标签:out fit sele body view 页面布局 appbar err end
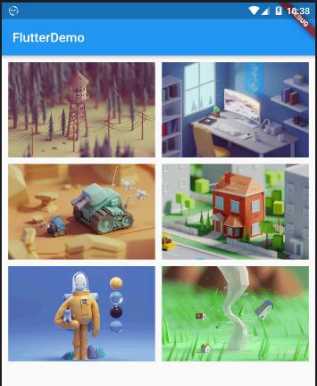
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Padding( padding: EdgeInsets.fromLTRB(0, 0, 10, 0), child: GridView.count( crossAxisCount: 2, childAspectRatio: 1.7, children: <Widget>[ Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘https://www.itying.com/images/flutter/1.png‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘https://www.itying.com/images/flutter/2.png‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘https://www.itying.com/images/flutter/3.png‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘https://www.itying.com/images/flutter/4.png‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘https://www.itying.com/images/flutter/5.png‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘https://www.itying.com/images/flutter/6.png‘, fit: BoxFit.cover), ), ], )); } }

Row组件用于实现水平布局,相比于ListView的水平排列而言,这个Row的宽度是可控的,二者之间的参数也是不一样的,Row组件技术的参数为:
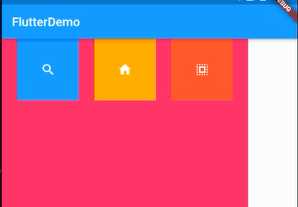
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Container( height: 800.0, width: 400.0, color: Colors.pink, child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ IconContainer(Icons.search,color: Colors.blue), IconContainer(Icons.home,color: Colors.orange), IconContainer(Icons.select_all,color: Colors.red), ], ), ); } } class IconContainer extends StatelessWidget{ double size=32.0; Color color=Colors.red; IconData icon; IconContainer(this.icon,{this.color,this.size}); @override Widget build(BuildContext context) { // TODO: implement build return Container( height: 100.0, width: 100.0, color: this.color, child: Center( child: Icon(this.icon,size: this.size,color: Colors.white) ), ); } }

Column组件是区别于Row组件的,用于实现垂直布局,接收的参数和上面的Row是一样的。
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Container( height: 800.0, width: 400.0, color: Colors.pink, child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.end, children: <Widget>[ IconContainer(Icons.search,color: Colors.blue), IconContainer(Icons.home,color: Colors.orange), IconContainer(Icons.select_all,color: Colors.red), ], ), ); } }

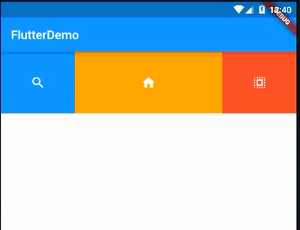
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Row( children: <Widget>[ Expanded( flex: 1, child: IconContainer(Icons.search,color: Colors.blue) ), Expanded( flex: 2, child: IconContainer(Icons.home,color: Colors.orange), ), Expanded( flex: 1, child: IconContainer(Icons.select_all,color: Colors.red), ), ], ); } } class IconContainer extends StatelessWidget{ double size=32.0; Color color=Colors.red; IconData icon; IconContainer(this.icon,{this.color,this.size}); @override Widget build(BuildContext context) { // TODO: implement build return Container( height: 100.0, width: 100.0, color: this.color, child: Center( child: Icon(this.icon,size: this.size,color: Colors.white) ), ); } }

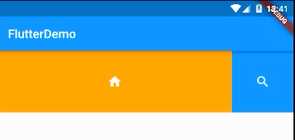
上面是实现等分的,既然是类似于Flex的,那么,也可以实现部分固定宽度,剩余部分自适应的效果:
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Row( children: <Widget>[ Expanded( flex: 1, child: IconContainer(Icons.home,color: Colors.orange), ), IconContainer(Icons.search,color: Colors.blue) ], ); } }

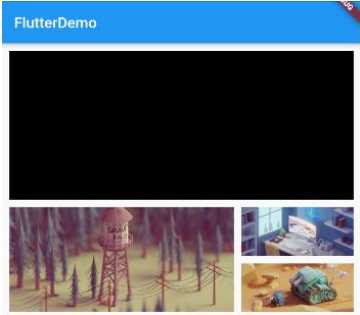
最后,我们就可以结合上面的知识,实现下面的布局了:

import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: <Widget>[ Row( children: <Widget>[ Expanded( child: Container( height: 180, color: Colors.black, child: Text(‘你好Flutter‘), ), ) ], ), SizedBox(height: 10), Row( children: <Widget>[ Expanded( flex: 2, child: Container( height: 180, child: Image.network("https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg",fit: BoxFit.cover),
) ), SizedBox(width: 10), Expanded( flex: 1, child: Container( height: 180, child: ListView( children: <Widget>[ Container( height: 85, child: Image.network("https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2606512668,2361120991&fm=27&gp=0.jpg",fit: BoxFit.cover),
), SizedBox(height: 10), Container( height: 85, child: Image.network("https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2191520521,2689315141&fm=27&gp=0.jpg",fit: BoxFit.cover),
)
],
)
)
),
],
)
],
);
}
}
标签:out fit sele body view 页面布局 appbar err end
原文地址:https://www.cnblogs.com/yuyujuan/p/10970016.html