标签:显示 time 范围 alt com link cad http val
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8"> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen"> <script src="js/jquery-1.8.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <script src="js/bootstrap-datetimepicker.js" type="text/javascript"></script> <script type="text/javascript" src="js/locales/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8"></script> </head> <body> <form action="" class="form-horizontal" role="form"> <fieldset> <legend style="text-align: center;">YYYY</legend> <div class="form-group"> <label for="dtp_input1" class="col-md-2 control-label">选择年份</label> <div class="input-group date form_year col-md-5" data-date="1979-09-16T05:25:07Z" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="form-control" size="16" type="text" value="2019" id="datetime" readonly> <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span> <span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span> </div> <input type="hidden" id="dtp_input1" value="" /><br/> </div> </fieldset> </form> <form action="" class="form-horizontal" role="form"> <fieldset> <legend style="text-align: center;">YYYY-MM</legend> <div class="form-group"> <label for="dtp_input1" class="col-md-2 control-label">选择年月</label> <div class="input-group date form_datetime col-md-5" data-date="1979-09-16T05:25:07Z" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="form-control" size="16" type="text" value="" id="datetime" readonly> <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span> <span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span> </div> <input type="hidden" id="dtp_input1" value="" /><br/> </div> </fieldset> </form> <!--实现 js --> <script type="text/javascript"> $(function () { $(‘.form_year‘).datetimepicker({ startView: 4,//日期时间选择器打开之后首先显示的视图。 可接受的值:0 - 小时 视图,1 - 天 视图,2 - 月 视图,3 - 年 视图,4 - 十年 视图 minView: 4,//Number, String. 默认值:0, ‘hour’,日期时间选择器所能够提供的最精确的时间选择视图 autoclose: true,//当选择一个日期之后是否立即关闭此日期时间选择器 todayBtn: true,//在日期时间选择器组件的底部显示一个 “Today” 按钮用以选择当前日期 format: ‘yyyy‘//日期显示格式 }); $(‘.form_datetime‘).datetimepicker({ format: ‘yyyy-mm‘, autoclose: true, todayBtn: true, startView: ‘year‘, minView:‘year‘, maxView:‘decade‘,//Number, String. 默认值:4, ‘decade’,日期时间选择器最高能展示的选择范围视图 language: ‘zh-CN‘,//汉化 }); }); </script> </body> </html>
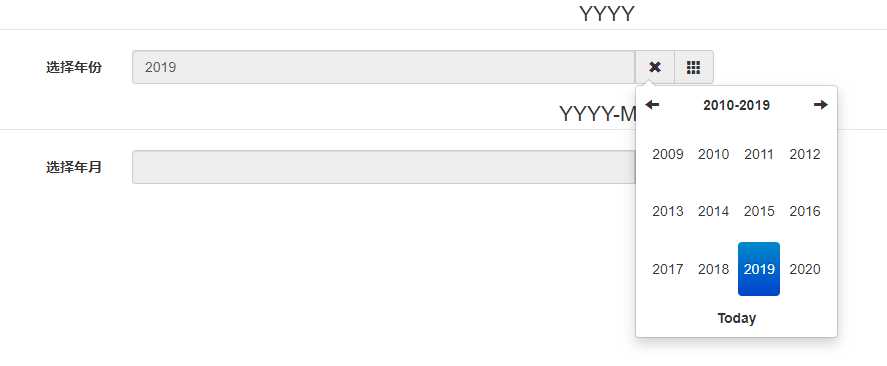
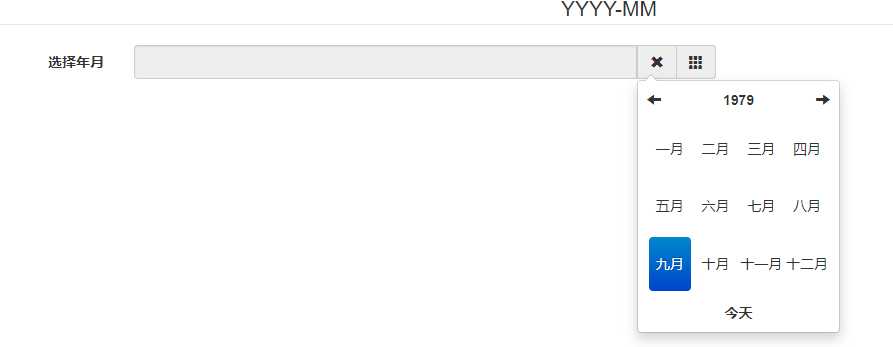
效果图:


源码地址:https://gitee.com/yangliyuan96/bootstrapdatetimepicker.git
一定要引入:

bootstrap-datetimepicker 十年视图、年月视图 附源码
标签:显示 time 范围 alt com link cad http val
原文地址:https://www.cnblogs.com/yangliyuan/p/10972624.html