标签:点击 基本 文件的 原因 function temp 正则 密码检查 打开
|
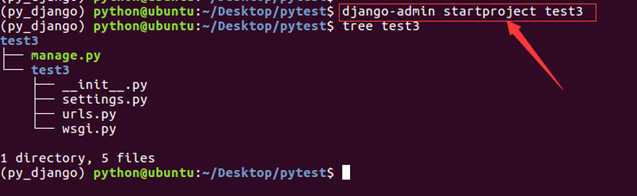
django-admin startproject test3 |

|
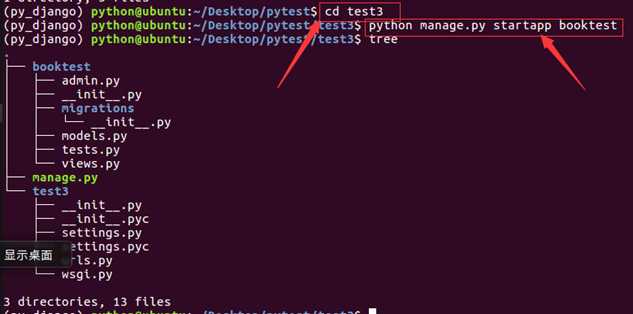
cd test3 python manage.py startapp booktest |


|
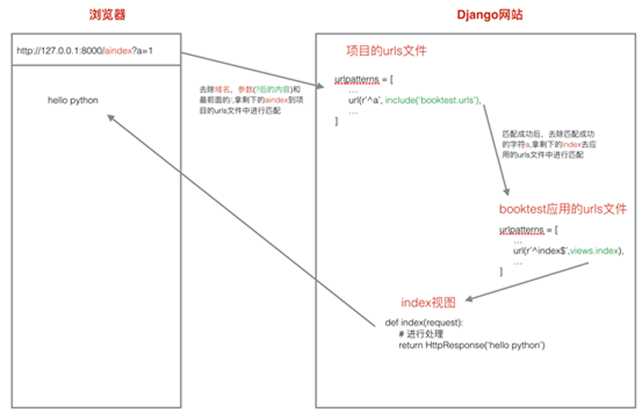
def index(request): return HttpResponse("视图函数index") |
|
from django.conf.urls import include, url from django.contrib import admin
urlpatterns = [ url(r‘^admin/‘, include(admin.site.urls)), url(r‘^‘, include(‘booktest.urls‘)), #这句代码是新加入的,包含booktest应用中的urls文件 ]
|
|
from django.conf.urls import url #导入url函数
from booktest import views #导入视图模块
urlpatterns = [ url(r‘^$‘, views.index), #建立url和views.index视图函数的关联 ]
|


|
url(r‘^delete(\d+)/$‘,views.show_arg), |
|
def show_arg(request,id): return HttpResponse(‘show arg %s‘%id) |

|
# 其中?P部分表示为这个参数定义的名称为id,可以是其它名称,起名做到见名知意。 url(r‘^delete(?P<id1>\d+)/$‘,views.show_arg), |
|
# 注意:视图show_arg此时必须要有一个参数名为id1,否则报错。 def show_arg(request,id1): return HttpResponse(‘show %s‘%id1) |

|
dict.get(‘键‘,默认值) # 可简写为 dict[‘键‘] |
|
dict.getlist(‘键‘,默认值) |
|
def get_cookie(request): """获取 cookie 值""" response = HttpResponse("<h1>获取 cookie 值</h1><br />") if ‘username‘ in request.COOKIES: response.write("<h2>username: " + request.COOKIES[‘username‘] + "</h2>") else: response.write("用户名不存在") return response |
|
from django.template import RequestContext, loader ... def index3(request): #加载模板 t1=loader.get_template(‘booktest/index3.html‘) #构造上下文 context=RequestContext(request,{‘h1‘:‘hello‘}) #使用上下文渲染模板,生成字符串后返回响应对象 return HttpResponse(t1.render(context)) |
|
from django.shortcuts import render ... def index3(request): return render(request, ‘booktest/index3.html‘, {‘h1‘: ‘hello‘}) |
|
url(r‘^login$‘, views.login), |
|
def login(request): """显示登录界面""" print(request.method) return render(request, ‘booktest/login.html‘) |
|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面</title> </head> <body> <form method="post", action="/login_check"> 用户名:<input tyep=‘text‘ name=‘username‘><br/> 密码:<input type=‘password‘, name=‘password‘><br/> <input type=‘submit‘ value=‘登录‘> </form> </body> </html> |
|
url(r‘^login_check$‘, views.login_check), |
|
def login_check(request): """登录校验视图""" # request.POST 保存的是 post 方式提交的参数,类型为 QueryDict # request.GET 保存的是 get 方式提交的参数, 类型为 QueryDict # 获取提取的用户名和密码 username = request.POST.get(‘username‘, ‘default‘) password = request.POST.get(‘password‘, ‘default‘) print(username + ‘:‘ + password) # 进行检验 if(username == ‘admin‘ and password == ‘123‘): # 用户名或密码正确 return redirect("/index") else: return redirect("/login") |

|
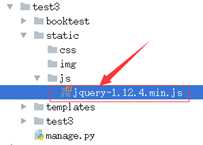
STATICFILES_DIRS = [ os.path.join(BASE_DIR, ‘static‘), ] |
|
url(r‘^login_ajax$‘, views.login_ajax), |
|
def login_ajax(request): """ajax 登录界面""" return render(request, ‘booktest/login_ajax.html‘) |
|
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>登录页面</title> <script src=‘static/js/jquery-1.12.4.min.js‘></script> <script> $(function(){ $(‘#btn‘).click(function(){ username = $(‘#username‘).val() password = $(‘#password‘).val() $.ajax({ ‘url‘: ‘/login_ajax_check‘, ‘type‘: ‘post‘, ‘data‘: {‘username‘: username, ‘password‘: password}, ‘dataType‘: ‘json‘, }).success(function(data){ // {‘res‘: 1} 表示登录成功 // {‘res‘: 0} 表示登录失败 if(data.res == 1){ location.href = ‘/index‘ } else{ $(‘#message‘).show() } }) }) }) </script> <style> #message{ display:none; color: red; } </style> </head> <body> <div> 用户名:<input tyep=‘text‘ id=‘username‘><br/> 密码:<input type=‘password‘ id=‘password‘><br/> <input type=‘button‘ id=‘btn‘ value=‘登录‘> <div id="message">用户名或密码错误</div> </div> </body> </html>
|
|
url(r‘^login_ajax_check$‘, views.login_ajax_check), |
|
def login_ajax_check(request): """ajax 登录界面用户名和密码检查""" username = request.POST.get(‘username‘) password = request.POST.get(‘password‘) if(username == ‘admin‘ and password == ‘123‘): # 用户名或密码正确 return JsonResponse({‘res‘: 1}) else: return JsonResponse({‘res‘: 0}) |
|
set_cookie(key, value=‘‘, max_age=None, expires=None) |
|
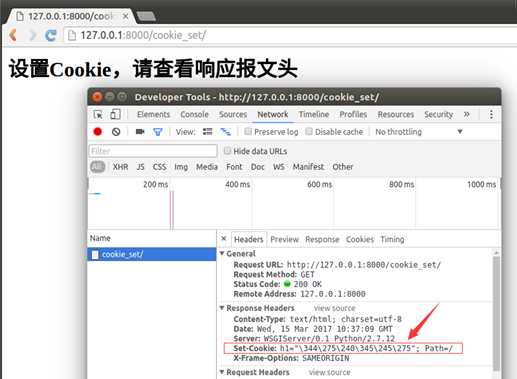
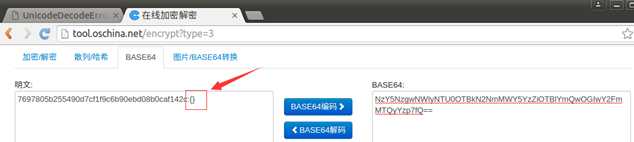
def cookie_set(request): response = HttpResponse("<h1>设置Cookie,请查看响应报文头</h1>") response.set_cookie(‘h1‘, ‘你好‘) return response |
|
url(r‘^cookie_set/$‘,views.cookie_set), |

|
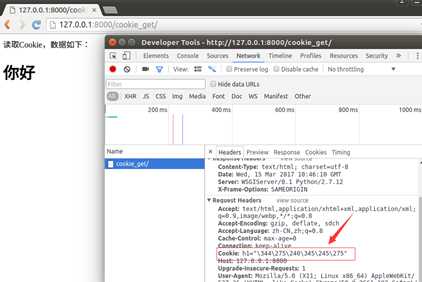
def cookie_get(request): response = HttpResponse("读取Cookie,数据如下:<br>") if ‘h1‘ in request.COOKIES: response.write(‘<h1>‘ + request.COOKIES[‘h1‘] + ‘</h1>‘) return response |
|
url(r‘^cookie_get/$‘,views.cookie_get), |


|
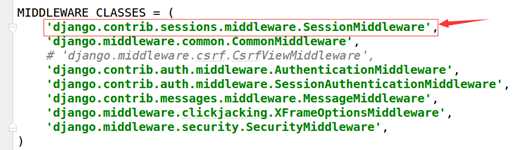
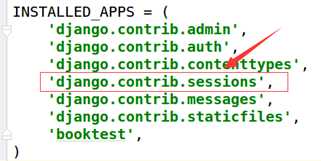
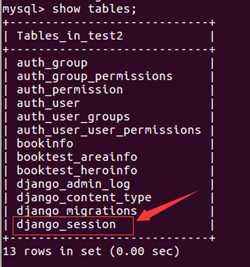
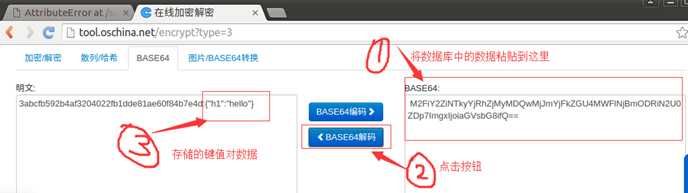
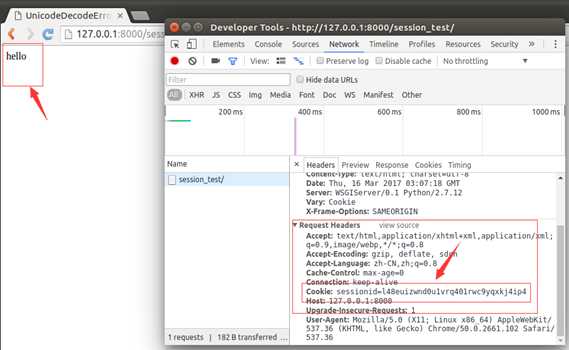
SESSION_ENGINE=‘django.contrib.sessions.backends.db‘ |
|
SESSION_ENGINE=‘django.contrib.sessions.backends.cache‘ |
|
SESSION_ENGINE=‘django.contrib.sessions.backends.cached_db‘ |



|
request.session[‘键‘]=值 |
|
request.session.get(‘键‘,默认值) |
|
request.session.clear() |
|
request.session.flush() |
|
del request.session[‘键‘] |
|
request.session.set_expiry(value) # 如果value是一个整数,会话将在value秒没有活动后过期 # 如果value为0,那么用户会话的Cookie将在用户的浏览器关闭时过期 # 如果value为None,那么会话永不过期 |
|
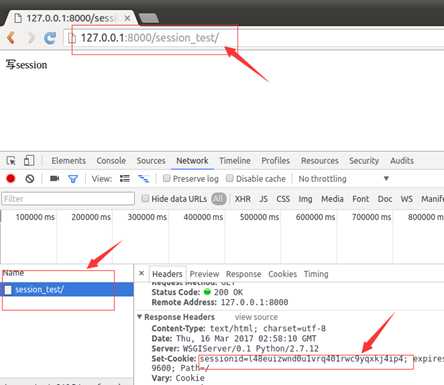
def session_test(request): request.session[‘h1‘]=‘hello‘ return HttpResponse(‘写session‘) |
|
url(r‘^session_test/$‘,views.session_test), |



|
def session_test(request): # request.session[‘h1‘]=‘hello‘ h1=request.session.get(‘h1‘) return HttpResponse(h1) |

|
def session_test(request): # request.session[‘h1‘]=‘hello‘ # h1=request.session.get(‘h1‘) del request.session[‘h1‘] return HttpResponse(‘ok‘)
|

|
def session_test(request): # request.session[‘h1‘]=‘hello‘ # h1=request.session.get(‘h1‘) # del request.session[‘h1‘] request.session.flush() return HttpResponse(‘ok‘) |

标签:点击 基本 文件的 原因 function temp 正则 密码检查 打开
原文地址:https://www.cnblogs.com/lijunjie9502/p/10983001.html