标签:func color ati 组件 安全 避免 系统 Dimension 过程
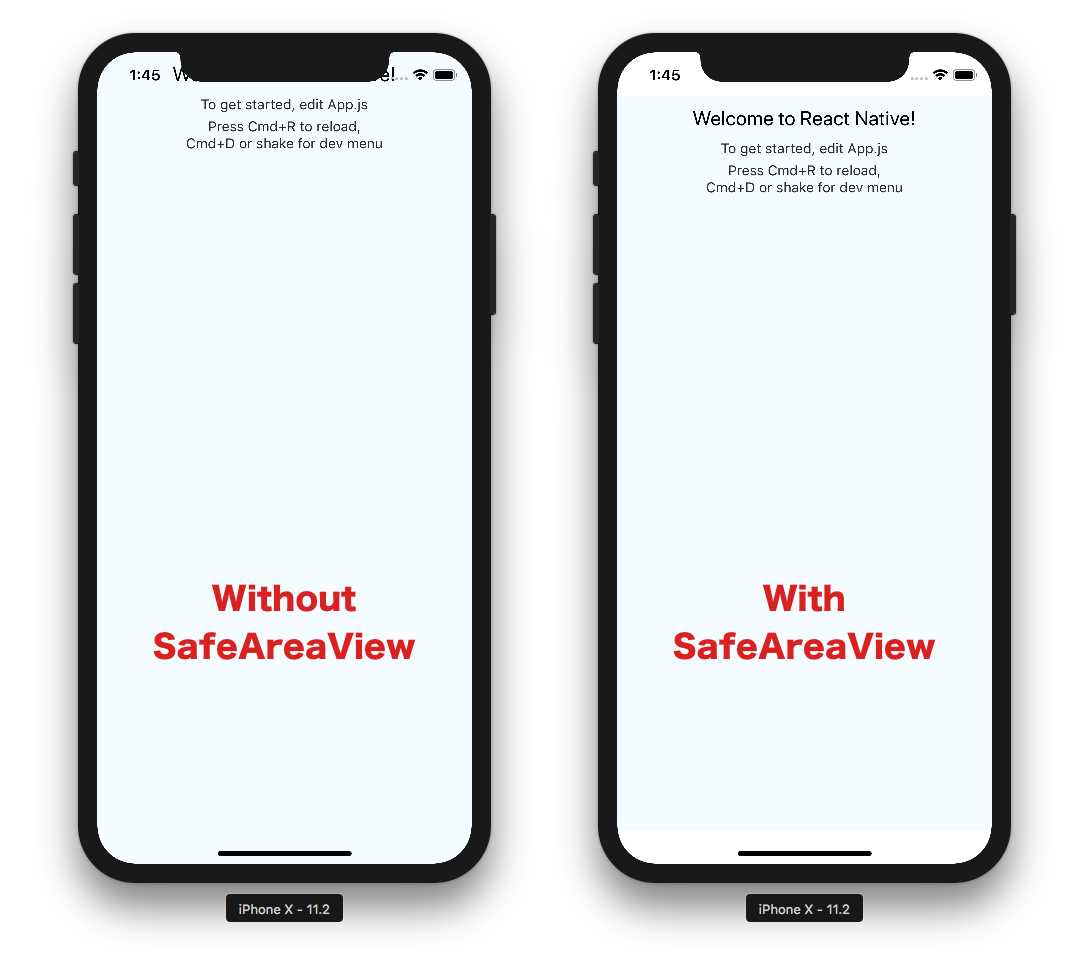
SafeAreaView的目的是在一个“安全”的可视区域内渲染内容。具体来说就是因为目前有 iPhone X 这样的带有“刘海”的全面屏设备,所以需要避免内容渲染到不可见的“刘海”范围内。本组件目前仅支持 iOS 设备以及 iOS 11 或更高版本。
SafeAreaView会自动根据系统的各种导航栏、工具栏等预留出空间来渲染内部内容。更重要的是,它还会考虑到设备屏幕的局限,比如屏幕四周的圆角或是顶部中间不可显示的“刘海”区域。

实例代码:
import { // … SafeAreaView } from ‘react-native‘; class Main extends React.Component { render() { return ( <SafeAreaView style={styles.safeArea}> <App /> </SafeAreaView> ) } } const styles = StyleSheet.create({ // …, safeArea: { flex: 1, backgroundColor: ‘#ddd‘ } })
通常在开发过程中,为了适配IPhonX设备,需要开发者自己来做代码操作。例如下面是判断iPhone X的工具类。
import { PixelRatio, Dimensions, Platform } from ‘react-native‘; export let screenW = Dimensions.get(‘window‘).width; export let screenH = Dimensions.get(‘window‘).height; // iPhoneX const X_WIDTH = 375; const X_HEIGHT = 812; /** * 判断是否为iphoneX * @returns {boolean} */ export function isIphoneX() { return ( Platform.OS === ‘ios‘ && ((screenH === X_HEIGHT && screenW === X_WIDTH) || (screenH === X_WIDTH && screenW === X_HEIGHT)) ) } /** * 根据是否是iPhoneX返回不同的样式 * @param iphoneXStyle * @param iosStyle * @param androidStyle * @returns {*} */ export function ifIphoneX(iphoneXStyle, iosStyle, androidStyle) { if (isIphoneX()) { return iphoneXStyle; } else if (Platform.OS === ‘ios‘) { return iosStyle } else { if (androidStyle) return androidStyle; return iosStyle } }
在适配前进行相关的判断,然后使用SafeAreaView进行适配即可。例如:
/** * 根据是否是iPhoneX返回不同的样式 * @param iphoneXStyle * @param iosStyle * @param androidStyle * @returns {*} */ export function ifIphoneX(iphoneXStyle, iosStyle = {}, androidStyle) { if (isIphoneX()) { return iphoneXStyle; } else if (Platform.OS === ‘ios‘) { return iosStyle } else { if (androidStyle) return androidStyle; return iosStyle } }
React Native适配IPhoneX系列设备之<SafeAreaView />
标签:func color ati 组件 安全 避免 系统 Dimension 过程
原文地址:https://www.cnblogs.com/xjf125/p/11008824.html