标签:不同 tps tick nbsp https 注意 head eve com
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
包括以下工具:
下面分别从这个4个工具来学习Vue动画效果。
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
v-if)v-show)一个典型的例子:
Html文件
<div id="app">
<transition name="fade">
<div v-if="show">
Hello world.
</div>
</transition>
<button @click="handleClick">切换</button>
</div>
js文件
<script>
// 1. 创建Vue的实例
let vm = new Vue({
el:‘#app‘,
data:{
show:false
},
methods:{
handleClick:function(){
this.show = !this.show
}
}
});
</script>
css文件
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
</style>
这个例子的效果为:点击切换,文字会淡入淡出。
实现原理:
1、通过使用transition组件后, Vue 将会做以下处理:
nextTick 概念不同)2、动画进入时,Vue会添加CSS类,如果没有使用name="fade"的话,类名为v-fade-enter、v-fade-eneter-active等。

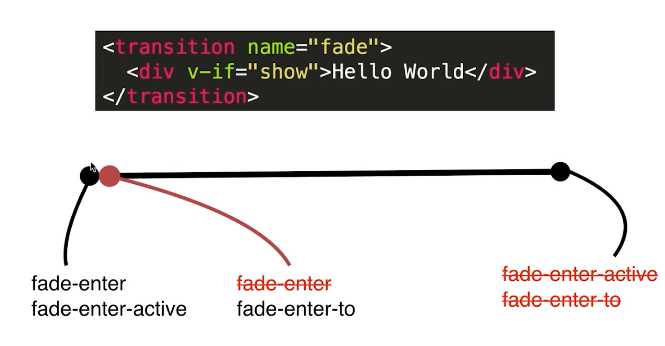
第一帧动画,会自动添加fade-enter和fade-enter-active类
第二帧动画,会去掉fade-enter类,添加fade-enter-to类
第三帧动画,会去掉所有enter类
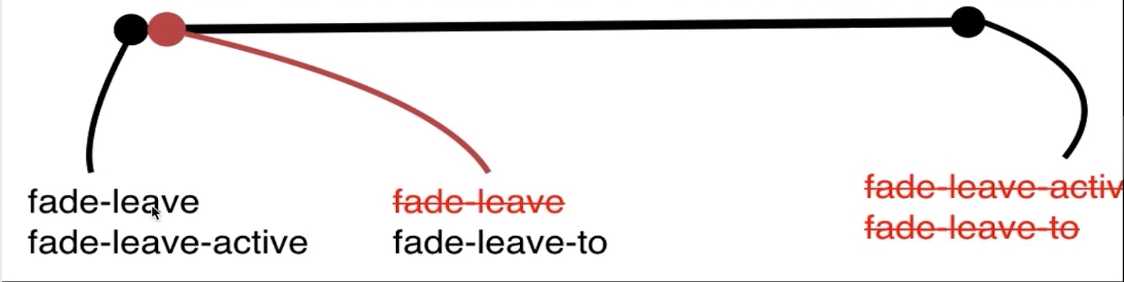
3、动画在离开时同样会添加或删除CSS类

1、使用自定义类
效果为:进入或离开都会有拉升效果。
注意:这里我们使用了
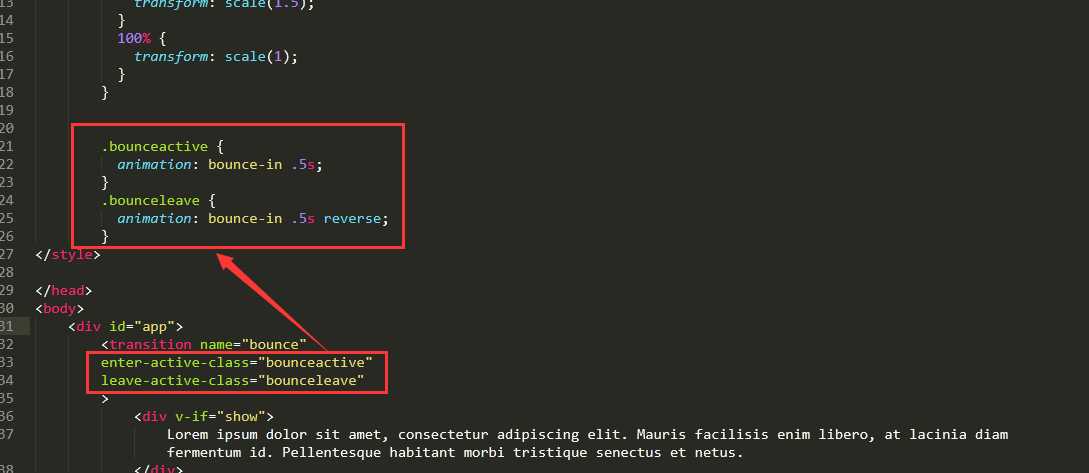
name="bounce"替换了默认的fade。当然,如果没有fade的话,也会有v-作为默认开头。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
</style>
</head>
<body>
<div id="app">
<transition name="bounce">
<div v-if="show">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.
</div>
</transition>
<button @click="handleClick">切换</button>
</div>
<script src="js/vue.js"></script>
<script>
// 1. 创建Vue的实例
let vm = new Vue({
el:‘#app‘,
data:{
show:false
},
methods:{
handleClick:function(){
this.show = !this.show
}
}
});
</script>
</body>
</html>
我们这里还可以使用自定义类:

既然我们可以使用自定义class,那么我们就可以使用开源的第三方CSS库,比如animate.css库。
https://daneden.github.io/animate.css/
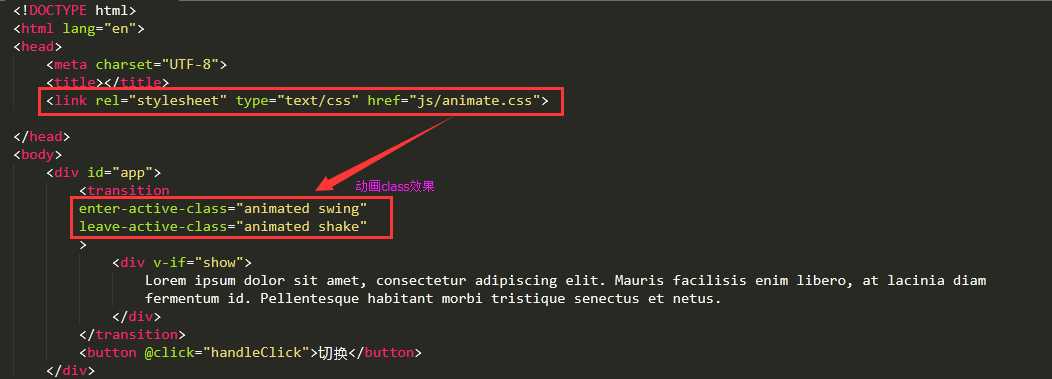
使用很简单,直接替换上面我们自定义的class就行。

使用animate.css注意事项:
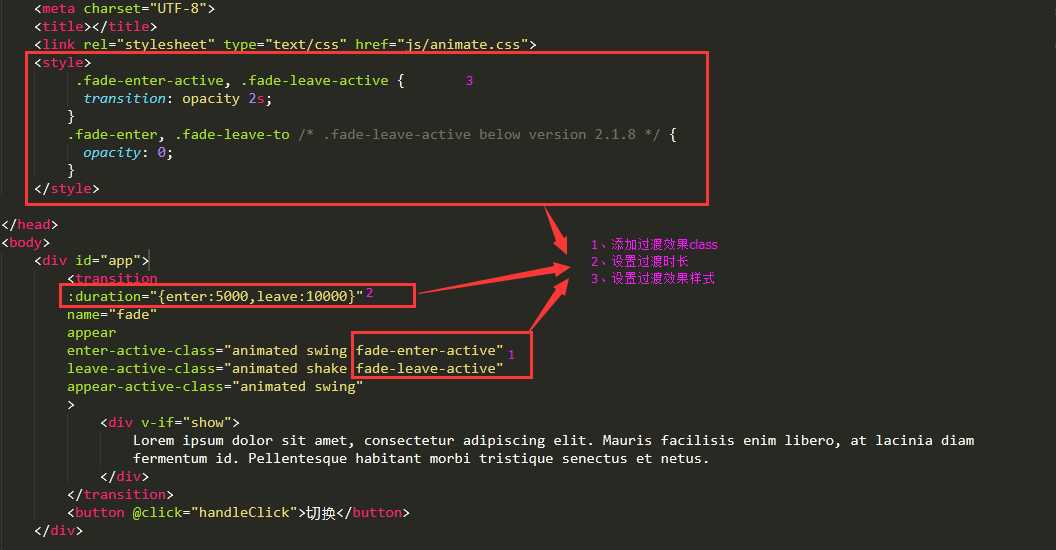
1、必须使用自定义class的模式
enter-active-class=""
2、animated类放在前面,且是必须的
1、初次动画效果
上面例子中,我们初次进入的时候没有动画效果,我们可以做如下修改:

2、如果我们希望在上面的例子中还加入一开始我们说的过渡效果,那该怎么做呢?

1、因为animate.css有一个自己的动画效果时长,fade也有一个opacity,那么以哪一个为准呢?我们可以使用type="transition"来确定哪个为准。
2、我们也可以自己设定动画效果时长样式:duration里面的enter为进入时长,leave为动画离开时长,都是针对过渡效果的。
标签:不同 tps tick nbsp https 注意 head eve com
原文地址:https://www.cnblogs.com/skyflask/p/10990482.html