标签:reg enter response let 部分 trap ice border page
一. 三大前端框架的特点
1.easyui=jquery+html4
优点:快速开发、功能齐全 、免费
缺点:不好看、不支持相应式开发
2.bootstrap=jquery+html5
优点: 功能强大、好看、好用、 支持响应式开发
缺点:部分功能收费
3.layui
优点:好看 、功能强大、免费、支持响应式开发
缺点:框架本生bug较多
二. easyui的使用 (layout、tree、tabs )
easyui的学习路径有:看官方API 看官方demo http://www.jeasyui.net/download/
使用 easyui 需下载程序库并导入EasyUI的CSS和Javascript文件到您的页面。
1 <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> 2 <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> 3 <script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script> 4 <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
使用时记得更改CSS和Javascript的引用路径
1.layout 简单布局
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。
每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。
布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
创建 layout 布局
为<div/>标签增加名为‘easyui-layout‘的类ID。
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"></div>
<div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"></div>
<div data-options="region:‘east‘,iconCls:‘icon-reload‘,title:‘East‘,split:true" style="width:100px;"></div>
<div data-options="region:‘west‘,title:‘West‘,split:true" style="width:100px;"></div>
<div data-options="region:‘center‘,title:‘center title‘" style="padding:5px;background:#eee;"></div>
</div>
2.tabs tab菜单的使用
通过标签可以更容易的创建选项卡,我们不需要写任何Javascript代码。只需要给<div/>标签添加一个类ID‘easyui-tabs‘。每个选项卡面板都通过子<div/>标签进行创建,用法和panel(面板)相同。
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;"> <div title="Tab1" style="padding:20px;display:none;"> tab1 </div> <div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;"> tab2 </div> <div title="Tab3" data-options="iconCls:‘icon-reload‘,closable:true" style="padding:20px;display:none;"> tab3 </div> </div>
3.tree 树形展示
树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。
使用案例
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li>
<span><a href="#">File 11</a></span>
</li>
<li>
<span>File 12</span>
</li>
<li>
<span>File 13</span>
</li>
</ul>
</li>
<li>
<span>File 2</span>
</li>
<li>
<span>File 3</span>
</li>
</ul>
</li>
<li>
<span>File21</span>
</li>
</ul>
树控件也可以定义在一个空<ul>元素中并使用Javascript加载数据。
<ul id="tt"></ul>
$(‘#tt‘).tree({ url:‘tree_data.json‘ });
每个节点都具备以下属性:
[{ "id":1, "text":"Folder1", "iconCls":"icon-save", "children":[{ "text":"File1", "checked":true },{ "text":"Books", "state":"open", "attributes":{ "url":"/demo/book/abc", "price":100 }, "children":[{ "text":"PhotoShop", "checked":true },{ "id": 8, "text":"Sub Bookds", "state":"closed" }] }] },{ "text":"Languages", "state":"closed", "children":[{ "text":"Java" },{ "text":"C#" }] }]
使用tree展示数据库的数据
建立一个实体类进行属性的封装
1 public class TreeNode { 2 3 private String id; 4 private String text; 5 private List<TreeNode> children =new ArrayList<>(); 6 private Map<String, Object> attributes=new HashMap<>(); 7 public String getId() { 8 return id; 9 } 10 public void setId(String id) { 11 this.id = id; 12 } 13 public String getText() { 14 return text; 15 } 16 public void setText(String text) { 17 this.text = text; 18 } 19 public List<TreeNode> getChildren() { 20 return children; 21 } 22 public void setChildren(List<TreeNode> children) { 23 this.children = children; 24 } 25 public Map<String, Object> getAttributes() { 26 return attributes; 27 } 28 public void setAttributes(Map<String, Object> attributes) { 29 this.attributes = attributes; 30 } 31 32 33 }
然后写dao方法来查询数据库的数据
1 /** 2 * 查询Menu表的数据 3 * @param map 4 * @param pageBean 5 * @return 6 */ 7 public List<Map<String, Object>> listMenu(Map<String, String[]> map,PageBean pageBean)throws Exception{ 8 String sql=" select * from t_easyui_menu where true"; 9 String id=JsonUtils.getParamVal(map, "id"); 10 if(StringUtils.isNotBlank(id)) { 11 sql=sql +" and parentid ="+id; 12 } 13 else { 14 sql=sql+" and parentid =-1"; 15 } 16 17 return super.executeQuery(sql, pageBean); 18 19 }
因为查询出的数据格式easyui不能识别,所以要进行格式转换
1 /** 2 * {Menuid:1,....[]} 3 * ->{id:1,....[]} 4 * menu表的数据不符合easyui树形展示的数据格式 5 * 需要转换成easyui所能识别的数据格式 6 * @param map 7 * @param reTreeNode 8 * @throws Exception 9 */ 10 private void menu2TreeNode(Map<String, Object> map, TreeNode treeNode) throws Exception { 11 treeNode.setId(map.get("Menuid").toString()); 12 treeNode.setText(map.get("Menuname").toString()); 13 treeNode.setAttributes(map); 14 15 Map<String, String[]> jspMap=new HashMap<>(); 16 jspMap.put("id", new String[] {treeNode.getId()}); 17 this.listMenu(jspMap, null); 18 List<Map<String, Object>> listMenu=this.listMenu(jspMap, null); 19 List<TreeNode> treeNodeList=new ArrayList<>(); 20 menuList2TreeNodeList(listMenu, treeNodeList); 21 treeNode.setChildren(treeNodeList); 22 } 23 24 25 /** 26 * [{Menuid:1,....[]},{Menuid:2,....[]}] 27 * ->[{id:1,....[]},{id:2,....[]}] 28 * @param mapList 29 * @param treeNodeList 30 * @throws Exception 31 */ 32 private void menuList2TreeNodeList(List<Map<String, Object>> mapList, List<TreeNode> treeNodeList)throws Exception { 33 TreeNode treeNode =null; 34 for (Map<String, Object> map : mapList) { 35 treeNode =new TreeNode(); 36 menu2TreeNode(map, treeNode); 37 treeNodeList.add(treeNode); 38 } 39 }
调用方法来返回easyui能识别的格式
1 /** 2 * @param map req.getParameterMap 3 * @param pageBean 分页 4 * @return 5 * @throws Exception 6 */ 7 public List<TreeNode> list(Map<String, String[]> map,PageBean pageBean) throws Exception{ 8 List<Map<String, Object>> listMenu=this.listMenu(map, pageBean); 9 List<TreeNode> treeNodeList=new ArrayList<>(); 10 menuList2TreeNodeList(listMenu, treeNodeList); 11 return treeNodeList; 12 }
然后写一个自控制器将数据已json格式输出
1 public class MenuAction extends ActionSupport { 2 private MenuDao menuDao =new MenuDao(); 3 4 public String treeMenu(HttpServletRequest req,HttpServletResponse resp) { 5 try { 6 List<TreeNode> list=this.menuDao.list(req.getParameterMap(), null); 7 ObjectMapper om=new ObjectMapper(); 8 //将LIST集合转换为json串 9 String jsonStr=om.writeValueAsString(list); 10 ResponseUtil.write(resp, jsonStr); 11 } catch (Exception e) { 12 // TODO Auto-generated catch block 13 e.printStackTrace(); 14 } 15 16 return null; 17 18 } 19 }
在jsp页面加载自己写的js文件
在树形结构的基础上+tabs
写一个if判断 防止出现重复的tab页
1 $(function(){ 2 $(‘#tt‘).tree({ 3 url:‘menuAction.action?methodName=treeMenu‘ , 4 onClick:function(node){ 5 var content = ‘<iframe scrolling="no" frameborder="0" src="‘+node.attributes.menuURL+‘" width="99%" height="99%"></iframe>‘; 6 if($(‘#menuTabs‘).tabs(‘exists‘,node.text)){ 7 $(‘#menuTabs‘).tabs(‘select‘,node.text); 8 }else{ 9 $(‘#menuTabs‘).tabs(‘add‘,{ 10 title:node.text, 11 content:content, 12 closable:true, 13 tools:[{ 14 iconCls:‘icon-mini-refresh‘, 15 handler:function(){ 16 alert(‘refresh‘); 17 } 18 }] 19 }); 20 } 21 } 22 }); 23 })
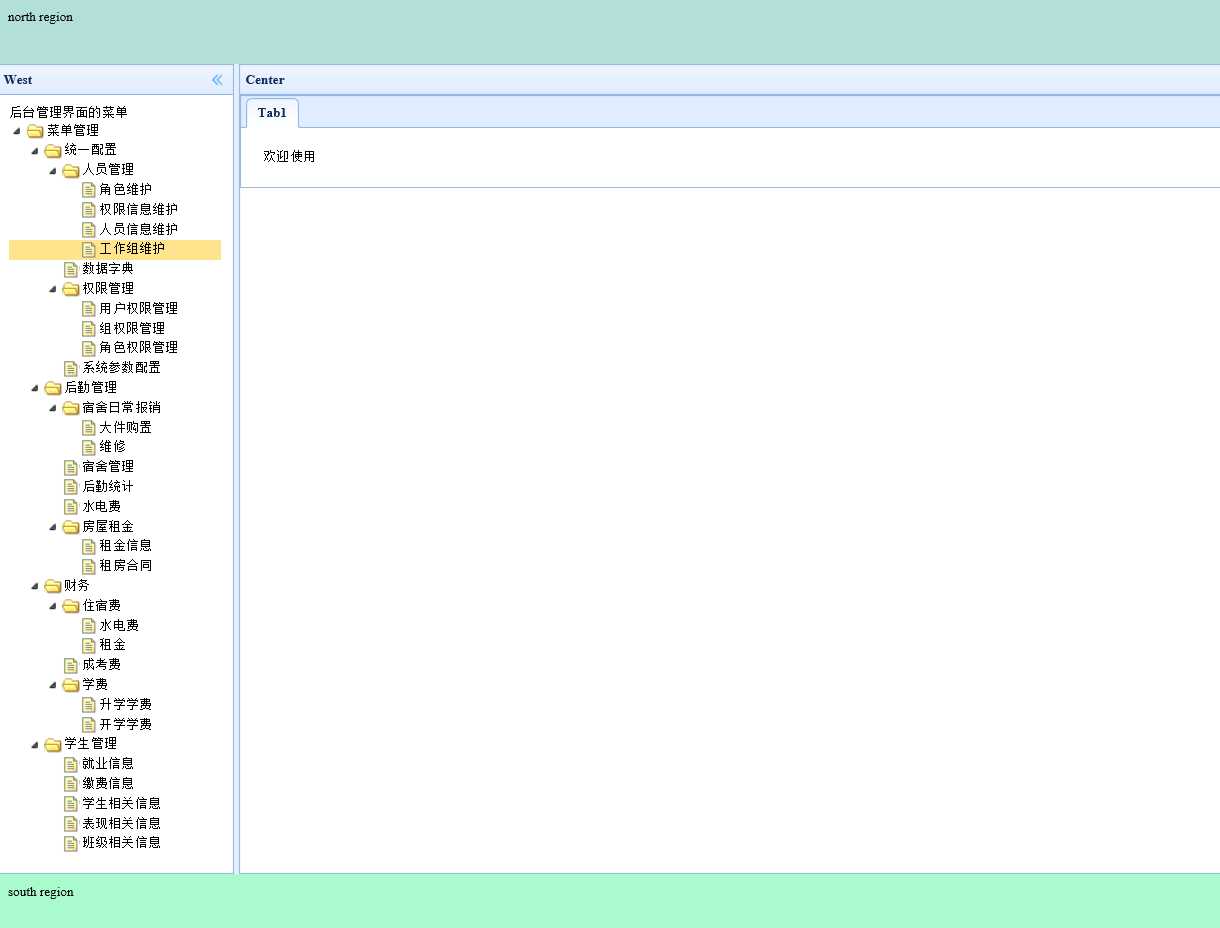
最终效果如下

tree 结构的难点在于
需要使用递归来反复调用方法查询数据和对数据格式的转换
标签:reg enter response let 部分 trap ice border page
原文地址:https://www.cnblogs.com/liuwenwu9527/p/11006166.html