(Repetition):相同类型或相似数据,选用尽可能相同的展示。
3. 对齐(Alignment):利用对齐方式保证信息图示之间的视觉联系。
4. 亲密性(Proximity):相关的数据项组织在一起,视觉上呈现出一体化。
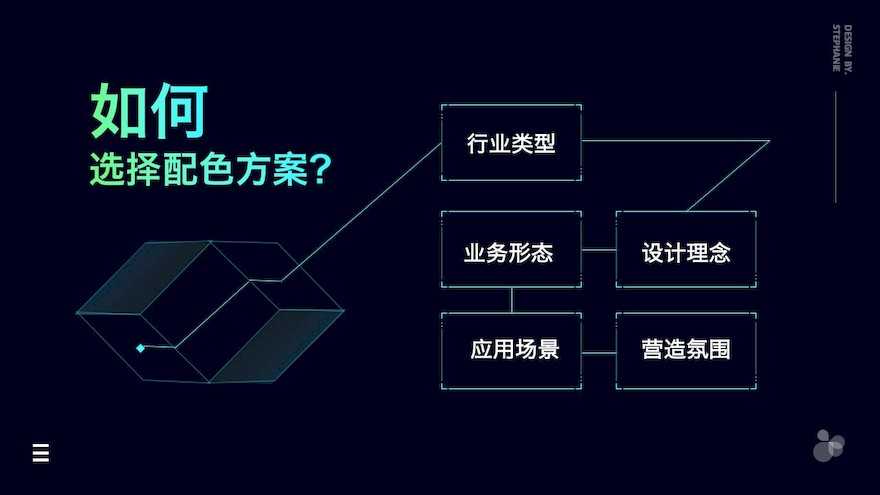
四、 如何选择配色方案?

可视化大屏的配色是视觉呈现的重要组成要素,配色常常与行业类型、业务形态、应用场景、设计理念、营造氛围等紧密相关。配色方案的选择有以下几点建议:

1. 色彩明度与饱和度差异显著、对比鲜明, 尽量避免使用邻近色配色;
2. 仿造自然的配色;
3. 使用深色暗色作为背景可减少拼缝带来的不适感。由于背景面积大,使用暗色背景还能够减少屏幕色差对整体表现的影响;同时暗色背景更能聚焦视觉,也方便突出内容;
4. 适当使用渐变色,由于大屏普遍存在色域偏差,更建议多使用纯色;
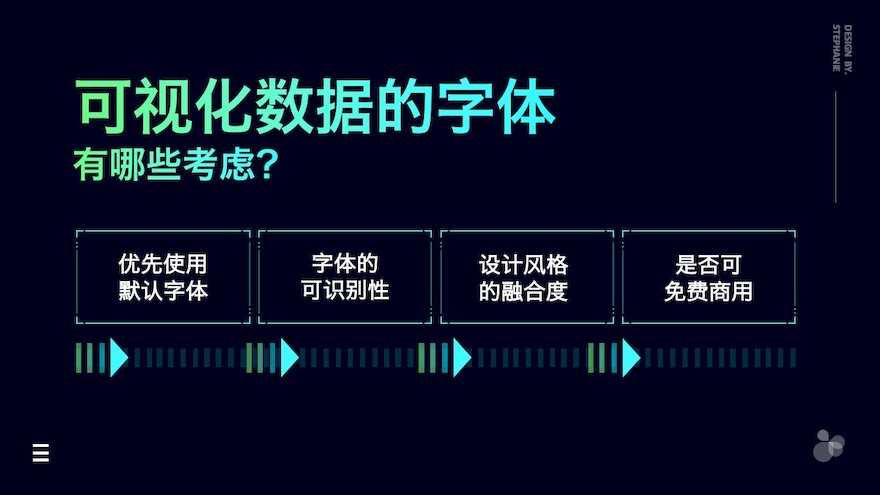
五、 可视化数据的字体有哪些考虑?

可视化大屏的设计过程中,优先使用系统默认字体,如有特殊需要嵌入字体时,需考虑字体的可识别性、设计风格融合度、是否可免费商用(※※※)。
一般来讲一套字体文件包含了阿拉伯文、符号、拉丁文、日文、西里尔文、希腊文、拼音、注音符号等多种字符,对于大屏这个明确的场景,我们可以删掉其它使用不到的字符,仅保留中文、拼音和数字。减小字体包的大小,可以优化页面加载体验,避免在替换默认字体的过程中出现页面文字跳动等现象。
推荐字体包括:AVENIR NEXT、HELVETICA NEUE、SEGOE UI、ACENS、DIN、DIGITAL-7等。

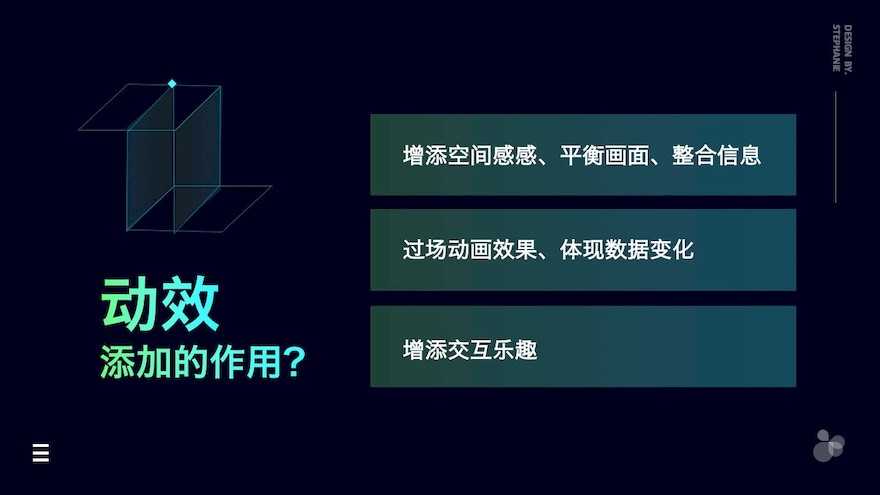
六、 动效添加的作用?

由于可视化数据允许用户与数据可视化进行交互,在数据展示过程中,可以适当添加动效、插入视频,提升整体的视觉效果。由于大屏展示的许多数据都是实时变化的,为了减少数据变化刷新时的突然性,动效设计必不可少。在整个动效设计的过程中,除过场动画、数据的变化外,动效还肩负起增添空间感、平衡画面和整合信息的作用。
但是在增加动效的同时,需考虑服务器的承载量。避免在增加动效后喧宾夺主,因此对动效要做适当的取舍。
七、 可视化辅助工具有哪些?
在设计的过程中,我们可以大量参考相关平台的可视化数据图表样式,大多数平台的图表样式都是基于代码实现的。在设计的阶段详细参考,有利于降低开发成本,有利于提升可视化数据大屏的可拓展性,便于后期的迭代管理。
可视化辅助工具可分为:【可视化工具库】、【原生开发】、【第三方服务】



八、 如何保证展示的品质?

可视化数据的视觉设计是一个不断迭代的过程,同时大屏的设计与常规的设计有较大的区别。与大屏【沟通】是比较重要也是个特殊的环节。大屏有它自己独特的分辨率、屏幕组成、色彩显示以及运行、展示环境,很多问题只有设计稿投到大屏上才能够被发现,因此在样图沟通确认、开发出 demo,都需要反复测试多次,不断的迭代与精进。
在完成视觉稿的设计之后,【如何提升整体视觉的还原度】成为我们设计与前端沟通的重要内容。大屏的本质实际是一个web页面,切图与标注,成为还原度的重要组成因素。


作者:慕斯小姐姐
原文链接:https://www.zcool.com.cn/article/ZOTM1NDA4.html
标签:共享 背景 空间 印象 数据采集 大量 配色 gen 亲密性
原文地址:https://www.cnblogs.com/telwanggs/p/10971431.html