标签:doctype tle type mil 风格 如何 display 删除 status
在配置之前,我们需要安装好Jenkins,对于如何安装不在赘述,看我之前一篇安装教程(或者找度娘,教程很多)。接下来我们开始详细讲解build运行完成后自动发送邮件和定时自动构建build
我们在安装Jenkins的时候可以选择安装,也可以在安装之后选择安装需要的插件
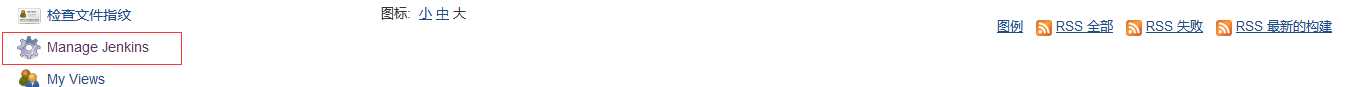
1.点击Jenkins面板[Manage Jenkins]

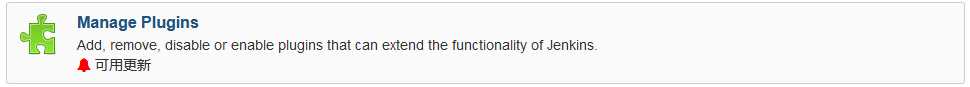
2.管理Jenkins页面选择[Manage Plugins]插件管理

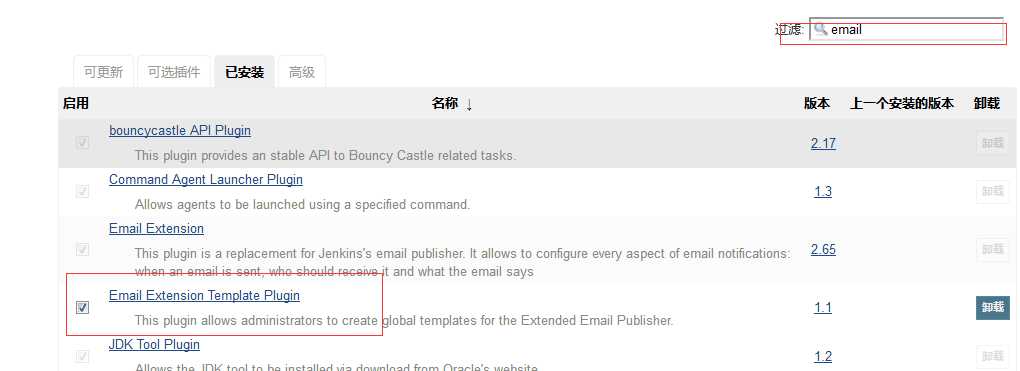
3.切换窗口到可选插件,右上角搜索插件Email Extension Template Plugin

4.安装后需要重新启动Jenkins(安装的时候有重启的选项,勾选上就可以了,安装完会自动重启),我这边已经安装好了
同样,在管理Jenkins页面,点击[Configure Sysyem]系统配置

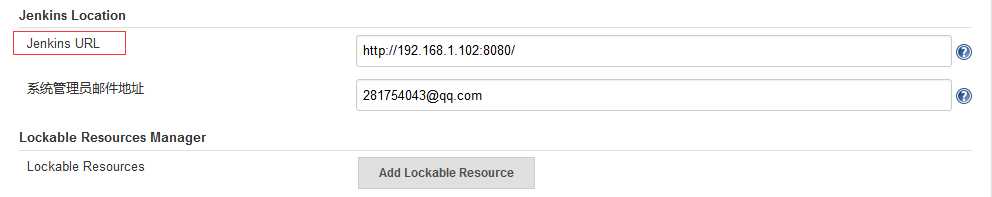
1.配置Jenkins Location
这里没啥可说的Url就是自己电脑的ip地址,后面跟Jenkins的默认端口

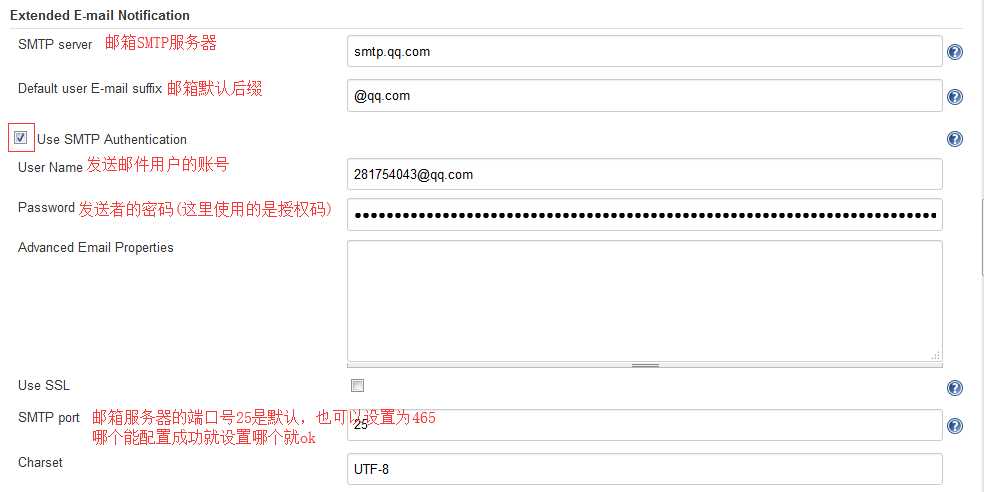
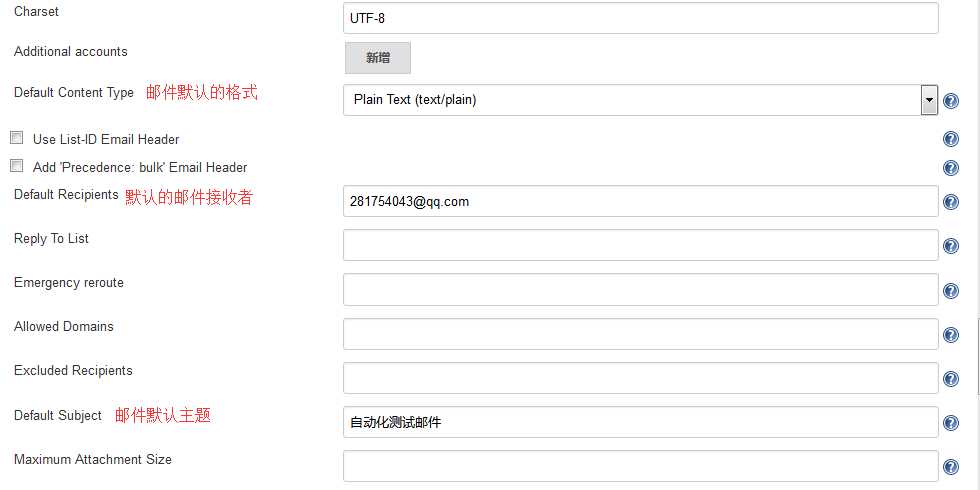
2.配置Extended E-mail Notification



字段说明:默认收件人可以是多个,多个接受者使用逗号分隔
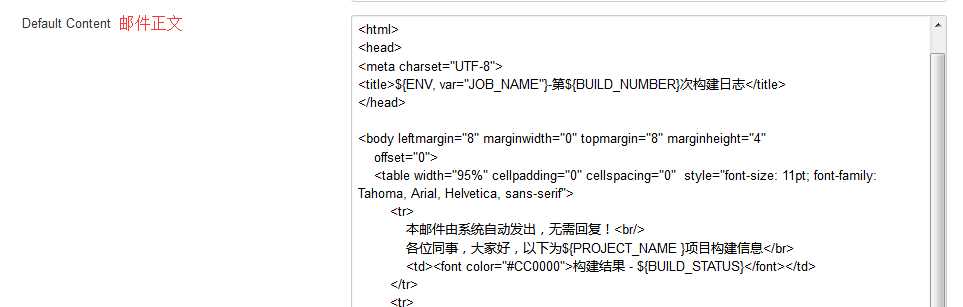
正文代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> 本邮件由系统自动发出,无需回复!<br/> 各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br> <td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建状态: ${BUILD_STATUS}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> <li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> </ul> <h4><font color="#0B610B">失败用例</font></h4> <hr size="2" width="100%" /> $FAILED_TESTS<br/> <h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4> <hr size="2" width="100%" /> <ul> ${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"} </ul> 详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/> </td> </tr> </table> </body> </html>
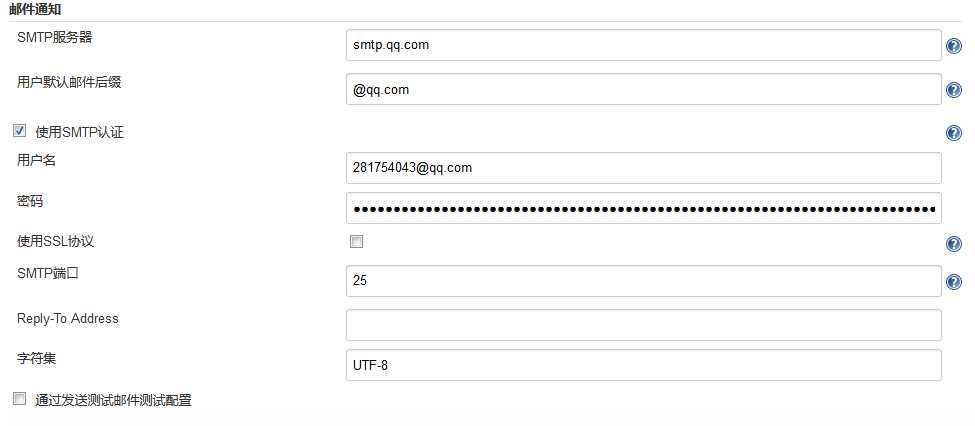
3.配置Jenkins自带的邮件功能


我们再次点击Advanced Settings 修改一下默认接受者(这里我们最好把默认的接受者都删除,然后自己重新添加,防止接收失败)

注意:不要勾选使用SSL协议,否则无法发送邮件;SMTP的端口和前面设置插件的端口一样,哪个有效就使用哪个(25和465)
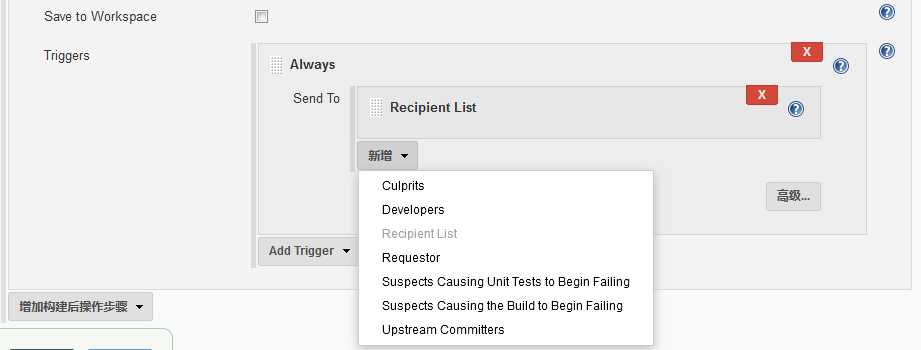
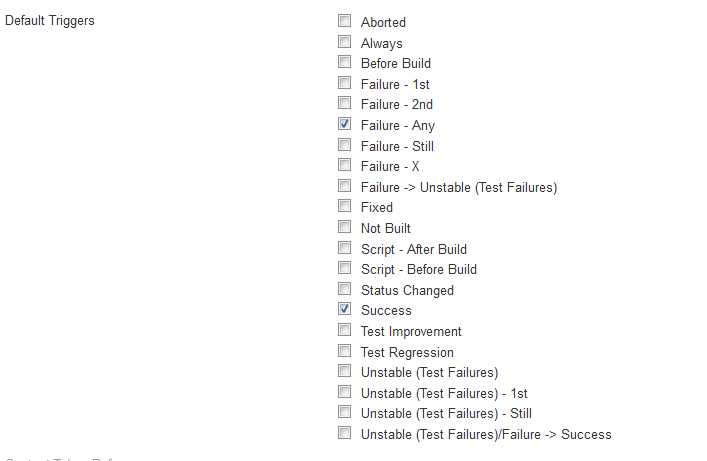
4.配置触发器Trigger
 页面就这样一个按钮,找不到的时候仔细找肯定有,就在一个角落
页面就这样一个按钮,找不到的时候仔细找肯定有,就在一个角落

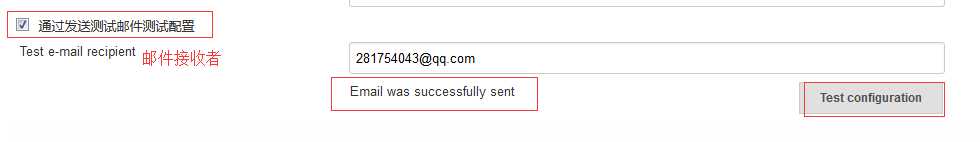
ok,所有的配置都已经完成了,接下来我们先测试一下是否成功,再使用。

嗯,已经成功了,别忘记保存,接下来我们构建一个项目测试一下发送的邮件
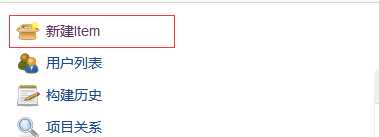
1.新建Job
Jenkins面板选择[新建item]

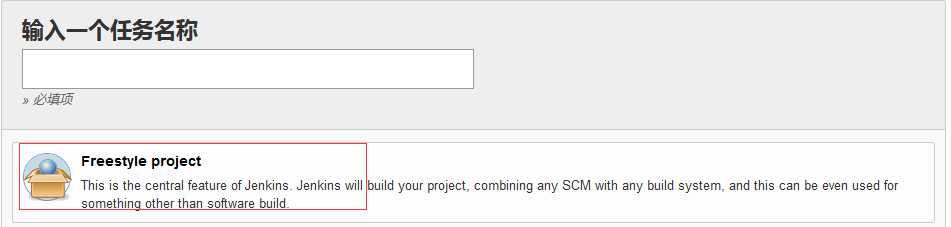
2.命名Job名称并选择构建一个自由风格的项目

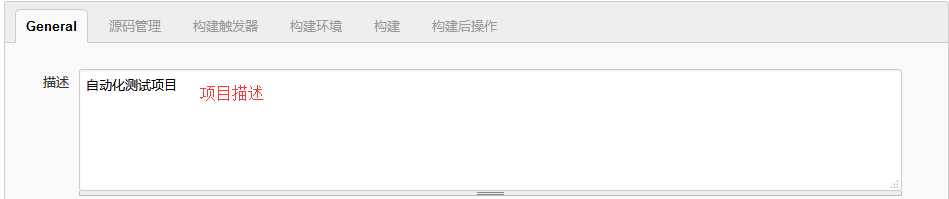
3.输入项目描述

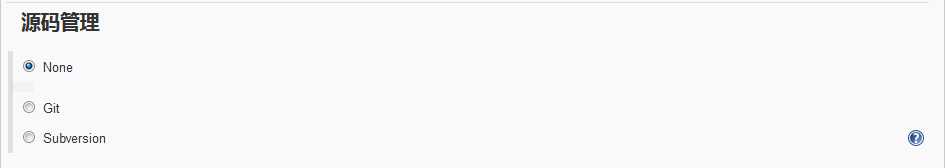
4.源码管理
这里我们不适用任何的库直接选择None

5.构建触发器

我这里设置的是每5分钟构建一次实现定时自动构建
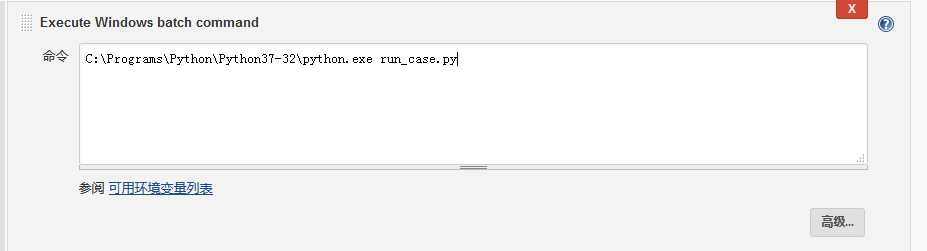
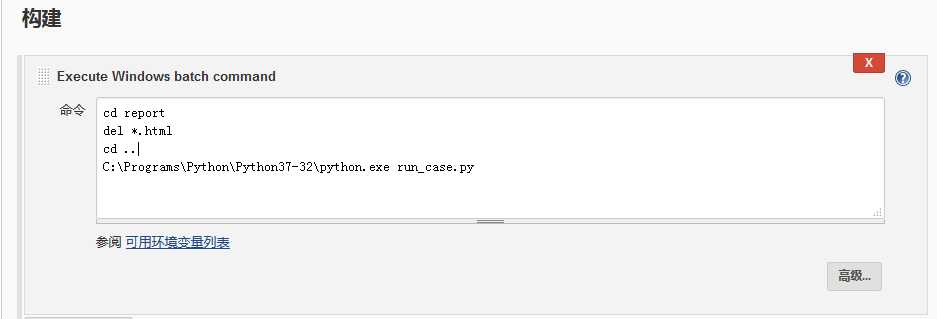
6.构建命令

我这里直接选择执行cmd命令

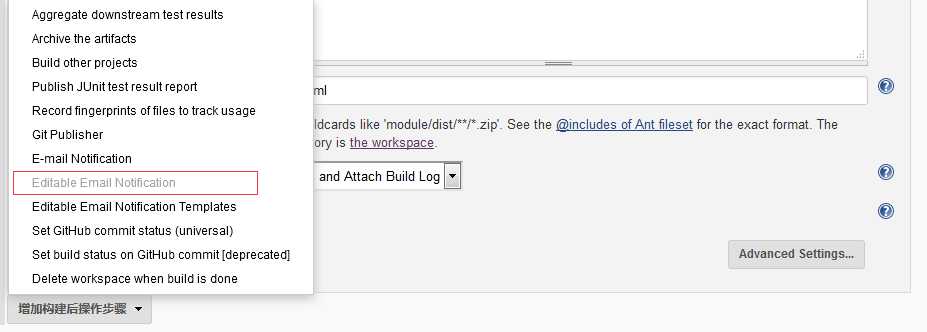
7.构建后操作

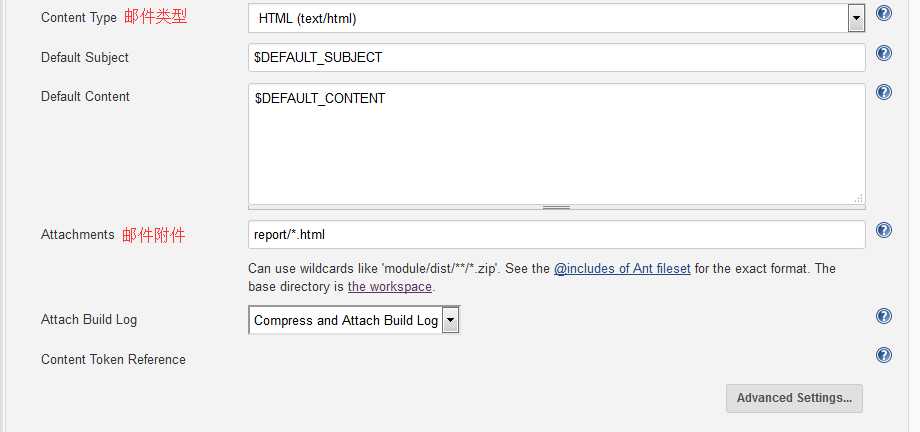
选择构建后发送邮件

说明:
我这里发送邮件时,带上了附件,那么附件是从report目录下的所有以.html格式的文件压缩成
Attach Build Log 这个选择可以根据自己情况选择,我选择的是发送邮件的附件会包含项目构建的日志
ok,以上设置完成之后保存即可
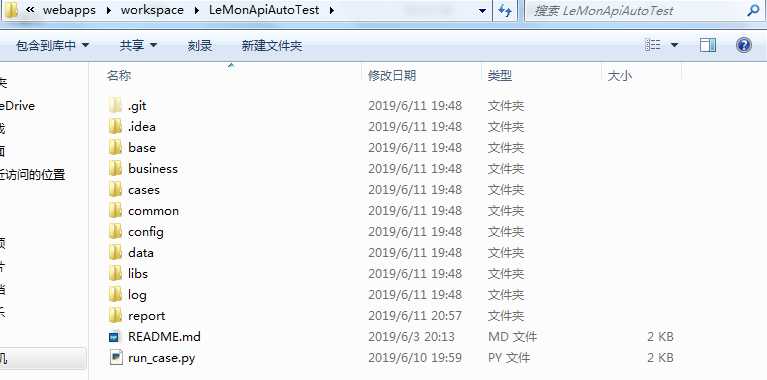
我们找到Jenkins安装目录下的workspace目录,在此目录下我们会发现和我们之前新建项目时填写的名字一样的一个目录,没错了,这个目录就是Jenkins构建时的工作项目目录
注意: 如果worksapce下面你没找到你的项目名目录,你需要手动执行一次构建点击Build Now即可

手动构建之后就会自动生成我们Job名称命名的目录了
接下来我们复制我们的代码到这个目录中

以上所有的工作完成之后我们可以选择手动构建,测试一下是否能够接受到邮件和邮件内容是否正确

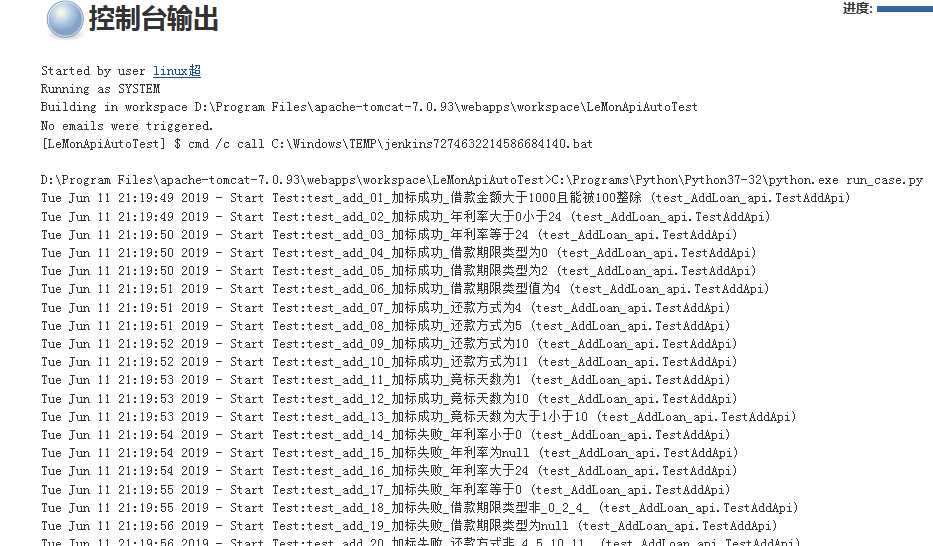
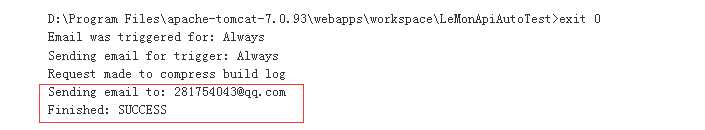
控制台输出(部分内容)

等待构建完成,查看一下控制台日志和邮箱是否接受到正确的邮件
控制台日志

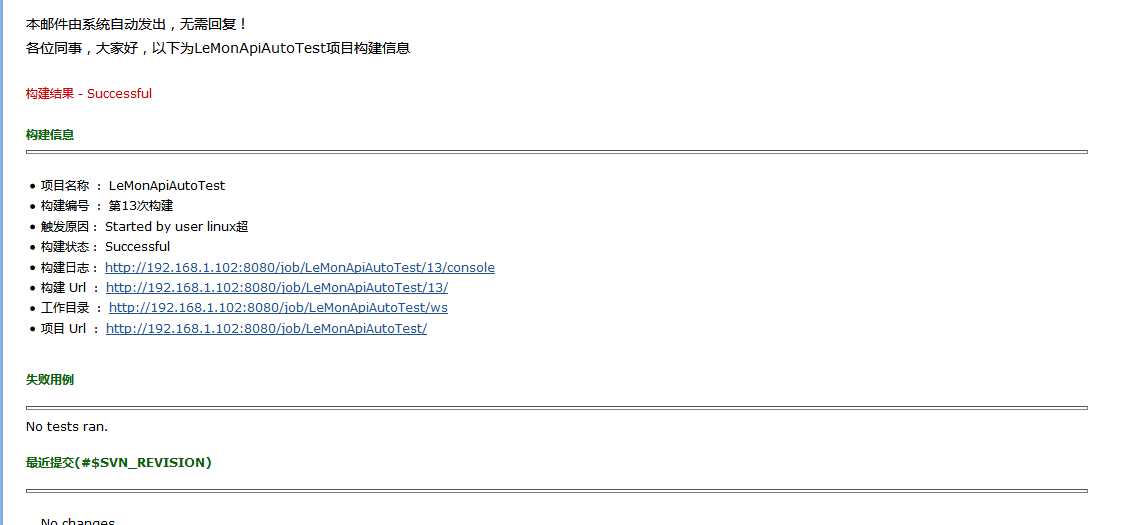
邮箱
正文


这里附件有点多,我们只需要发送新的报告文件即可。我们再改一下构建时的命令

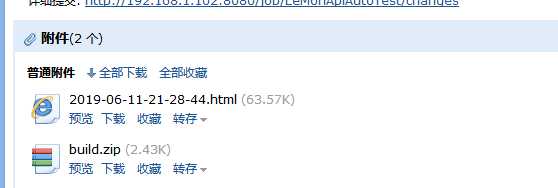
ok,保存,我们再次手动构建,或者直接等待时间到后自动构建,再次查看邮箱附件是否只有新生成的报告

可以看到我们的附件只有最新的报告和build日志了,开心吧! 赶紧试试吧
本章主要讲解Jenkins配置自动发送邮件,配置自由风格的项目及定时构建。主要使用第三方报告插件,且要学会定时构建时的语法,好了,又多了个装逼的技能,赶紧跟着我试一试!
标签:doctype tle type mil 风格 如何 display 删除 status
原文地址:https://www.cnblogs.com/linuxchao/p/linuxchao-Jenkins-email-timer.html