标签:官方 method http remount vue生命周期 bsp 指令 文档 tor
对于vue的生命周期,官方文档上并没有太多的文字性说明,把自己对生命周期和钩子函数的理解记录下来

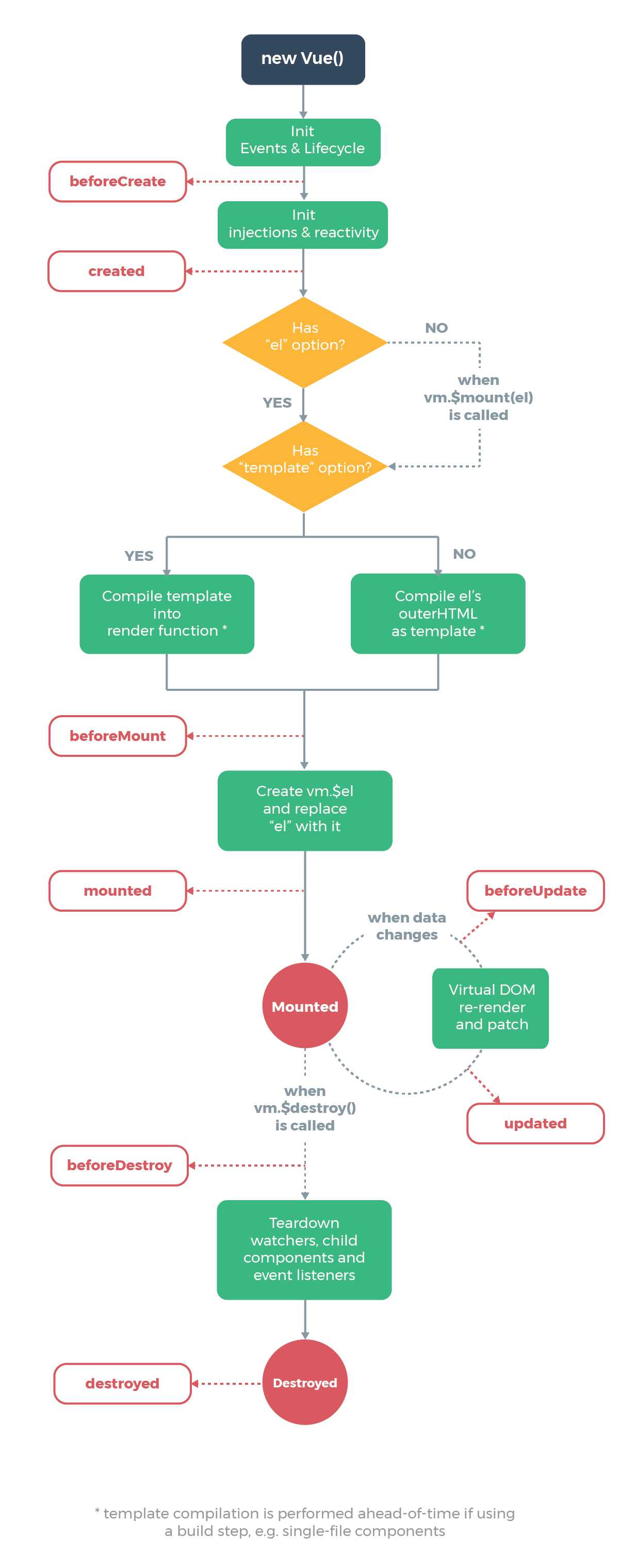
vue生命周期的概念:vue对象从被创建,到执行逻辑,最后到被销毁的过程。
具体流程:
1)vue实例的创建
2)初始化事件和生命周期
3)初始化data和methods
4)生成虚拟dom $el(将没有解析的指令的dom加载到内存中)
5)使用$el 来替代el,并且将$el中的指令进行解析
6)进行状态mounted的循环
判断data中的数据是否发生改变,如果改变,则跟新虚拟dom 并且重新渲染,重新进入mounted状态
7)vue实例的销毁
钩子函数的概念:vue为我们准备的空函数,函数中的内容可以融入到生命周期中,通俗的来说,就是vue执行生命周期的过程中,有很多的逻辑代码,将来有可能有需求:在某一段逻辑代码中添加自己的代码,为了解决这一问题。
函数:
1)在初始化data和methods时执行
之前:beforeCreate
之后:Created(重点)
2)在使用虚拟dom替换el时执行
之前:beforeMount
之后:mounted(重点)
3)当数据发生改变时,重新渲染虚拟dom时执行
之前:beforeUpdated
之后:updated
4)当调用$destory方法时执行($destory销毁vue实例)
之前:beforeDestroy
之后:destroy
将生命周期和其对应的钩子函数对应的记忆,可以更容易的理解vue的生命周期
标签:官方 method http remount vue生命周期 bsp 指令 文档 tor
原文地址:https://www.cnblogs.com/zhige-1/p/11002066.html