标签:mic 镜像 npm json tools 谷歌浏览器 打开 调试 persist
一.在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools
二.解压到本地的某盘
三.用你的npm中进入该文件夹下

在npm中执行命令:
1、$ cnpm install (要有一会)
2、$ cnpm run build.(cnpm是因为我用的镜像)
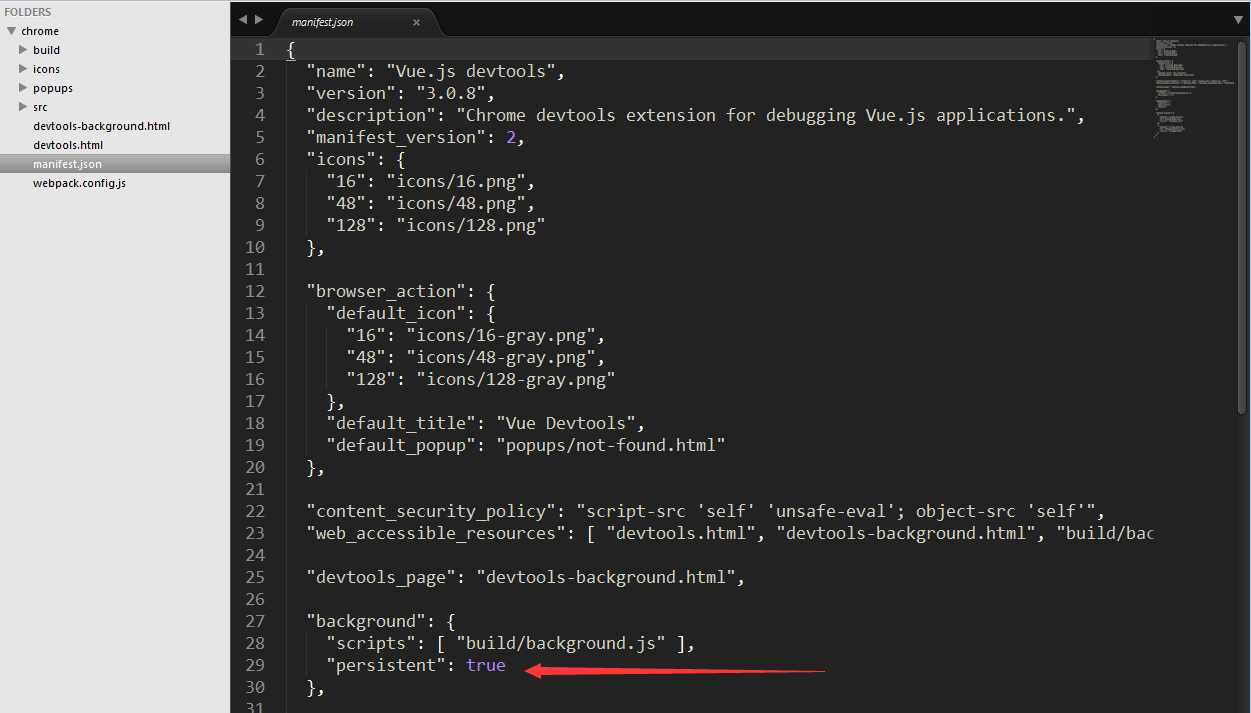
四.修改manifest.json 中的persistent为true

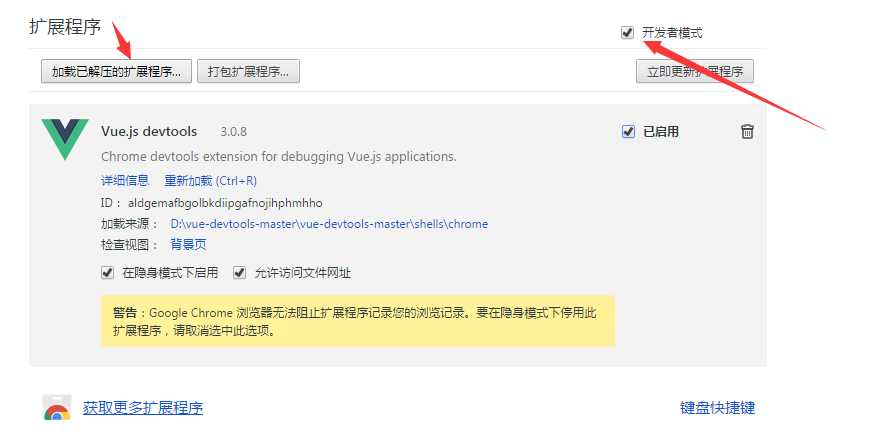
打开你的谷歌浏览器,在更多工具中点击扩展程序,然后在出现的页面中勾选开发者模式,点击加载你的解压好的包



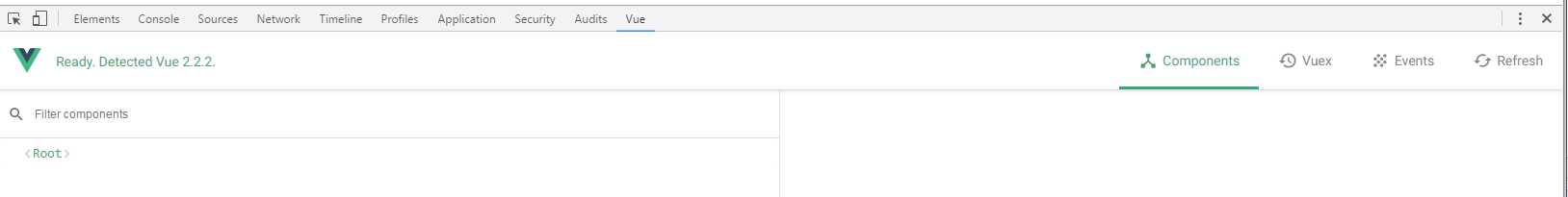
五.最后执行在npm中执行$ cnpm run dev,打开http://localhost:8080/ 服务器调试地址 按F12,OK了

标签:mic 镜像 npm json tools 谷歌浏览器 打开 调试 persist
原文地址:https://www.cnblogs.com/matd/p/10980916.html