标签:png 计算 product ima cte port 个人 inf 演示
前一篇介绍了如何在视图和表单中添加字段。本节内容,我们讨论下如何在明细中加字段。
我想在销售页面明细中增加税额字段,这在表sale.order.line中已经存在,在此仅用来演示。
odoo的明细一般都是One2many字段,通过Tab页或直接以列表形式展示在表单视图中,如下:

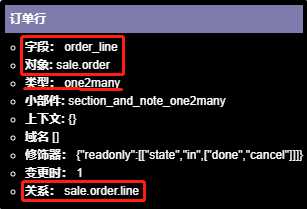
主要关注的是字段名order_line,属于模型sale.order,是一个one2many字段,关联的是sale.order.line模型。展示的列表如下:

订单行如图所示,列表中所展示的字段,都是sale.order.line模型中的字段。
因此,我们要想在订单行(以下简称明细)中增加字段,就需要在对应的sale.order.line模型中添加字段。
在models目录中创建sale_order_line_extension.py文件,在__init__.py文件中引用。
sale_order_line_extension.py中代码如下:
1 # -*- coding:utf-8 -*-
2 """销售订单行扩展"""
3
4 from odoo import models, fields, api
5
6 # 销售订单行扩展
7 class SaleOrderLineExtension(models.Model):
8 """销售订单行扩展"""
9 _inherit = ‘sale.order.line‘
10
11 # 税额
12 x_price_tax = fields.Monetary(string=‘税额‘, compute=‘_get_line_price_tax‘)
13
14 # 获取订单行税额
15 @api.multi
16 def _get_line_price_tax(self):
17 """
18 获取订单行税额
19 :return: None
20 """
21 if self:
22 # self是订单行对象数据集
23 # 遍历数据集
24 for line in self:
25 # 税率
26 tax = sum(line.tax_id.mapped(‘amount‘)) / 100
27 # 单价
28 price = line.price_unit
29 # 数量
30 number = line.product_uom_qty
31 # 税额 = 不含税销售额 × 税率
32 # 不含税销售额 = 含税价 / (1 + 税率)
33 line.x_price_tax = (price / (1 + tax) * tax) * number
增加的税额字段x_price_tax是一个Monetary字段,在odoo中主要用于货币问题,需要定义一个currency_id字段,并在xml中引用。
currency_id = fields.Many2one(‘res.currency‘, ‘Currency‘)
<tree>
<field name="currency_id" invisible="1" />
<field name="x_price_tax" />
</tree>
在xml中增加currency_id字段后,主要效果是出现了货币符号。(个人观点,不知是否正确,供参考)
在源码的tree中已经存在该字段,不需要添加,上面仅用于演示。
另外,x_price_tax字段是一个计算字段,这种类型的字段不会存储到数据库中,如果需要存储,可以增加stroe=True属性。
x_price_tax = fields.Monetary(string=‘税额‘, store=True, compute=‘_get_line_price_tax‘)
在代码中,我使用了mapped()函数处理了一个many2many字段tax_id。这个函数是odoo提供的,能够直接提取出某个字段的列表,或使用一个lambda表达式,对要获取的值进行加工处理。这个方法在实际开发中,是很常用的,主要用于2many字段。
打开销售页面,self对应的是一个sale.order.line数据集,可以通过遍历的方式,获取每一个数据集,对每个数据集的数据进行处理。这在处理明细逻辑时要注意,很容易出现的错误是:
sale.order.line(1, 2)
/home/sam/odoo12/odoo/odoo/models.py(4692)ensure_one()
raise ValueError("Expected singleton: %s" % self)
我只是在代码中增加了:
self.x_price_tax = 0
报错的原因就是self是一个多订单行的数据集,对于数据集的处理要确保是单一对象。
注意:如果你加了store=True,只会在第一次加载时进行计算,当第二次加载时就从数据库中直接查询了。
下面是xml中的内容:
<record id="view_order_form_modify" model="ir.ui.view">
<field name="name">view.order.form.modify</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_order_form"/>
<field name="arch" type="xml">
<!-- 增加``销售员``字段 -->
<xpath expr="//group/group/field[@name=‘partner_id‘]"
position="after"
>
<field name="x_salesman" />
</xpath>
<!-- 在订单行中,增加``税额``字段 -->
<xpath expr="//tree/field[@name=‘tax_id‘]"
position="after"
>
<field name="x_price_tax" />
</xpath>
</field>
</record>
可能会有疑惑,为什么sale.order.line中的字段可以直接加在sale.order模型的视图中。我们来看一下源码:
<page string="Order Lines" name="order_lines">
<field name="order_line">
<tree string="Sales Order Lines">
<field name="tax_id" />
</tree>
由于源码太多,我不得不对它进行删减,说明问题足够了,源码是开发过程中最好的老师。
在page标签内,有一个字段,该字段就是订单行order_line。
能够看到tree标签是添加在order_line字段内部的,我们新增的字段是增加到tree标签内的。实际上,我们是在定义的sale.order.line的列表中增加了一个税额字段。因此,odoo并没有提示错误。
如果,我们在销售员字段所在的视图中添加税额,则会报如下错误:
字段`x_price_tax`不存在
1 <xpath expr="//group/group/field[@name=‘partner_id‘]" position="after">
4 <field name="x_salesman" />
5 <field name="x_price_tax" />
6 </xpath>
添加成功后显示如下:

在明细中添加字段的介绍,就介绍到这,下一篇我们来讨论下如何添加按钮。
标签:png 计算 product ima cte port 个人 inf 演示
原文地址:https://www.cnblogs.com/SamNicole1809/p/10972645.html