标签:编译 访问 修改 前后端分离 项目 文件夹 目录 步骤 htm
此为windows部署,liunx也类似的
部署h5项目还是很简单的,不过对小白来讲一开始可能也是一脸懵逼,这个简单教程针对的是从未部署过前后端分离前端项目的小白
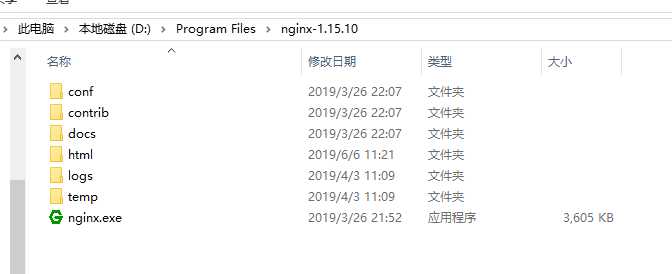
如下图目录

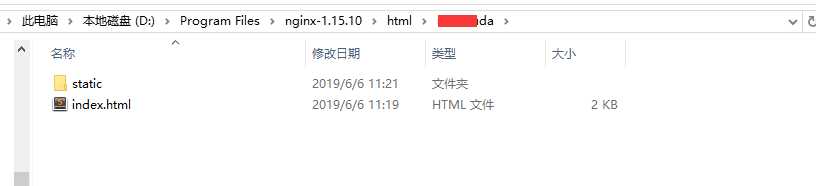
html文件夹下,可以在html里面创建一个单独文件夹,把内容放进去如下图

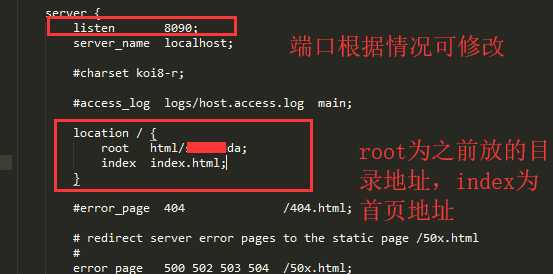
nginx.conf文件
start nginx.exe标签:编译 访问 修改 前后端分离 项目 文件夹 目录 步骤 htm
原文地址:https://www.cnblogs.com/sky-chen/p/10984089.html