标签:vuerouter listener component his route 参数 路径 one ati
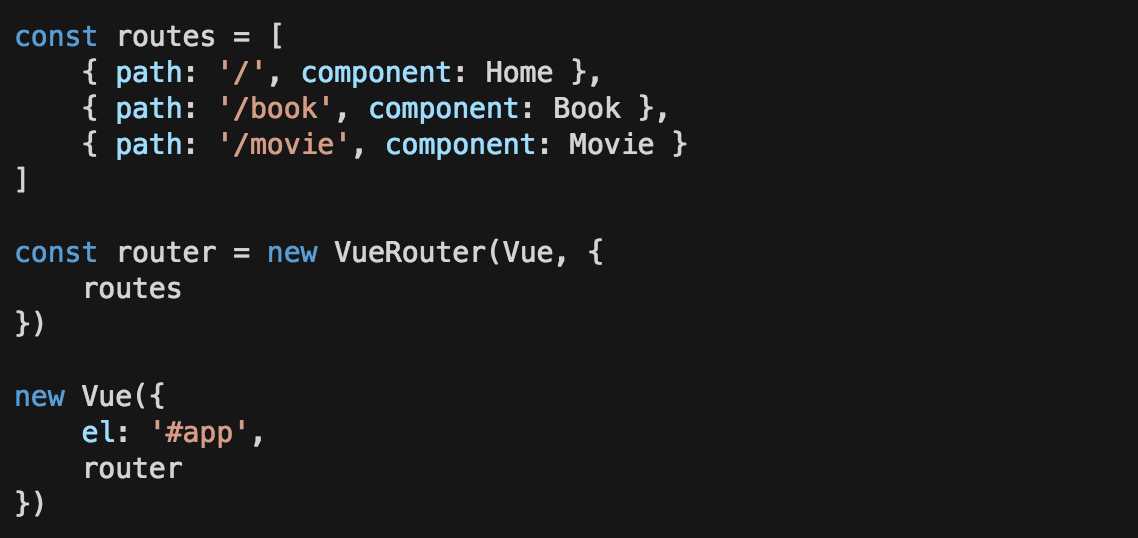
项目中使用vue-router的时候,会进行以下操作(可能具体不是这么写的,但是原理一样):

class VueRouter { constructor(Vue, options) { this.$options = options this.routeMap = {} this.app = new Vue({ data: { current: ‘#/‘ } }) this.init() this.createRouteMap(this.$options) this.initComponent(Vue) } // 初始化 hashchange init() { window.addEventListener(‘load‘, this.onHashChange.bind(this), false) window.addEventListener(‘hashchange‘, this.onHashChange.bind(this), false) } createRouteMap(options) { options.routes.forEach(item => { this.routeMap[item.path] = item.component }) } // 注册组件 initComponent(Vue) { Vue.component(‘router-link‘, { props: { to: String }, template: ‘<a :href="to"><slot></slot></a>‘ }) const _this = this Vue.component(‘router-view‘, { render(h) { var component = _this.routeMap[_this.app.current] return h(component) } }) } // 获取当前 hash 串 getHash() { return window.location.hash.slice(1) || ‘/‘ } // 设置当前路径 onHashChange() { this.app.current = this.getHash() } }
constructor里接受参数option并作为成员属性保存下来。定义routeMap用来保存路由和组件的map结构。定义vue的实例app让current动态化。
浅读vue-router源码,了解vue-router基本原理
标签:vuerouter listener component his route 参数 路径 one ati
原文地址:https://www.cnblogs.com/superlizhao/p/10994447.html