标签:概念 htm 节点 script 获取 ntc next elements com
目录
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
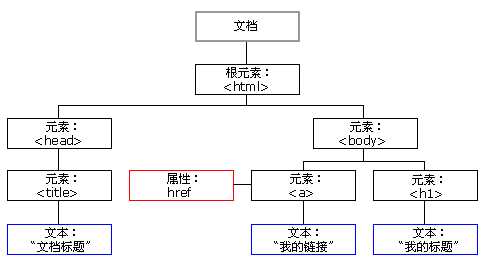
HTML DOM 模型被构造为对象的树。
(js代码可以写在title或者body里面,但是一般写在body里面,然后是body的最下面,因为js可能会引用到标签,要等所有的标签加载完之后再执行js代码就不会报错)(如下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function func(){
alert('hello baby')
}
setTimeout(func,7000)
</script>
</body>
</html>
DOM标准规定HTML文档中的每个成分都是一个节点(node):
JavaScript 可以通过DOM创建动态的 HTML:
2|2查找标签
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集注意:
涉及到DOM操作的JS代码应该放在文档的哪个位置。
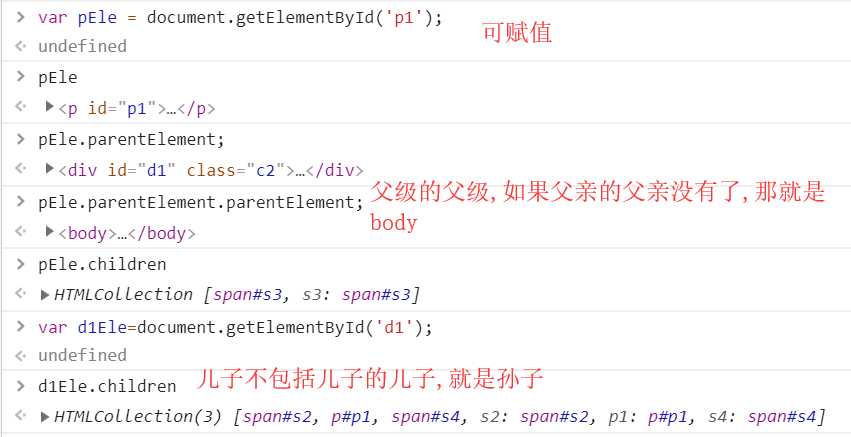
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span id="s1" class="c1">我是div上面的span</span>
<div id="d1" class="c2">我是div
<span id="s2">我是div里面的第一个span</span>
<p id="p1">我是div里面span下面的p标签
<span id="s3">我是div里面的p标签里面的span标签</span>
</p>
<span id="s4">我是div里面的p标签下面的span标签</span>
</div>
<span>我是div下面的span</span>
</body>
</html>


标签:概念 htm 节点 script 获取 ntc next elements com
原文地址:https://www.cnblogs.com/huangxuanya/p/10982990.html