标签:gif 鼠标 显示 mini dia list 动画 protect 上下
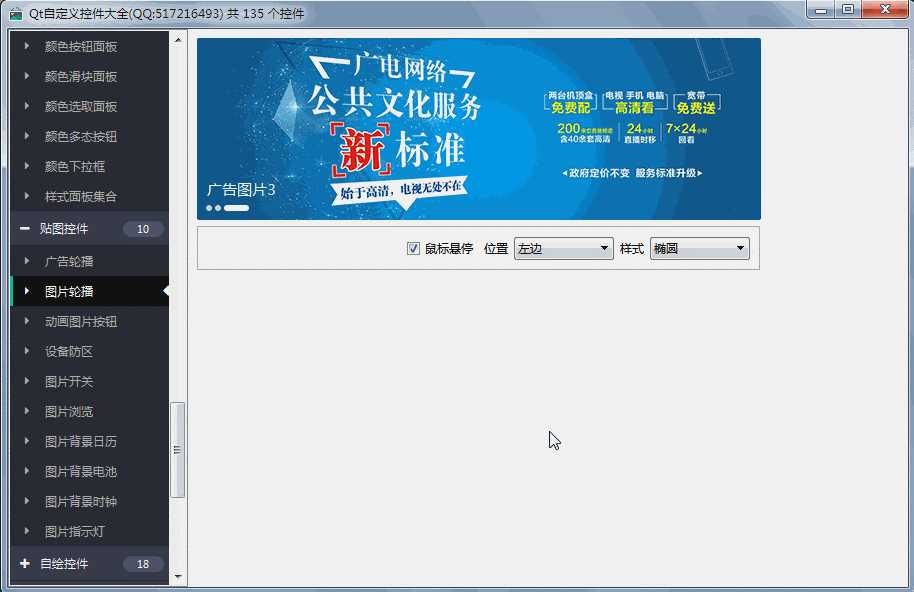
上一篇文章写的广告轮播控件,采用的传统widget堆积设置样式表做的,这次必须要用到更高级的QPainter来绘制了,这个才是最高效的办法,本控件参考雨田哥的轮播控件,经过大规模的改造而成,相比于原来的广告轮播控件,本控件可以说完爆他,按在地上使劲摩擦。除了可以设置图片路径集合以外,还可以设置对应的提示信息,这个在众多的web轮播图片效果中最常见,比如新闻的标题等,可以更直观的显示当前图片,而且单击图片还可以支持跳转,指示器的位置也能设置左边+中间+右边,指示器的样式更加增加到椭圆条状+圆形+矩形+小圆点+长条状多种可选择,可以说涵盖了各种web轮播图片的效果,还可以设置鼠标悬停暂停轮播,以便看清说明后鼠标移开继续轮播。指示器的宽高颜色等,都是可以自由设定的,这个对于采用QPainter绘制来说,是最好自定义的,无非就是设置对应的画笔QPen和对应的画布QBrush的颜色啦。

#ifndef ADSWIDGET2_H
#define ADSWIDGET2_H
/**
* 广告轮播控件2 作者:feiyangqingyun(QQ:517216493) 2018-9-12
* 参考雨田哥(QQ:3246214072) https://blog.csdn.net/ly305750665/article/details/82496046
* 1:可设置图片路径集合
* 2:可设置提示信息集合
* 3:可设置指示器最小宽度和最大宽度
* 4:可设置图片切换间隔
* 5:可设置指示器颜色和提示文字颜色
* 6:可设置指示器高度
* 7:可设置指示器显示序号
* 8:可设置指示器位置 左边+中间+右边
* 9:可设置指示器的样式 椭圆条状+圆形+矩形+小圆点+长条状
* 10:可设置鼠标悬停停止轮播
*/
#include <QWidget>
class QLabel;
class QHBoxLayout;
class QSpacerItem;
class QParallelAnimationGroup;
class QPropertyAnimation;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT AdsWidget2 : public QWidget
#else
class AdsWidget2 : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(NavPosition)
Q_ENUMS(NavStyle)
Q_PROPERTY(bool hoverStop READ getHoverStop WRITE setHoverStop)
Q_PROPERTY(bool showNumber READ getShowNumber WRITE setShowNumber)
Q_PROPERTY(int minHeight READ getMinHeight WRITE setMinHeight)
Q_PROPERTY(int minWidth READ getMinWidth WRITE setMinWidth)
Q_PROPERTY(int maxWidth READ getMaxWidth WRITE setMaxWidth)
Q_PROPERTY(int interval READ getInterval WRITE setInterval)
Q_PROPERTY(int navRadius READ getNavRadius WRITE setNavRadius)
Q_PROPERTY(QColor navColor READ getNavColor WRITE setNavColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor tipColor READ getTipColor WRITE setTipColor)
Q_PROPERTY(QColor darkColor READ getDarkColor WRITE setDarkColor)
Q_PROPERTY(QString imageNames READ getImageNames WRITE setImageNames)
Q_PROPERTY(QString imageTips READ getImageTips WRITE setImageTips)
Q_PROPERTY(NavPosition navPosition READ getNavPosition WRITE setNavPosition)
Q_PROPERTY(NavStyle navStyle READ getNavStyle WRITE setNavStyle)
public:
enum NavPosition {
NavPosition_Left = 0, //左边位置
NavPosition_Center = 1, //中间位置
NavPosition_Right = 2 //右侧位置
};
enum NavStyle {
NavStyle_Ellipse = 0, //椭圆条状
NavStyle_Circle = 1, //圆形
NavStyle_Rect = 2, //矩形
NavStyle_Dot = 3, //小圆点
NavStyle_LongRect = 4 //长条状
};
AdsWidget2(QWidget *parent = 0);
~AdsWidget2();
protected:
bool eventFilter(QObject *obj, QEvent *event);
void enterEvent(QEvent *);
void leaveEvent(QEvent *);
void showEvent(QShowEvent *);
void paintEvent(QPaintEvent *);
private:
bool hoverStop; //鼠标悬停停止轮播
bool showNumber; //是否显示序号
int minHeight; //指示器最小高度
int minWidth; //指示器最小拉伸宽度
int maxWidth; //指示器最大拉伸宽度
int interval; //图片切换间隔,单位毫秒
int navRadius; //指示器圆角角度
QColor navColor; //指示器颜色
QColor textColor; //指示器文字颜色
QColor tipColor; //提示文字颜色
QColor darkColor; //当前指示器加深颜色
QString imageNames; //图片名称
QString imageTips; //提示信息
NavPosition navPosition;//指示器位置
NavStyle navStyle; //指示器样式
QList<QString> names; //图片名称集合
QList<QString> tips; //提示信息集合
QList<QLabel *> labs; //存储指示器集合
bool leftToRight; //从左往右切换
int offset; //图片切换偏移量
int currentIndex; //当前图片索引
int previousIndex; //上一张图片索引
QString qssNormal; //正常状态样式
QString qssCurrent; //当前状态样式
QTimer *timer; //定时器切换
QHBoxLayout *layout; //指示器所在布局
QSpacerItem *spacerLeft;//左侧弹簧
QSpacerItem *spacerRight;//右侧弹簧
QWidget *widgetNav; //存放导航指示器的容器
//动画切换
QParallelAnimationGroup *animationGroup;
QPropertyAnimation *animationImage;
QPropertyAnimation *animationMin;
QPropertyAnimation *animationMax;
private slots:
void initWidget();
void initForm();
void initQss();
void changedAds();
void changedAds(QLabel *lab);
void changedImage(const QVariant &);
void changedMin(const QVariant &);
void changedMax(const QVariant &);
public:
bool getHoverStop() const;
bool getShowNumber() const;
int getMinHeight() const;
int getMinWidth() const;
int getMaxWidth() const;
int getInterval() const;
int getNavRadius() const;
QColor getNavColor() const;
QColor getTextColor() const;
QColor getTipColor() const;
QColor getDarkColor() const;
QString getImageNames() const;
QString getImageTips() const;
NavPosition getNavPosition()const;
NavStyle getNavStyle() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置鼠标悬停停止轮播
void setHoverStop(bool hoverStop);
//设置是否显示序号
void setShowNumber(bool showNumber);
//设置指示器高度
void setMinHeight(int minHeight);
//设置最小拉伸宽度
void setMinWidth(int minWidth);
//设置最大拉伸宽度
void setMaxWidth(int maxWidth);
//设置切换间隔
void setInterval(int interval);
//设置指示器圆角角度
void setNavRadius(int navRadius);
//设置指示器颜色
void setNavColor(const QColor &navColor);
//设置指示器文字颜色
void setTextColor(const QColor &textColor);
//设置提示信息颜色
void setTipColor(const QColor &tipColor);
//设置加深颜色
void setDarkColor(const QColor &darkColor);
//设置图片名称
void setImageNames(const QString &imageNames);
//设置提示信息
void setImageTips(const QString &imageTips);
//设置指示器位置
void setNavPosition(const NavPosition &navPosition);
//设置指示器样式
void setNavStyle(const NavStyle &navStyle);
};
#endif // ADSWIDGET2_H
void AdsWidget2::paintEvent(QPaintEvent *)
{
if (names.count() == 0) {
return;
}
int width = this->width();
int height = this->height();
QPainter painter(this);
painter.setRenderHints(QPainter::SmoothPixmapTransform | QPainter::TextAntialiasing);
QTextOption option(Qt::AlignLeft | Qt::AlignVCenter);
painter.setPen(tipColor);
//设置字体
QFont font;
font.setPixelSize(15);
painter.setFont(font);
//取出上一张图片+当前图片,并平滑缩放
QPixmap previousPix(names.at(previousIndex));
QPixmap currentPix(names.at(currentIndex));
previousPix = previousPix.scaled(width, height, Qt::KeepAspectRatioByExpanding, Qt::SmoothTransformation);
currentPix = currentPix.scaled(width, height, Qt::KeepAspectRatioByExpanding, Qt::SmoothTransformation);
int widthOffset = offset + width;
if (leftToRight) {
widthOffset = offset - width;
}
//绘制上一张图片
painter.drawPixmap(offset, 0, previousPix);
//绘制当前图片
painter.drawPixmap(widthOffset, 0, currentPix);
//绘制上一张图片提示信息,有可能上一张图片提示信息为空
if (previousIndex <= tips.count() - 1) {
painter.drawText(QRect(offset + 10, height - minHeight - 40, width - 20, 30), tips.at(previousIndex), option);
}
//绘制当前图片提示信息,有可能当前图片提示信息为空
if (currentIndex <= tips.count() - 1) {
painter.drawText(QRect(widthOffset + 10, height - minHeight - 40, width - 20, 30), tips.at(currentIndex), option);
}
}
void AdsWidget2::initWidget()
{
//放置指示器的窗体载体
widgetNav = new QWidget(this);
widgetNav->setObjectName(QString::fromUtf8("widgetNav"));
//给指示器窗体加上左右布局
layout = new QHBoxLayout(widgetNav);
layout->setSpacing(3);
//主布局,上下布局
QVBoxLayout *verticalLayout = new QVBoxLayout(this);
verticalLayout->setSpacing(0);
verticalLayout->setContentsMargins(0, 0, 0, 0);
//上部弹簧,用于将指示器区域弹到底部
QSpacerItem *verticalSpacer = new QSpacerItem(10, 10, QSizePolicy::Minimum, QSizePolicy::Expanding);
verticalLayout->addItem(verticalSpacer);
//将指示器窗体加入到主布局中下部
verticalLayout->addWidget(widgetNav);
//实例化左侧右侧弹簧
spacerLeft = new QSpacerItem(1, 1, QSizePolicy::Expanding, QSizePolicy::Minimum);
spacerRight = new QSpacerItem(1, 1, QSizePolicy::Expanding, QSizePolicy::Minimum);
}
void AdsWidget2::initForm()
{
hoverStop = true;
showNumber = false;
minHeight = 6;
minWidth = 6;
maxWidth = 25;
interval = 3000;
navRadius = 3;
navColor = QColor(220, 220, 220);
textColor = QColor(20, 20, 20);
tipColor = QColor(255, 255, 255);
darkColor = QColor(255, 255, 255);
imageNames.clear();
imageTips.clear();
navPosition = NavPosition_Left;
navStyle = NavStyle_Ellipse;
leftToRight = true;
offset = 0;
currentIndex = 0;
previousIndex = 0;
//定时器切换图片
timer = new QTimer(this);
timer->setInterval(interval);
connect(timer, SIGNAL(timeout()), this, SLOT(changedAds()));
this->setMouseTracking(true);
//定义动画组
animationGroup = new QParallelAnimationGroup(this);
//定义动画切换图片
animationImage = new QPropertyAnimation(this, "");
connect(animationImage, SIGNAL(valueChanged(const QVariant &)), this, SLOT(changedImage(const QVariant &)));
animationImage->setEasingCurve(QEasingCurve::OutCirc);
animationImage->setDuration(1000);
animationGroup->addAnimation(animationImage);
QSequentialAnimationGroup *sequentialGroup = new QSequentialAnimationGroup(animationGroup);
//用于切换最小拉伸宽度
animationMin = new QPropertyAnimation(sequentialGroup, "");
connect(animationMin, SIGNAL(valueChanged(const QVariant &)), this, SLOT(changedMin(const QVariant &)));
animationMin->setEasingCurve(QEasingCurve::OutCubic);
animationMin->setDuration(500);
//用于切换最大拉伸宽度
animationMax = new QPropertyAnimation(sequentialGroup, "");
connect(animationMax, SIGNAL(valueChanged(const QVariant &)), this, SLOT(changedMax(const QVariant &)));
animationMax->setEasingCurve(QEasingCurve::OutCubic);
animationMax->setDuration(500);
//按钮切换串行运行
sequentialGroup->addAnimation(animationMin);
sequentialGroup->addAnimation(animationMax);
animationGroup->addAnimation(sequentialGroup);
}
void AdsWidget2::initQss()
{
//可自行拓展自定义样式
if (navStyle == NavStyle_Dot) {
qssNormal = QString("border:none;background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,"
"stop:0 #00FFFFFF,stop:0.4 #00FFFFFF,"
"stop:0.5 #00FFFFFF,stop:0.6 #00FFFFFF,stop:0.7 rgba(%1,%2,%3,%4));"
"color:rgba(%5,%6,%7,%8);border-radius:%9px;")
.arg(navColor.red()).arg(navColor.green()).arg(navColor.blue()).arg(navColor.alpha())
.arg(textColor.red()).arg(textColor.green()).arg(textColor.blue()).arg(navColor.alpha()).arg(navRadius);
qssCurrent = QString("border:none;background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,"
"stop:0 rgba(%1,%2,%3,%4),stop:0.4 rgba(%1,%2,%3,%4),"
"stop:0.5 #00FFFFFF,stop:0.6 #00FFFFFF,stop:0.7 rgba(%1,%2,%3,%4));"
"color:rgba(%5,%6,%7,%8);border-radius:%9px;")
.arg(darkColor.red()).arg(darkColor.green()).arg(darkColor.blue()).arg(darkColor.alpha())
.arg(textColor.red()).arg(textColor.green()).arg(textColor.blue()).arg(navColor.alpha()).arg(navRadius);
} else {
qssNormal = QString("border:none;background:rgba(%1,%2,%3,%4);color:rgba(%5,%6,%7,%8);border-radius:%9px;")
.arg(navColor.red()).arg(navColor.green()).arg(navColor.blue()).arg(navColor.alpha())
.arg(textColor.red()).arg(textColor.green()).arg(textColor.blue()).arg(navColor.alpha()).arg(navRadius);
qssCurrent = QString("border:none;background:rgba(%1,%2,%3,%4);color:rgba(%5,%6,%7,%8);border-radius:%9px;")
.arg(darkColor.red()).arg(darkColor.green()).arg(darkColor.blue()).arg(darkColor.alpha())
.arg(textColor.red()).arg(textColor.green()).arg(textColor.blue()).arg(textColor.alpha()).arg(navRadius);
}
}
void AdsWidget2::changedAds()
{
if (names.count() == 0) {
return;
}
previousIndex = currentIndex;
if (currentIndex < names.count() - 1) {
currentIndex++;
} else {
currentIndex = 0;
}
changedAds(labs.at(currentIndex));
}
标签:gif 鼠标 显示 mini dia list 动画 protect 上下
原文地址:https://www.cnblogs.com/feiyangqingyun/p/10990260.html