标签:string else back parse 数字 pre ber nan als
1 // 判断是不是数字
2 isNumber(data) {
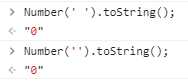
3 if (Number(data).toString() == "NaN") {
4 return false;
5 } else {
6 return true;
7 }
8 };
写完以上代码, 发现有个致命缺陷!!

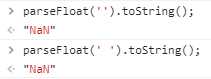
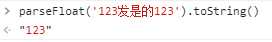
用 parseFloat().toString() 可以避免 空值 和 空格 的问题 !!

但是

所以
还是老老实实用正则吧 虽然很难懂 很麻烦
1 function isNumber(val){ 2 var regPos = /^\d+(\.\d+)?$/; //非负浮点数 3 var regNeg = /^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$/; //负浮点数 4 if(regPos.test(val) || regNeg.test(val)){ 5 return true; 6 }else{ 7 return false; 8 } 9 }
标签:string else back parse 数字 pre ber nan als
原文地址:https://www.cnblogs.com/spotman/p/11004892.html