标签:div 镜像 http ref ext 项目 ejs vue 官方
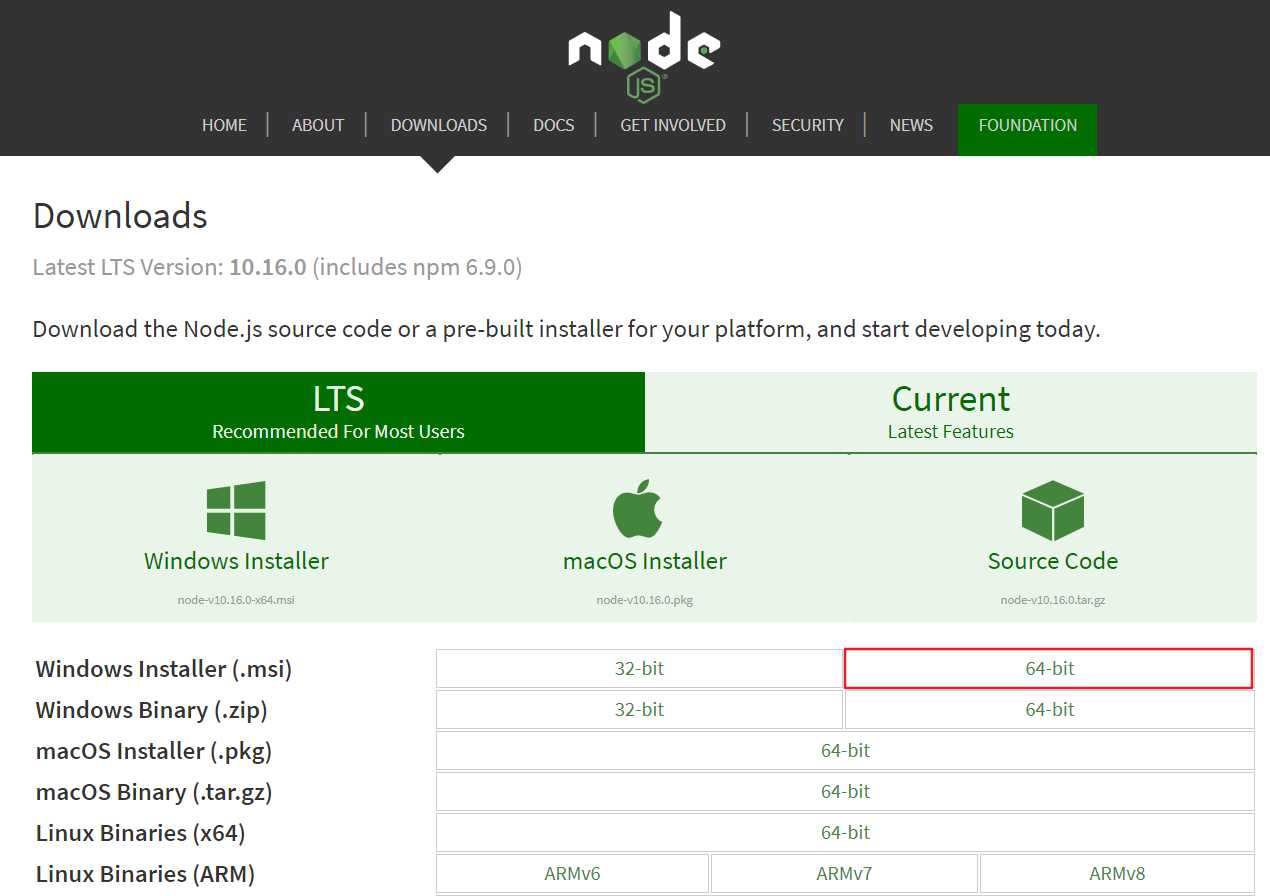
官方下载地址:https://nodejs.org/en/download/
选择相应版本安装

下载完成后一路next安装完成。
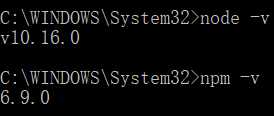
一般环境变量会自动添加,打开命令行测试是否安装成功

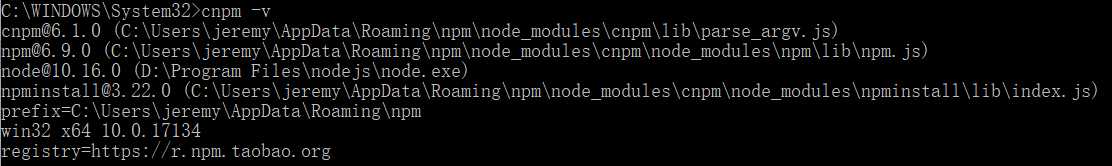
使用下面命令安装淘宝镜像npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安装完成后,使用npm -v命令测试是否安装成功。

全局安装Vue CLI 3.X版本
npm install -g @vue/cli
等待安装安成后,使用vue -V查看版本号,使用vue --help命令获取帮助。

新建目录,进入到当前工作环境。
参考:
标签:div 镜像 http ref ext 项目 ejs vue 官方
原文地址:https://www.cnblogs.com/trnanks/p/10987248.html