标签:csp 请求 play oiv zsh aac isp sql语句 hid
给大家介绍一个用于django中debug模式下查看网站性能等其他信息的插件django-debug-toolbar
首先安装
pip install django-debug-toolbar
接下来在自己django项目中的settings中添加配置
INSTALLED_APPS += [‘debug_toolbar‘,]
MIDDLEWARE += [‘debug_toolbar.middleware.DebugToolbarMiddleware‘]
INTERNAL_IPS = [‘127.0.0.1‘]
然后修改url.py文件,在其中添加
if settings.DEBUG:
import debug_toolbar
urlpatterns = [
path(‘__debug__/‘,include(debug_toolbar.urls)),
] + urlpatterns
此时runserver运行项目,会看到网页右边多了一个DJDT,下面是我的博客项目的界面:

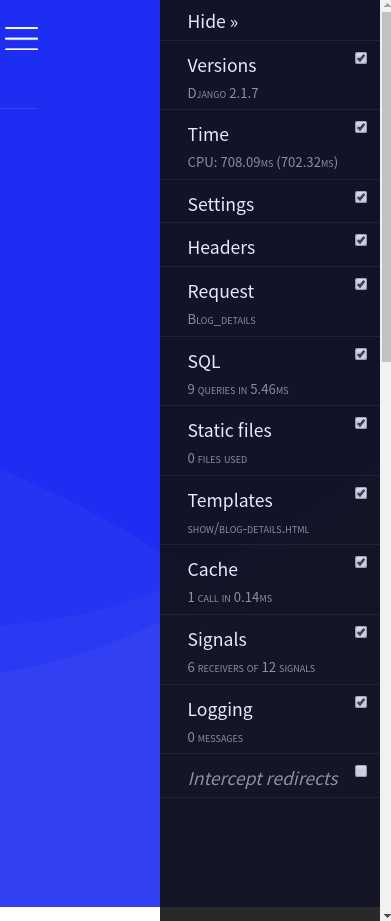
然后点击侧边栏可以看到:

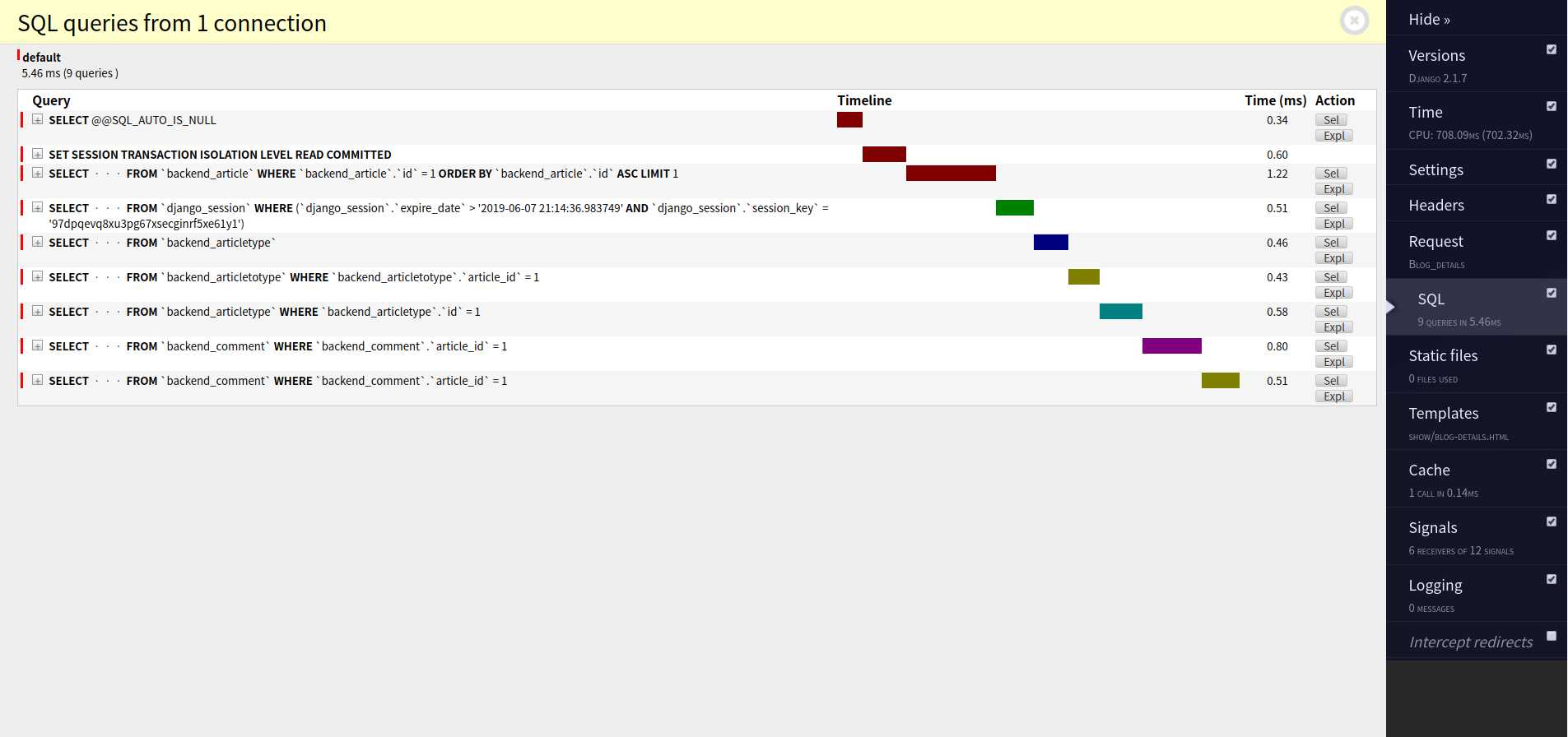
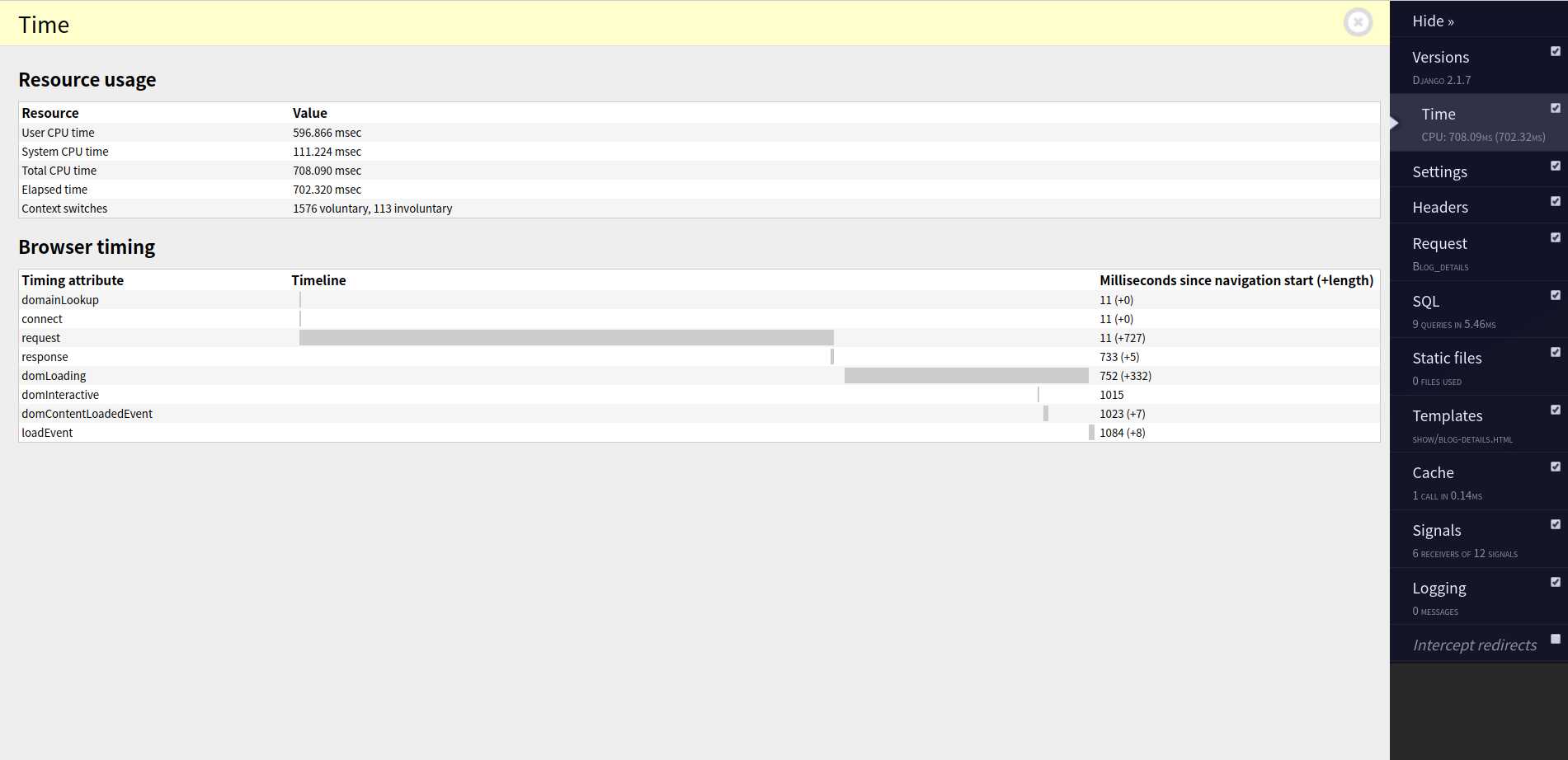
有多种信息可以查看,比如配置信息,SQL语句的执行情况,请求,请求头,静态文件,缓存等等,如:


是不是感觉非常强大,想给自己的每个django项目都来一套
处了安装就存在的这些信息以外,我们还可以为其添加其他差插件,比如添加查看内存信息的插件pympler
首先安装
pip install pympler
然后添加入settings配置
INSTALLED_APPS += [‘debug_toolbar‘,‘pympler‘]
MIDDLEWARE += [‘debug_toolbar.middleware.DebugToolbarMiddleware‘]
INTERNAL_IPS = [‘127.0.0.1‘]
DEBUG_TOOLBAR_PANELS = [
‘debug_toolbar.panels.versions.VersionsPanel‘,
‘debug_toolbar.panels.timer.TimerPanel‘,
‘debug_toolbar.panels.settings.SettingsPanel‘,
‘debug_toolbar.panels.headers.HeadersPanel‘,
‘debug_toolbar.panels.request.RequestPanel‘,
‘debug_toolbar.panels.sql.SQLPanel‘,
‘debug_toolbar.panels.staticfiles.StaticFilesPanel‘,
‘debug_toolbar.panels.templates.TemplatesPanel‘,
‘debug_toolbar.panels.cache.CachePanel‘,
‘debug_toolbar.panels.signals.SignalsPanel‘,
‘debug_toolbar.panels.logging.LoggingPanel‘,
‘debug_toolbar.panels.redirects.RedirectsPanel‘,
‘pympler.panels.MemoryPanel‘,
]
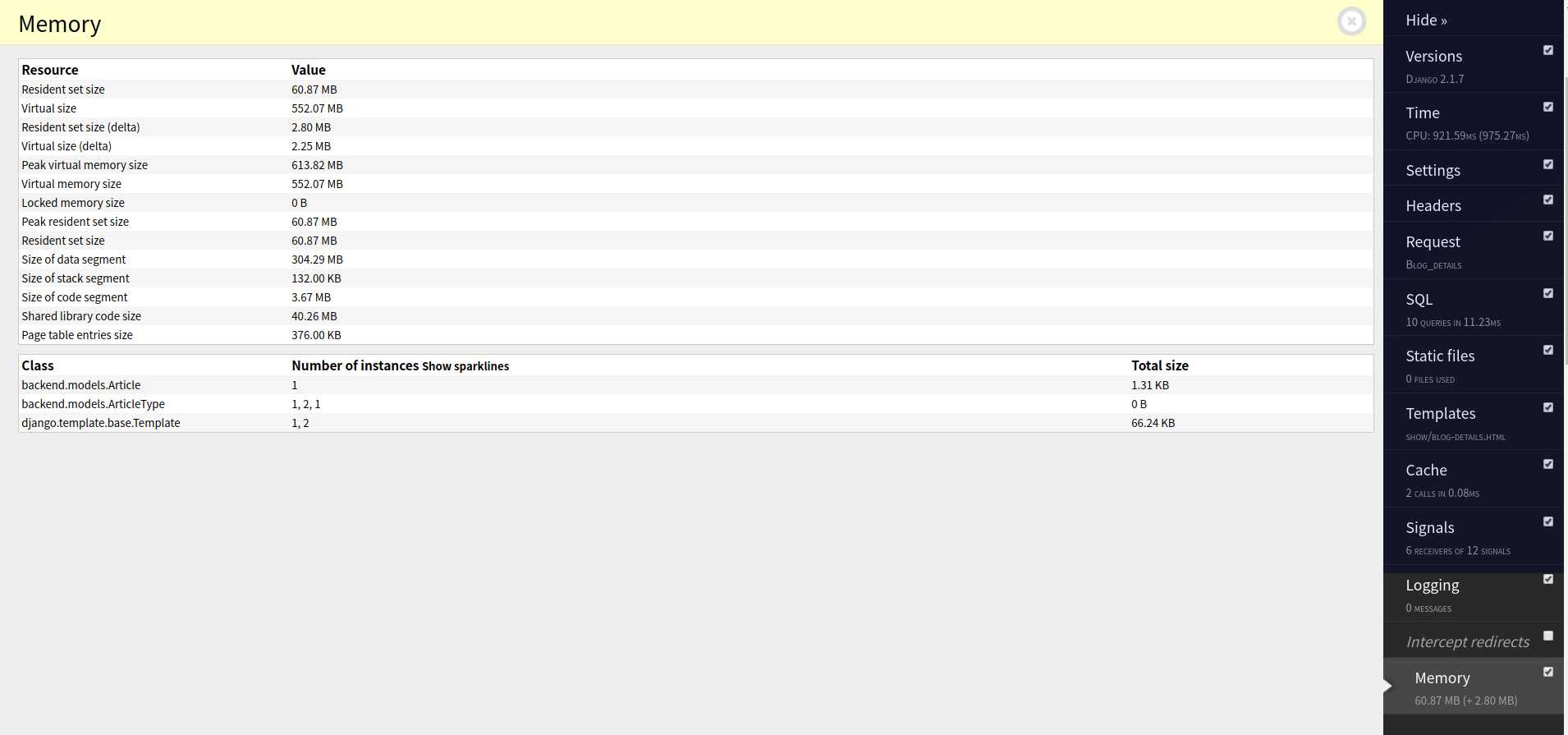
前边的12个是默认的,最后一个是添加的,此时运行项目后,侧边栏已经多出了memory选项

除此之外,还有很多很多的插件可以提供给django-debug-toolbar使用,具体可去查看:https://django-debug-toolbar.readthedocs.io/en/stable/panels.html#third-party-panels
标签:csp 请求 play oiv zsh aac isp sql语句 hid
原文地址:https://www.cnblogs.com/sfencs-hcy/p/10989298.html