标签:ctr round bsp 外边距 body script 工程 布局 元素
import ‘package:flutter/material.dart‘;void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Container( width: 200, child: AspectRatio( aspectRatio: 2.0/1.0, child: Container( color: Colors.red, ), ), ); } }

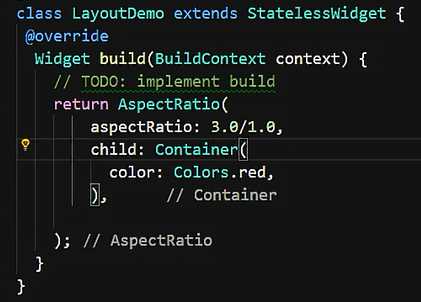
在上面的例子中,给组件的父级设置了宽度200,然后设置该组件的宽高比为2:1,这样就得到了一个宽200,高100的容器,但是更多的时候,是用来做平铺的。


class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return ListView( children: <Widget>[ Card( margin: EdgeInsets.all(10), child: Column( children: <Widget>[ ListTile( title:Text("张三",style: TextStyle(fontSize: 28)) , subtitle: Text("高级工程师"), ), ListTile(title:Text("电话:xxxxx") , ), ListTile(title:Text("地址:xxxxxx") ,) ], ), ), Card( margin: EdgeInsets.all(10), child: Column( children: <Widget>[ ListTile( title:Text("李四",style: TextStyle(fontSize: 28)) , subtitle: Text("高级工程师"), ), ListTile(title:Text("电话:xxxxx") , ), ListTile(title:Text("地址:xxxxxx") ,) ], ), ), Card( margin: EdgeInsets.all(10), child: Column( children: <Widget>[ ListTile( title:Text("王五",style: TextStyle(fontSize: 28)) , subtitle: Text("高级工程师"), ), ListTile(title:Text("电话:xxxxx") , ), ListTile(title:Text("地址:xxxxxx") ,) ], ), ), ], ); } }

class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { List listData=[ { "title": ‘Candy Shop‘, "author": ‘Mohamed Chahin‘, "imageUrl": ‘https://www.itying.com/images/flutter/1.png‘, "description": ‘Flutter is Google’s mobile UI framework for crafting high-quality native experiences on iOS and Android in record time. Flutter works with existing‘, }, { "title": ‘Childhood in a picture‘, "author": ‘Google‘, "imageUrl": ‘https://www.itying.com/images/flutter/2.png‘, "description": ‘Flutter is Google’s mobile UI framework for crafting high-quality native experiences on iOS and Android in record time. Flutter works with existing‘, }, ]; return ListView( children: listData.map((value){ return Card( margin: EdgeInsets.all(10), child:Column( children: <Widget>[ AspectRatio( aspectRatio: 20/9, child: Image.network(value["imageUrl"],fit: BoxFit.cover,), ), ListTile( leading: CircleAvatar( backgroundImage:NetworkImage(value["imageUrl"]) ), title: Text(value["title"]), subtitle: Text(value["description"],maxLines: 1,overflow: TextOverflow.ellipsis), ) ], ), ); }).toList(), ); } }
标签:ctr round bsp 外边距 body script 工程 布局 元素
原文地址:https://www.cnblogs.com/yuyujuan/p/10981967.html