标签:rev 百分比 img 文字 文档 必须 lex items stat
定位和布局
1·1、视觉格式化模型
1·2、视口
1·2、包含块
2·1、定位体系概述
常规流(normal flow)
浮动(float)
绝对定位(absolute positioned)
2·2、定位体系判定
position 绝对定位为默认值static
float 浮动默认值为 none
默认情况下,元素为常规流定位
2·3、盒模型和定位体系
定位体系影响盒子模型是因为影响auto值得计算
1,盒模型中的尺寸-%
尺寸是包含块的百分比
2,盒模型中的尺寸-auto
2·4、常规流
常规流,又叫普通流、文档流、普通文档流 常规流是最常见的而定位体系,所有元素默认状态下都是常规流定位
盒模型中的auto值
水平方向:常规流盒子水平方向上的尺寸,必须等于包含块的宽度,如果不行,则强行将margin right设置为 auto
常规流下: 1.盒子在包含块中水平居中:定宽,左右margin为auto
2.盒子左右伸出包含块:宽度auto,左右margin为负
margin为auto:0px
height为auto:适应内容的盖度
2·5、盒子位置
1,盒子在包含块垂直方向上依次摆放
2,垂直方向上,若两个外边距相邻,则进行合并(折叠)
弹性布局
一个盒子,如果将其display属性设置为flex,该盒子变为弹性盒(弹性容器),该盒子的 所有子元素,自动变为弹性项目。
弹性盒本身按照自身的定位体系排列,弹性布局影响的仅 仅是弹性盒中的弹性项目。
**属性**
**flex-direction :更改主轴方向**
row :行 默认值
row-reverse :反向 主轴从右向左
column :列 按主轴从上往下排列
column-reverse :按主轴从下往上
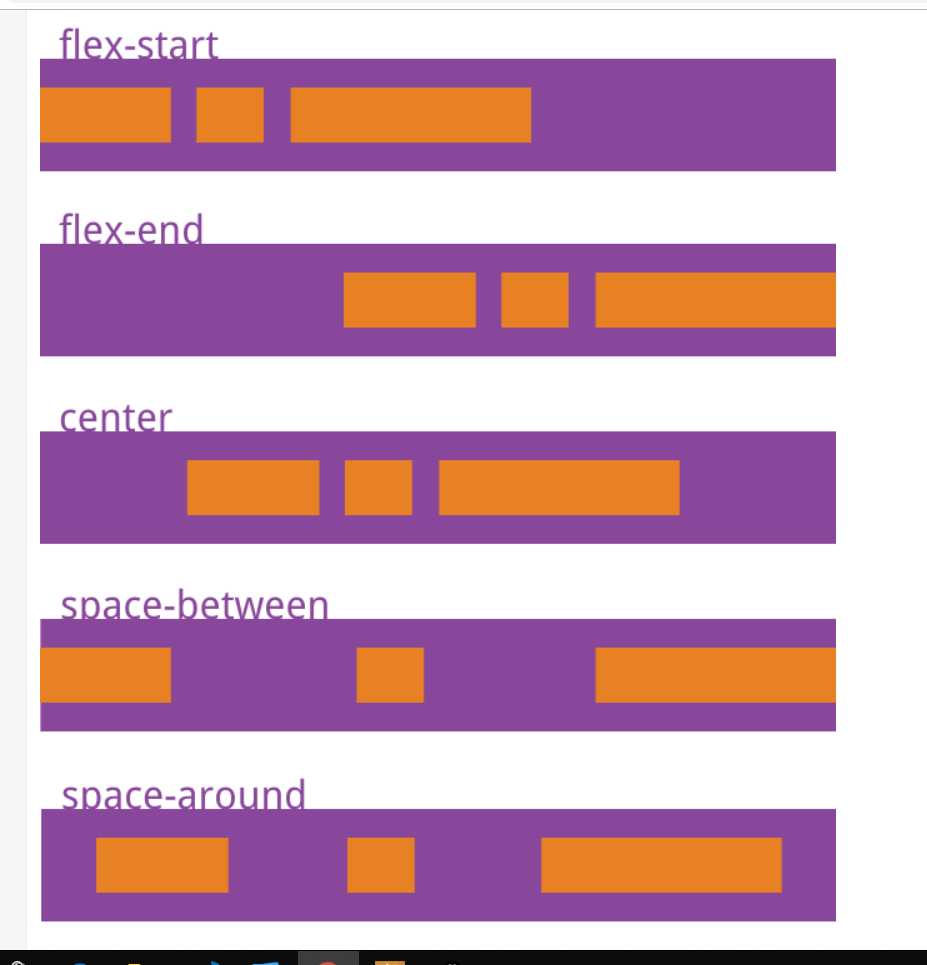
**justify-content :更改主轴对其方式**
flex-start:默认值主轴起点一次排列
flex-end: 主轴终点对齐
center: 主轴中线对齐
space-between: 左右项目靠边,中间平均分布
space-around :所有项目平均分布
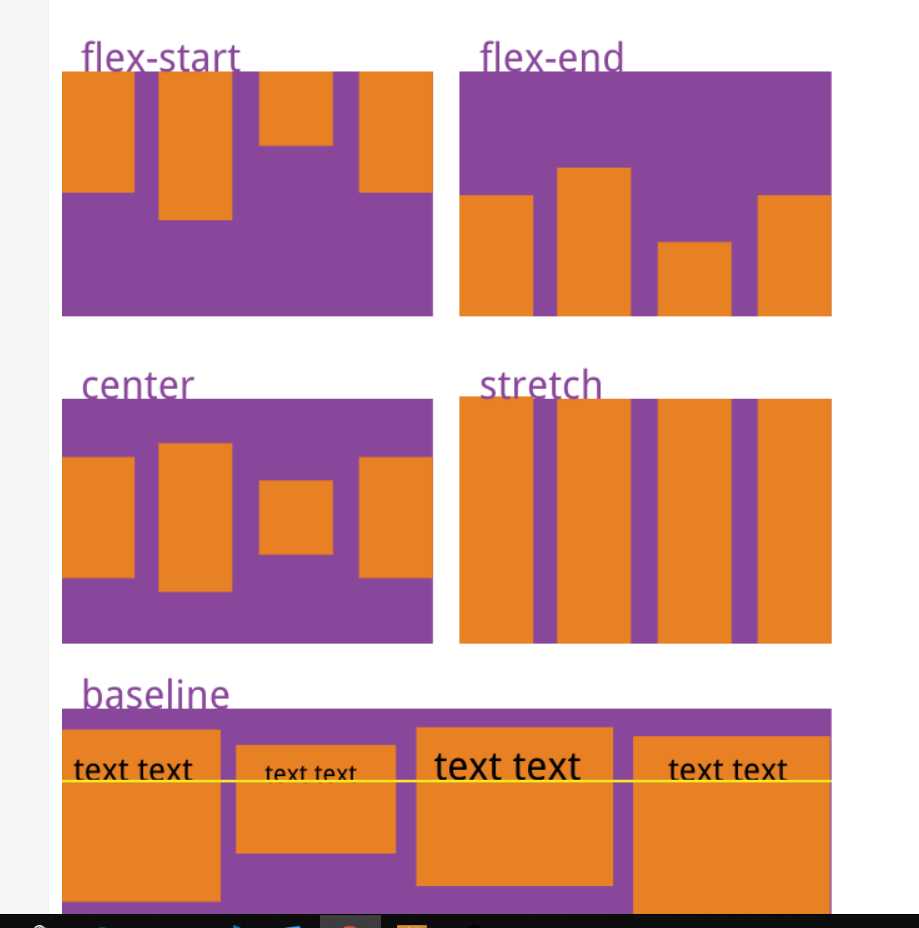
**align-items: 更改侧轴对齐方式**
stretch :默认值 拉伸
flex-start: 侧轴起点对齐
flex-end :侧轴终点对齐
flex-center :侧轴中线对齐
**flex-wrap**
wrap (换行)
nowrap (不换行)
align-content
规则:弹性项目宽度自动时,表示适应内容的宽度和高度。margin为自动时,会吸收 弹性容器的剩余空间。



项目属性
1默认
0不压缩
0 默认 不增长
水平居中方式
1.文字水平居中,设置文字所在元素的 text-aline:center;
2.常规流块盒水平居中,定宽,左右m argin 为 auto
3.将该盒子的父元素设置为弹性盒,同时设置 justify-content: center;
4.设置父元素为弹性盒,将需要居中的元素的左右 margin 设置为 auto 。
垂直居中
1.文字在元素中垂直居中,设置行高为元素高度
2.盒子在包含块中垂直居中,设置父元素为弹性盒,其侧轴对齐方式为居中 align-items: center
3.设置父元素为弹性盒,将需要居中的元素上下 margin 设置为 auto 。
标签:rev 百分比 img 文字 文档 必须 lex items stat
原文地址:https://www.cnblogs.com/lyl-0667/p/10973262.html