标签:ons 页面 ++ src 解析 判断 style alt 执行顺序
for循环
1 <script> 2 /* 3 ** (1) 是执行代码块之前 4 ** (2) 运行代码块的条件 5 ** (3) 需要执行的代码块 6 ** (4) 代码块执行后执行 7 ** 执行顺序是(1)(2)(3)(4) 8 */ 9 10 (1) (2) (4) 11 for (var i = 0; i < 5; i++) { 12 (3) 13 console.log("数字是 " + i); 14 } 15 console.log(i); 16 </script>
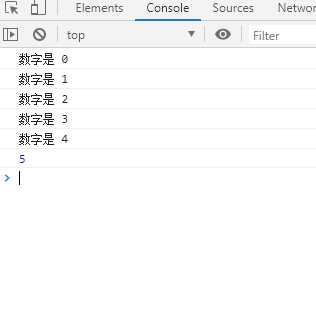
页面结果

解析:
当i等于4的话,小于5,执行(3)打印出来:数字是4,然后i++,此时i为5,进入条件(2)判断,5不小于5.条件不成立,代码终止执行。
再循环外面打印i时,此时的i为5.所以会得出以上结果。
标签:ons 页面 ++ src 解析 判断 style alt 执行顺序
原文地址:https://www.cnblogs.com/PengZhao-Mr/p/10972702.html