标签:执行 加载 tps 代码 option 构建 用户 16px 区分大小写
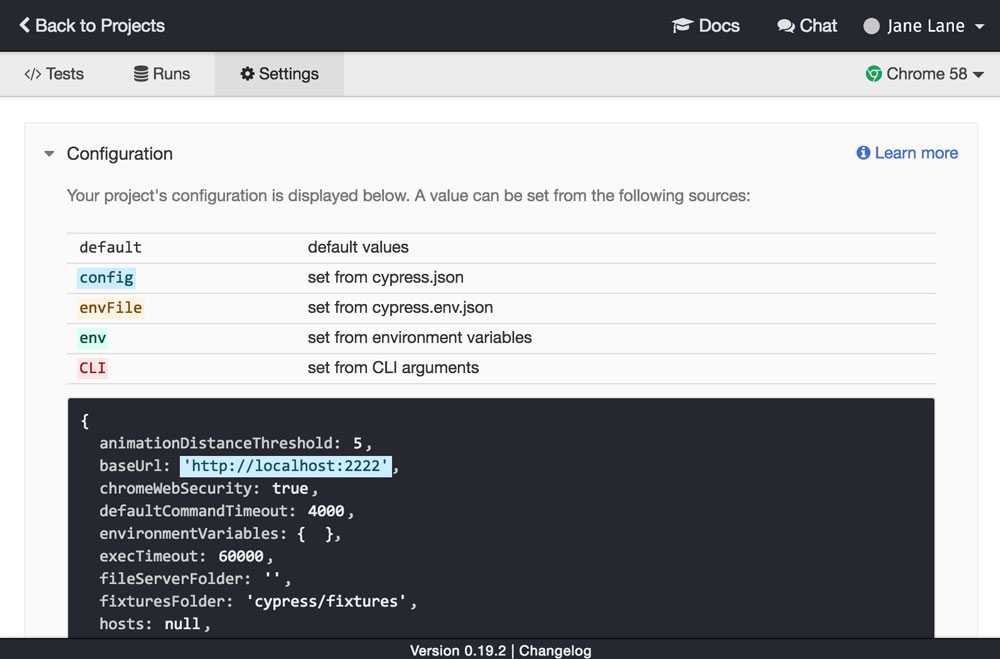
将项目添加到cypress时,cypress.json会在项目中创建一个文件,此文件用于存储projectId,以及你提供的任何配置项。
可以通过以下提供的任何配置选项来修改赛普拉斯的默认行为。
|
选项 |
默认 |
描述 |
|---|---|---|
|
|
|
用作命令cy.visit()或cy.request()的前缀URL。 |
|
|
|
设置任意环境变量。 |
|
|
|
用于忽略测试文件的字符串或数组的glob模式,否则这些测试文件将显示在测试列表中。 |
|
|
|
快照和命令数据保存在内存中的测试数。 |
|
|
|
用于托管赛普拉斯的端口。 |
|
|
|
该reporter中使用 |
|
|
|
使用的reporter选项,支持的选项取决于reporter。 |
|
|
|
要加载的测试文件的String glob模式。 |
|
|
|
赛普拉斯是否检测并重新执行修改的测试文件。 |
|
选项 |
默认 |
描述 |
|---|---|---|
|
|
|
基于默认DOM命令的超时时间(以毫秒为单位) |
|
|
|
|
|
|
|
|
|
|
|
等待页面加载完成的超时时间(以毫秒为单位)。包括命令: |
|
|
|
等待请求完成的超时时间(以毫秒为单位)。包括命令: |
|
|
|
等待响应完成的超时时间(以毫秒为单位)。包括命令:
|
|
选项 |
默认 |
描述 |
|---|---|---|
|
|
cypress |
根项目文件夹 |
|
|
|
包含混合文件的路径(通过 |
|
|
|
包含集成测试文件的路径 |
|
|
|
插件文件的路径(通过 |
|
|
|
截图文件的路径,包含 |
|
|
|
在加载测试文件之前加载文件的路径(通过 |
|
|
|
视频文件的路径,用于保存 |
|
选项 |
默认 |
描述 |
|---|---|---|
|
|
|
截图文件存放路径,包含 |
|
|
|
在通过cypress run运行测试之前,赛普拉斯是否会清除creenshotsFolder和videosFolder。 |
| 选项 | 默认 | 描述 |
|---|---|---|
trashAssetsBeforeRuns |
true |
在通过cypress run运行测试之前,赛普拉斯是否会清除creenshotsFolder和videosFolder。 |
videoCompression |
32 |
视频压缩的质量设置。禁用压缩或0到51之间的值可以为false,值越低质量越好。 |
videosFolder |
cypress/videos |
视频文件的路径,用于保存cypress run运行期间的视频。 |
video |
true |
赛普拉斯是否捕捉通过cypress run运行测试的视频。 |
videoUploadOnPasses |
true |
当spec文件中的所有测试都通过,赛普拉斯是否会处理、压缩和上传视频到Dashboard。 |
| 选项 | 默认 | 描述 |
|---|---|---|
chromeWebSecurity |
true |
是否启用Chrome网页安全性中same-origin policy和insecure mixed content。 |
userAgent |
null |
浏览器在所有请求标头中发送的默认用户代理。 |
blacklistHosts |
null |
要阻止流量的字符串或主机阵列。 |
modifyObstructiveCode |
true |
赛普拉斯是否会在.js或.html文件中搜索和替换阻塞的JS代码。 |
| 选项 | 默认 | 描述 |
|---|---|---|
viewportHeight |
660 |
测试视窗下应用程序的默认高度(以像素为单位,使用cy.viewport()命令覆盖)。 |
viewportWidth |
1000 |
测试视窗下应用程序的默认宽度(以像素为单位,使用cy.viewport()命令覆盖)。 |
| 选项 | 默认 | 描述 |
|---|---|---|
animationDistanceThreshold |
5 |
元素必须超过的指定像素距离才能被视为动画 |
waitForAnimations |
true |
是否在执行命令之前等待元素完成动画 |
当从命令行运行赛普拉斯时你可以传递一个 --config标志。
cypress open --config watchForFileChanges=false,waitForAnimations=false cypress run --config integrationFolder=tests,fixturesFolder=false cypress run --record --config viewportWidth=1280,viewportHeight=720
您还可以使用环境变量来覆盖配置值。
这使您能够在不修改任何代码或构建脚本的情况下更改配置选项。默认情况下,与相应配置键匹配的任何环境变量都将覆盖该cypress.json值。
我们自动规范化键和值,赛普拉斯将剥去CYPRESS_。确保为环境变量添加前缀CYPRESS_,否则将被忽略。且区分大小写。
export CYPRESS_VIEWPORT_WIDTH=800
export CYPRESS_VIEWPORT_HEIGHT=600

Reference:https://docs.cypress.io/zh-cn/guides/references/configuration.html#blacklistHosts
标签:执行 加载 tps 代码 option 构建 用户 16px 区分大小写
原文地址:https://www.cnblogs.com/leozhanggg/p/11011110.html