标签:idea 请求 mamicode 标签 简单 mode 影响 一个 开头
标准表达式都是用于获取在代码中存入model中的属性值的,只不过获取方式各不相同,分以下三种
1、变量表达式 : ${...}
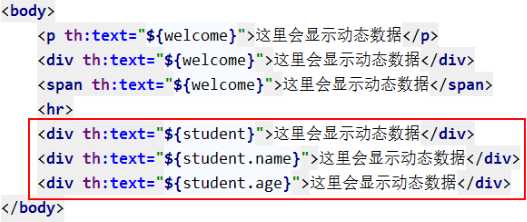
这种表达式的内容可以显示在HTML标签体文本处
该表达式一般都是痛 th:test标签属性进行展示的
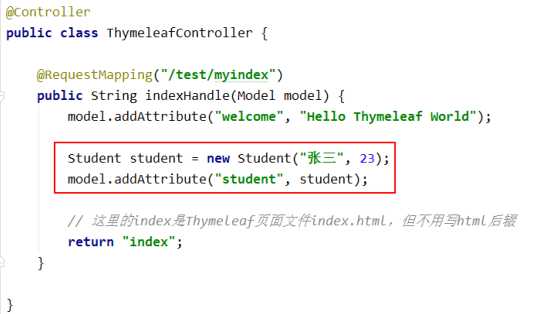
Demo如下 :

index.html :

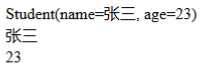
测试效果 :

2、选择表达式 *{...}
选择表达式也称为星号表达式,一般用于展示对象的属性
该表达式的内容会显示在HTML标签体文本处,但其需要于 th:object标签属性连用
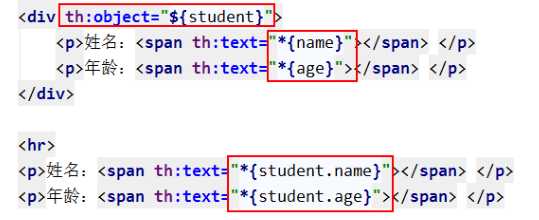
先使用th:object标签选择对象,再使用*{...}选择要展示的对象属性
当然也可以单独使用 通过*{对象 . 属性}的方式,这种写法和变量表达式相同
该表达式一般都是通过th:text标签属性进行展示的
两种方式的Demo,如下所示 :

测试结果 :

3、URL表达式(超链接URL表达式)
阐述 : 使用@{...}括起来,并且其中只能写一个绝对URL或者相对UR地址的表达式.
这个绝对/相对的URL地址中一般是包含又动态参数的,需要结合变量表达式${...}进行字符串拼接
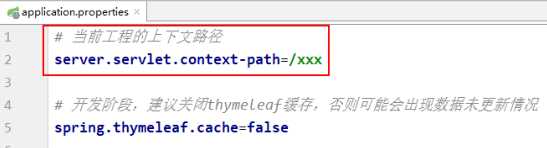
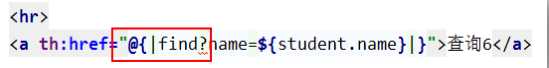
@{...}中的URL地址又三种写法,为了方便演示,我们添加一个上下文路径

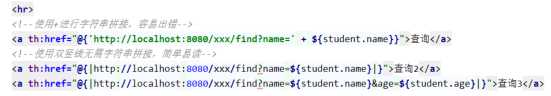
第一种 : 以http协议开头的绝对路径

在进行字符串拼接时,使用+号链接,容易出错,
但使用双竖线则无需字符串拼接,简单易读,但是idea会对其中的?报错,不过不影响运行
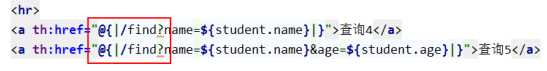
第二种 : 以 / 开头的相对地址

在URL表达式中,Thymeleaf 会将 / 解析为当前工程的上下文路径ContextPath
而浏览器会自定位器添加“http:主机名:端口号”,使其成为一个绝对路径
第三种 : 不以 / 开头的相对路径

这种方式相当于当前请求路径的一个相对路径,不怎么用
标签:idea 请求 mamicode 标签 简单 mode 影响 一个 开头
原文地址:https://www.cnblogs.com/msi-chen/p/10974009.html