标签:tab spl pre 区域 sort man section code error
随着大量的监控数据被采集到Zabbix中,如果用户可以以可视化的表现形式来查看发生了什么事情,那么和仅仅只有数字的表现形式比起来则更加轻松。
以下是进行图形设置的地方。图形可以一目了然地掌握数据的流向并关联问题,发现某件事情开始,或在某件事情可能变成问题事件时进行报告。
Zabbix为用户提供了如下几种图形:
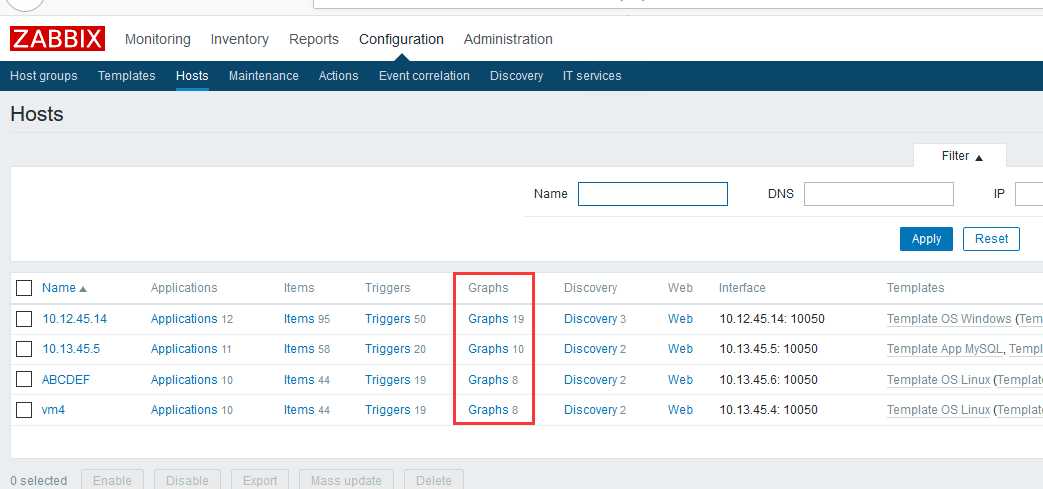
在这里点击Graphs 图形:


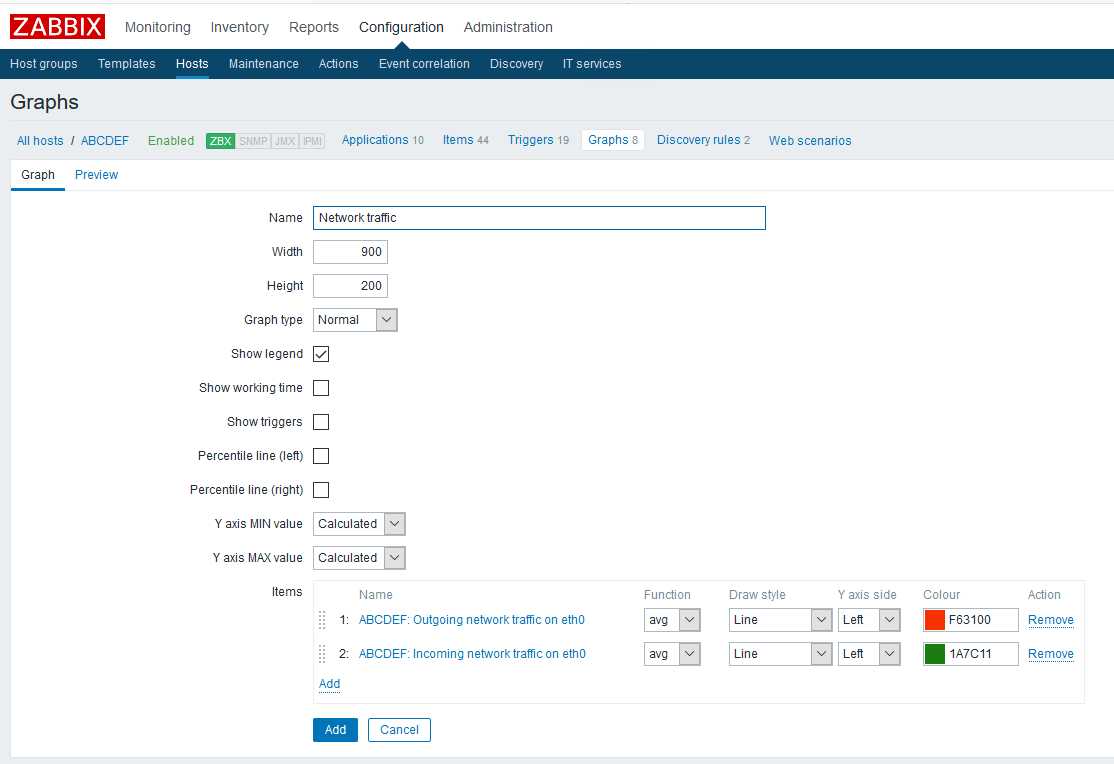
下面我测试创建一个关于网卡incomeing和outgoing相结合的图形:

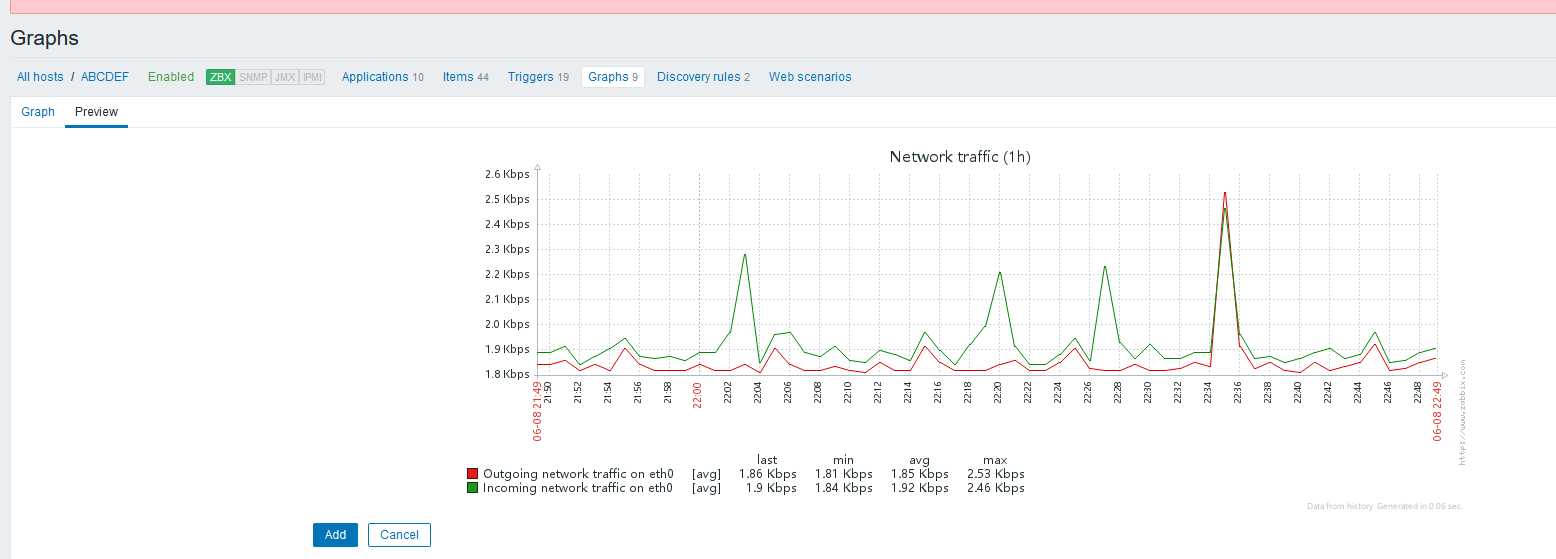
Preview预览下
配置图形时的参数配置作用如下:
Graph 属性:
| 属性 | 描述 |
| Name | 图表名称(唯一) |
| Width | 图表宽度(单位:像素) (仅用于预览和 pie/exploded 图表). |
| Height | 图表高度(单位:像素) |
| Graph type | 图表类型: Normal – 常规图表, 值显示为线条 Stacked – 叠图, 显示填充区域 Pie – 饼图 Exploded – “裂开的”饼图,显示部分切出的饼图 |
| Show legend | 显示图例,例如 item 名称与最大、平均、最小的数据,一般显示在图表的下方 |
| Show working time | 是否显示工作时间,如果选择这个复选框,那么非工作时间背景为灰色。备注:饼图 和爆炸式饼图没有这个参数 |
| Show triggers | 如果选择现象,那么触发器将会用红线表示. 两种饼图不包含这个功能 |
| Percentile line (left) | 左 Y 轴百分数 |
| Percentile line (right) | 右 Y 轴百分数 |
| Y axis MIN value | Y 轴最小值: Calculated – 自动计算 Y 轴最小值(取 item 最小值) Fixed – 固.定 Y 轴最小值. 饼图与裂变式饼图没有这个参数 Item – 选中 item 的最新值(例如你选中某网卡,那么它的最小值将来自这个网卡 item 的最新值) |
| Y axis MAX value | Y 轴最大值: Calculated – 自动计算 Y 轴最大值(取 item 最大值) Fixed – 固.定 Y 轴最大值. 饼图与裂变式饼图没有这个参数 Item – 选中 item 的最新值(例如你选中某网卡,那么它的最大值将来自这个网卡 item 的最新值) |
| 3D view | 立体风格图表,仅适用于饼图与爆炸式饼图 |
| Items | 监控项,图表的数据来源 |
配置图表 items
图表的数据来源于 items,点击 add 选择需要显示到图表的 item,可以添加多个。
Item 展示属性:
| 参数 | 描述 |
| Sort order (0→100) | 绘图顺序,可以上下拖动 items 来改变他们的顺序.这个顺序用来决定图层的顺序。 |
| Name | item 名称 |
| Type | (仅用于两个饼图图表): Simple – 按比例显示 Graph sum – 充满整个饼图 一 张图表只允许有一个items是Graph sum,否则报错: ERROR: Cannot display more than one item with type “Graph sum”,通常用于影片,硬盘大小 item 使用 Graph sum,剩 余空间则使用 simple。这样一个饼图的硬盘使用情况便一目了然。 |
| Function | 当一个 item 有多种数值时,选择一种数值用于图表展示 all – 所有值 (最小、平均、最大) min – 仅最小值 avg – 仅平均值 max – 进最大值 |
| Draw style | 绘制风格(只有常规图表存在该选项): Line – 绘制线条 Filled region – 绘制填充区域 Bold line – 画粗线 Dot – 画点 Dashed line – 画虚线 |
| Y axis side | Y 轴在左边还是右边 |
| Colour | 颜色 |
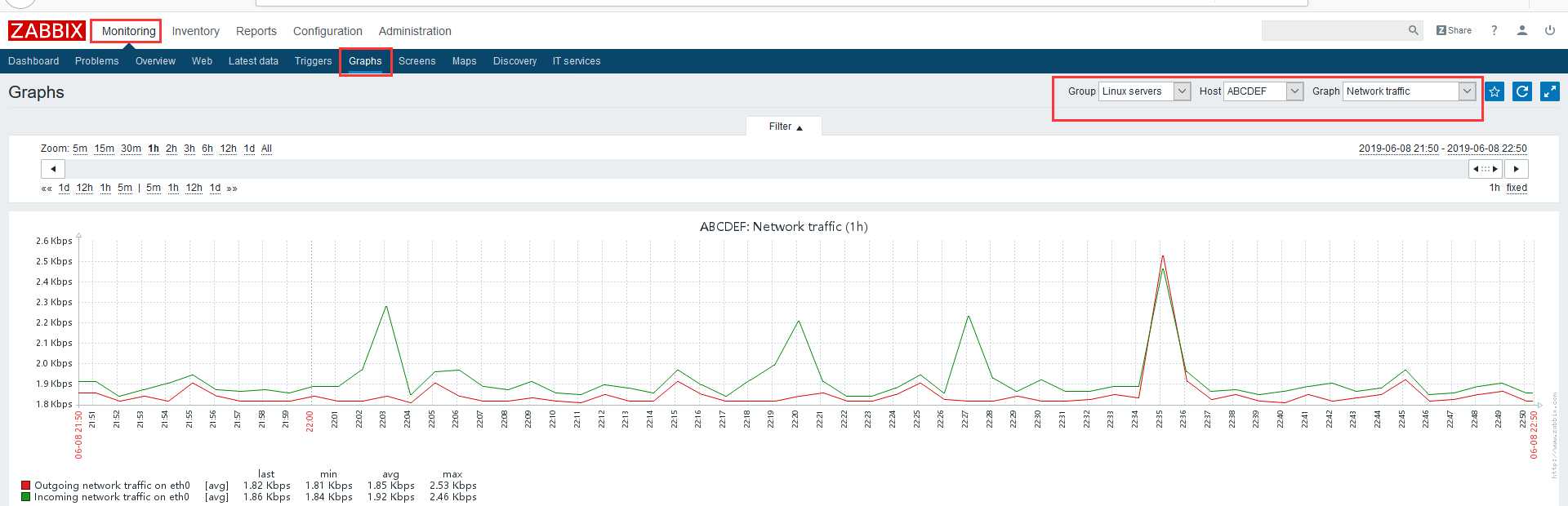
可以在Monitoring看到

标签:tab spl pre 区域 sort man section code error
原文地址:https://www.cnblogs.com/laonicc/p/10992063.html