标签:分布式 私有 访问 eth 一起 一个 抽象 交互式 现在
什么是面向对象
面向对象(Object Oriented,OO)是软件开发方法。面向对象的概念和应用已超越了程序设计和软件开发,扩展到如数据库系统、交互式界面、应用结构、应用平台、分布式系统、网络管理结构、CAD技术、人工智能等领域。面向对象是一种对现实世界理解和抽象的方法,是计算机编程技术[1] 发展到一定阶段后的产物。
三大特性:继承,封装,多态
封装:使用访问控制符可以将对象中不允许外部程序直接访问的重要属性隐藏在对象内部,这一过程叫封装。封装减少了大量的冗余代码,封装将复杂的功能封装起来,对外开放一个接口,将描述事物的数据和操作封装在一起,形成一个类;被封装的数据和操作只有通过提供的公共方法才能被外界访问(封装隐藏了对象的属性和实施细节),私有属性和方法是无法被访问的,表现了封装的隐藏性,增加数据的安全性。
// 定义一个运算的函数
class Operation{
constructor(){}
// 写一个加法函数
add(x, y){
return x + y
}
// 写一个减法函数
subtraction(x, y){
return x - y
}
}
// 需要的时候,我们只需要实例化就可以调用写好的函数
let num = new Operation()
console.log(num.add(1,5)) // 6
console.log(num.subtraction(1,5)) //-4
继承 被继承的类叫做父类,继承父类的类叫做子类,继承中子类将会获得父类的属性和方法,同时子类也可以定义自己的属性和方法,继承概念的实现方式有二类:实现继承与接口继承。实现继承是指直接使用 基类的属性和方法而无需额外编码的能力;接口继承是指仅使用属性和方法的名称、但是子类必须提供实现的能力。
js实现继承是通过 apply方法或者是通过prototype实现的,如果使用apply方法,子类的原型是子类,如果使用prototype,那么子类的原型也将继承父类。
/**
* 点击查询
* @author gongliying
* @date 2019-06-03
*/
search(val) {
function fatherClass(name,age){
this.name = name;
this.age = age;
this.say = function(){
console.log(" the say method of father class");
}
}
function oneSon(name,age){
fatherClass.apply(this,[name,age]);
}
var objOneSon = new oneSon("oneSon",20);
console.log(objOneSon.name,‘这是name‘);
console.log(objOneSon.age,‘这是age‘);
objOneSon.say();
//instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置
console.log(objOneSon instanceof fatherClass,‘是否出现在父类‘);
console.log(objOneSon instanceof oneSon,‘是否出现在子类‘);
},
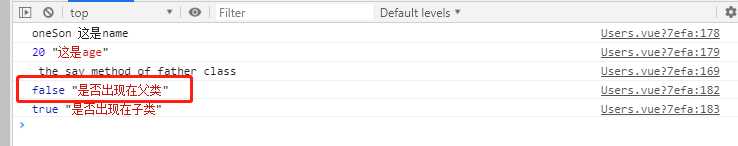
结果为 
如果使用prototype方法
以上方法不变
//加入prototype
oneSon.prototype = new fatherClass(); var objOneSon = new oneSon("oneSon",20); console.log(objOneSon.name,‘这是name‘);
console.log(objOneSon.age,‘这是age‘); objOneSon.say(); //instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置 console.log(objOneSon instanceof fatherClass,‘是否出现在父类‘); console.log(objOneSon instanceof oneSon,‘是否出现在子类‘);
结果如右图 
多态 是指一个类实例的相同方法在不同情形有不同表现形式。多态机制使具有不同内部结构的对象可以共享相同的外部接口。这意味着,虽然针对不同对象的具体操作不同,但通过一个公共的类,它们(那些操作)可以通过相同的方式予以调用。子类的方法会覆盖父类的方法,即表现的就是多态性
/**
* 点击查询
* @author gongliying
* @date 2019-06-03
*/
search(val) {
function fatherClass(name,age){
this.name = name;
this.age = age;
this.say = function(){
console.log(" the say method of father class");
}
}
function anotherSon(name,age){
this.say = function(){
console.log("i am anotherSon");
}
}
anotherSon.prototype = new fatherClass();
function twoSon(name,age){
this.say = function(){
console.log("i am twoSon");
}
}
twoSon.prototype = new fatherClass();
function yes_or_no(cls){
if(cls instanceof fatherClass){
cls.say();
}
}
var objanotherSon = new anotherSon();
var objtwoSon = new twoSon();
yes_or_no(objanotherSon);
yes_or_no(objtwoSon);
},
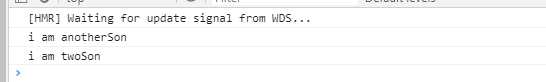
结果为  即实现了类的多态
即实现了类的多态
标签:分布式 私有 访问 eth 一起 一个 抽象 交互式 现在
原文地址:https://www.cnblogs.com/gongliying/p/10988172.html