标签:局部刷新 src 首页 跳转 爱国 输入 block alt 步骤
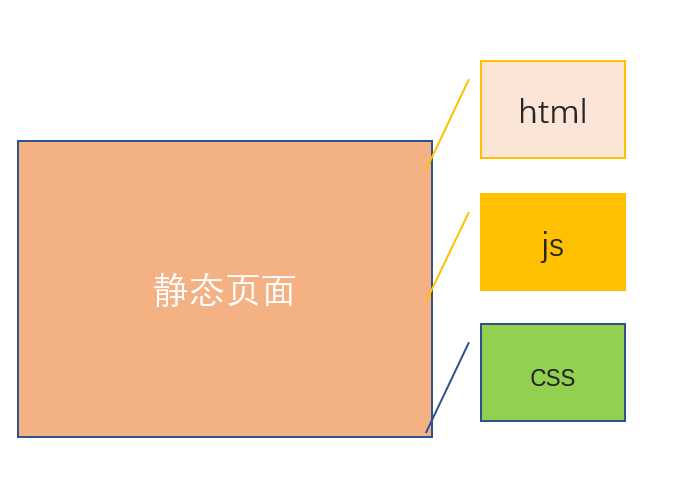
在搭建完毕页面UI组件之后,这些资源所展现出的页面,我们称之为静态页面。

在静态页面上,我们已经可以实现简单的交互,比如下面的网页上有一些 李煜的 虞美人诗词,我们想添加一句著名爱国诗人林则徐的诗句,可以这样做。

然而我们发现,因为这时列表是由组件中静态的数据生成,无论对页面做什么操作,只要刷新页面,原来有几个列表,现在还是有几个列表。

如果我们的网页只是用于展示一些东西,这样就很好。但假设,我们要设计这样一个日记本网页,我们想要在上面记录每天的学习心得,生活轶事。就要保存数据。
而保存数据就是与服务端的动态交互!
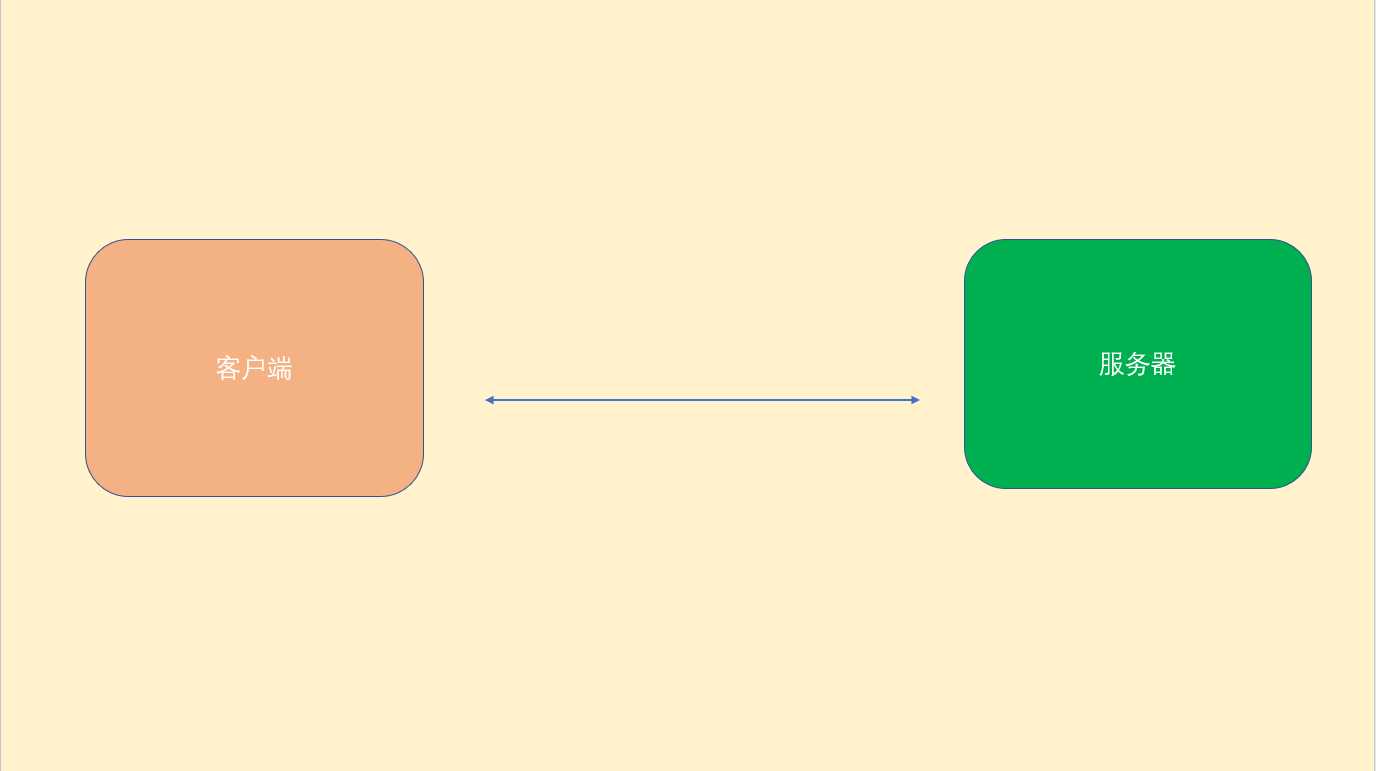
提到了服务端,就要说说http请求了。
看上去,发起一个http请求就是让网页整体(跳转)更新或者局部更新。在这个步骤中,我们输入了网址,按下了回车或者点击鼠标表示发送这个请求。
那么这个请求发送到哪里去了呢?
发送到服务器去了。

http请求内容很多,更多内容可以查阅MDN
标签:局部刷新 src 首页 跳转 爱国 输入 block alt 步骤
原文地址:https://www.cnblogs.com/nulixuexipython/p/11002784.html