标签:line 学习 没有 query 形式 快速学习 可视化 echart har
引语:echarts.js是百度团队推出的一款用于图表可视化的插件,用于以图表的形式展现数据,功能强大,上手简单
1、从官方网站中下载所需的echarts.js文件,该文件因功能广泛,包体较大,可自行决定按需打包下载。
2、从前端页面引入echarts.js,后即可使用
<script src="js/echarts.min.js"></script>
3、请查看完整使用案例
介绍:series里面的type值表示使用哪种类型的图表,‘bar‘表示柱状图,‘pie‘表示饼图等,更多实例请移驾官网,文末有链接!
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>echarts入门</title> </head> <script src="js/jquery-2.2.4.js"></script> <script src="js/echarts.min.js"></script> <style> .box{ width:900px; height: 900px; border:4px double seagreen; margin: auto; float: left; } </style> <body> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> </body> <script> var myChart1 = echarts.init(document.getElementsByClassName(‘box‘)[0]); var myChart2 = echarts.init(document.getElementsByClassName(‘box‘)[1]); var myChart3 = echarts.init(document.getElementsByClassName(‘box‘)[2]); var myChart4 = echarts.init(document.getElementsByClassName(‘box‘)[3]); var myChart5 = echarts.init(document.getElementsByClassName(‘box‘)[4]); //指定图表的配置项和数据 var option1 = { title: {text:‘商户营业状态‘}, tooltip : { trigger: ‘item‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient : ‘vertical‘, x : ‘right‘, y:‘bottom‘, data:[‘营业中‘,‘未营业‘] }, calculable : true, series : [ { name:‘访问来源‘, type:‘pie‘, radius : [‘30%‘, ‘40%‘], itemStyle : { normal : { label : { show : false }, labelLine : { show : false } }, emphasis : { label : { show : true, position : ‘center‘, textStyle : { fontSize : ‘20‘, fontWeight : ‘bold‘ } } } }, data:[ {value:635, name:‘营业中‘}, {value:310, name:‘未营业‘}, ] } ] }; var option2 = { title:{ text:‘服装店销售统计‘ }, //提示框组件 tooltip:{ //坐标轴触发,主要用于柱状图,折线图等 trigger:‘axis‘ }, //图例 legend:{ data:[‘销量‘], x:‘right‘ }, //横轴 yAxis:{ data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, //纵轴 xAxis:{}, //系列列表。每个系列通过type决定自己的图表类型 series:[{ name:‘销量‘, //折线图 type:‘bar‘, data:[5, 20, 36, 10, 10, 20] }] }; myChart1.setOption(option1); myChart2.setOption(option2); </script> </html>
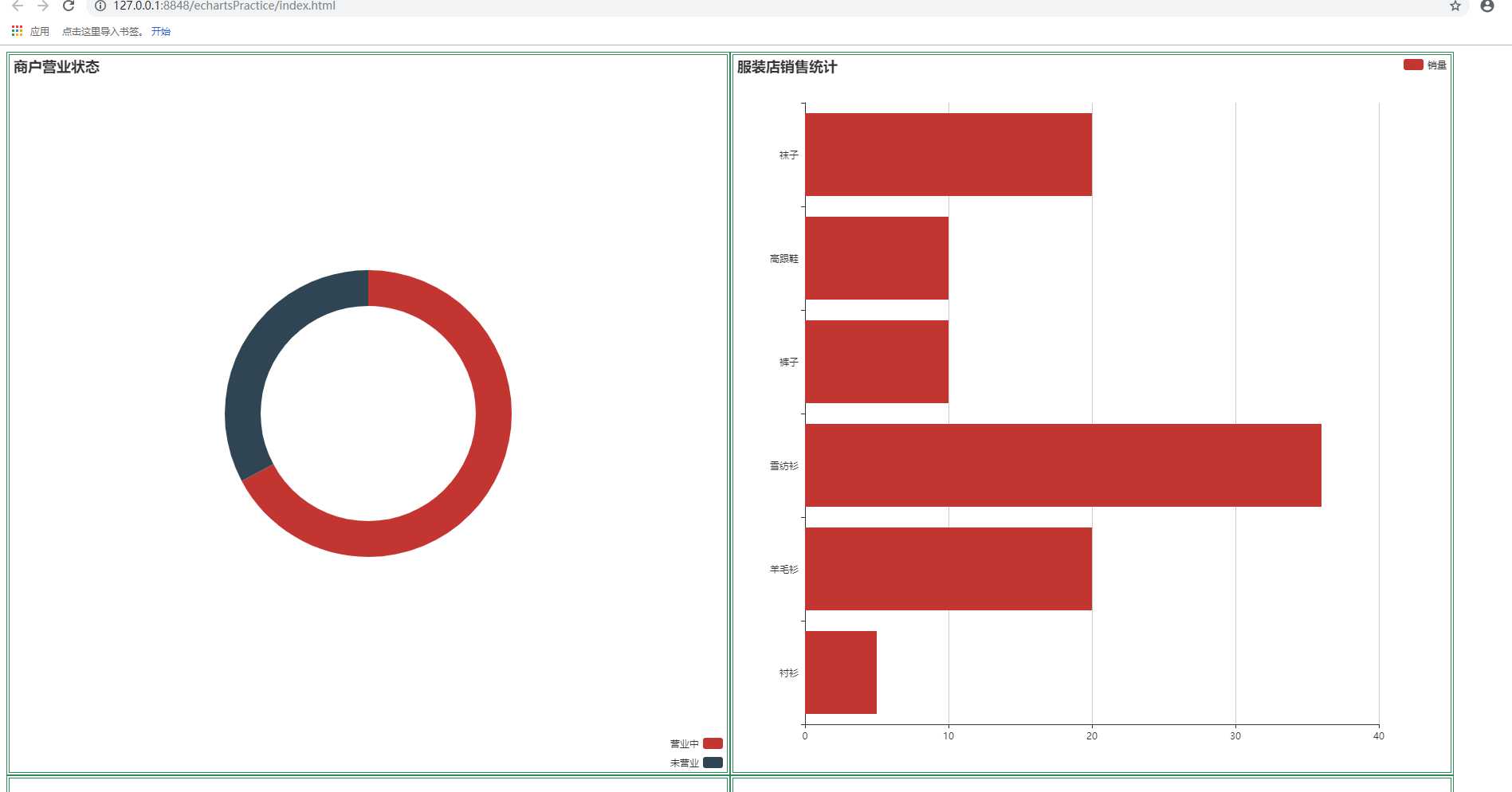
4、上图创有六个DIV,其中两个配置了Echarts显示参数,运行如下图:
可以看到,前两个DIV已经有图表展示,剩下的四个DIV都是没有数据的,各位可以拷贝运行下,别忘了先下载echarts.js。
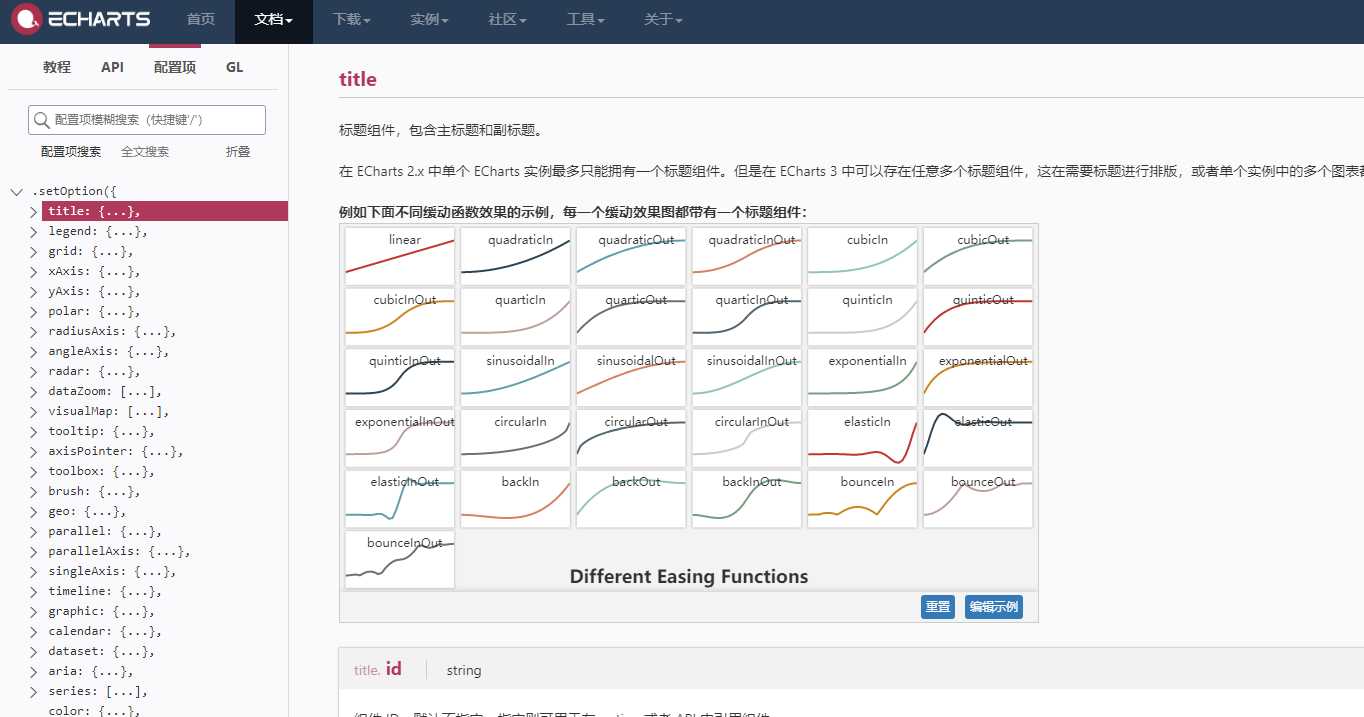
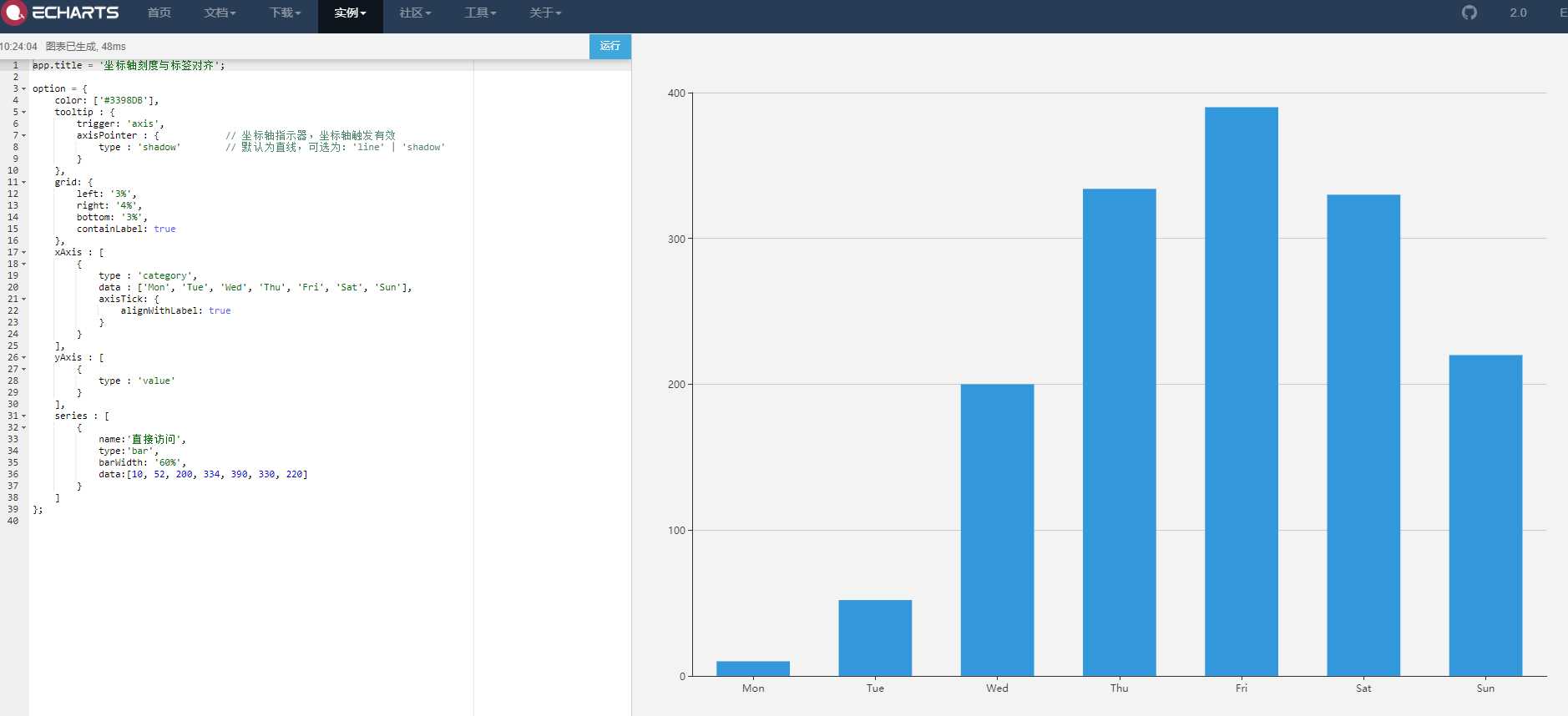
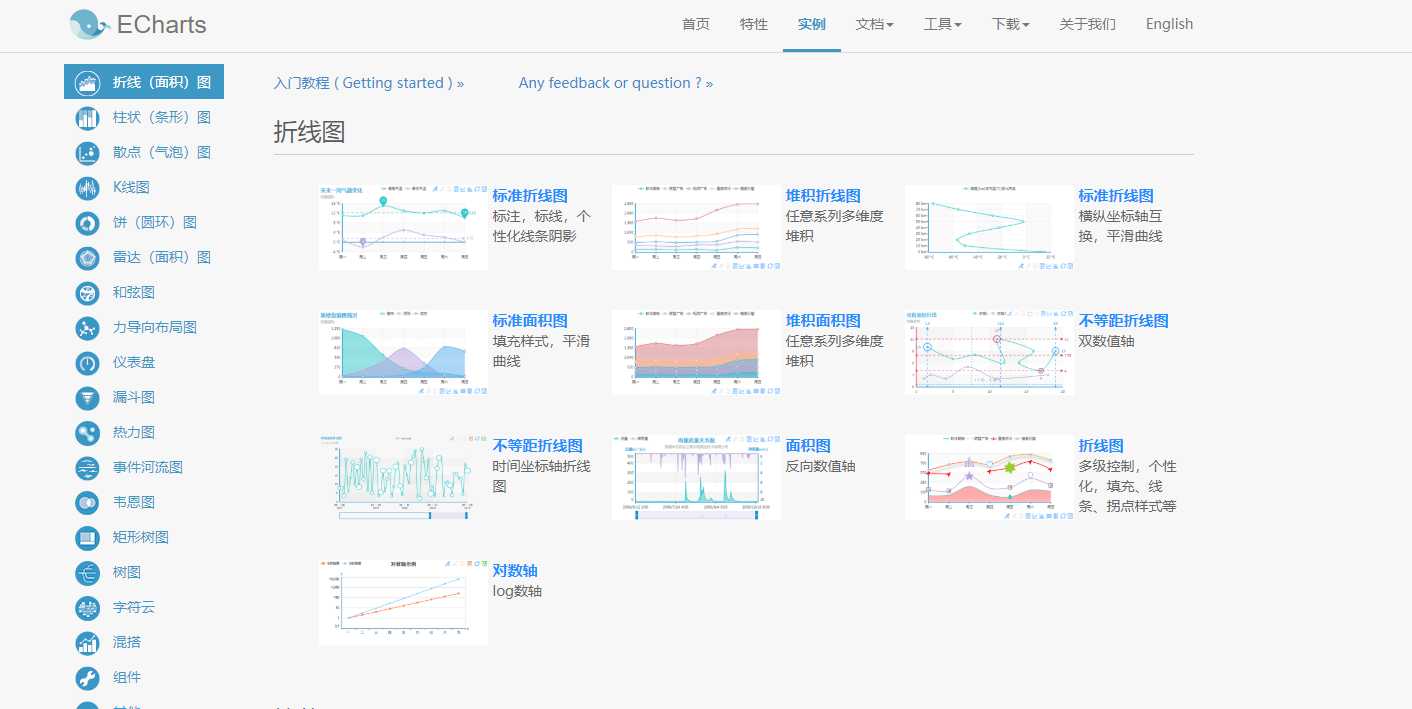
接下来,就是真正入门教程了,提供一波网站快速学习:
从各大教程网站的案例中直接练习,结合API调整样式,能在最快的时间上手!



祝大家学习愉快~
标签:line 学习 没有 query 形式 快速学习 可视化 echart har
原文地址:https://www.cnblogs.com/nanyang520/p/11002189.html